
私たちは仕事でフレームワークをよく使用します。完全に機能し、使いやすいフレームワークは、確かに作業効率を向上させます。 layui は優れたフロントエンドのモジュラー CSS フレームワークであり、jquery に基づいており、簡単に始めることができます。この記事では、サイド ナビゲーション バーのクリック イベントを無効にする layui を主に紹介します。必要な友達は参考にしてください。
layui は、優れたフロントエンドのモジュラー CSS フレームワークです。私は、layui を使用して 2 つの完全なプロジェクトを実行しました。その感想としては、layui はバックエンド管理インターフェイスに非常に適しており、jquery に基づいているため、簡単に始めることができます。もちろん、彼女の最大の利点は、requirejs や seajs などの煩雑な構成と比較して、よりシンプルで粗雑なアプローチであると思います。このようなフロントエンド フレームワークを探している場合は、彼女をお勧めします。
くだらない話をたくさんした後、重要なポイントについて話しましょう。
<ul class="layui-nav layui-nav-tree" lay-filter="nav">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">销售管理</a>
<dl class="layui-nav-child">
<dd>
<a href="xiaoshoudingdan.asp">销售订单</a>
</dd>
<dd>
<a href="jianyidingdan.asp">建议订单</a>
</dd>
<dd>
<a href="xiaoshoutuidan.asp">销售退单</a>
</dd>
</dl>
</li>
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">采购管理</a>
<dl class="layui-nav-child">
<dd>
<a href="caigoudingdan.asp">采购订单</a>
</dd>
<dd>
<a href="caigoutuidan.asp">采购退单</a>
</dd>
</dl>
</li>
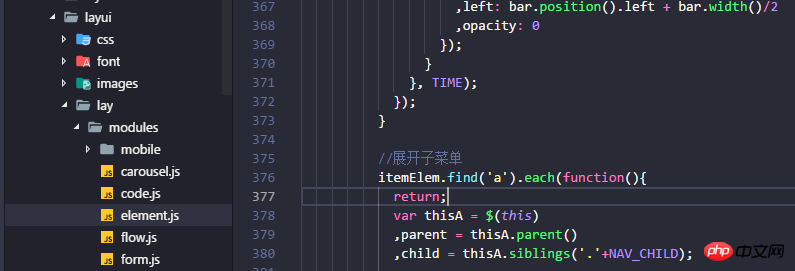
.....此处省略N行代码 各 li の下の最初の a。は第 1 レベルのナビゲーションであり、dl パッケージは第 2 レベルのナビゲーションです。デフォルトでは、layui の組み込みモジュール element.js がページに導入されている限り、第 1 レベルのナビゲーションをクリックすると、第 2 レベルのメニューが折りたたまれるか展開されます。しかし、私のプロジェクトではこの機能は必要ないので、無効にする必要があります。しかし、ドキュメントを読んだ後、layui にはこのイベントを無効にする属性が提供されていないことがわかりました。ソースコードを見るしかありません。幸いなことに、layui のソースコードの構造は非常に明確で、コメントも非常に詳細に書かれているので、すぐに見つけることができます。

概要
以上がLauiuiフレームワークでサイドナビゲーションバーのクリックイベントを無効にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。