
この記事では、HTMLフォームの複数選択ボックスでデータを送信する具体的な操作方法と、複数データを送信できない原因の分析を中心に紹介します。
HTML フォームは通常、ユーザーが入力したデータを収集し、そのデータをサーバーに送信してやり取りするために使用されます。そうすれば、HTML がラジオ ボタンや複数選択ボックスを通じてユーザー データを収集できることを誰もが知るはずです。
以下では、HTML フォームの複数選択ボックスからデータを取得する関連操作を、具体的なコード例を通して紹介します。
HTML フォーム コードの例は次のとおりです。
<form action="upload.php" method="post">
<input type="checkbox" name="like" value="篮球">篮球<br>
<input type="checkbox" name="like" value="足球">足球<br>
<input type="checkbox" name="like" value="排球">排球<br>
<input type="checkbox" name="like" value="乒乓球">乒乓球<br>
<input type="submit" value="确定">
</form>ブラウザーからアクセスすると、複数選択ボックスの効果は次のようになります。

上記の HTML フォーム コードと画像から、次のことがわかります。 2 つのオプションを選択します。「OK」をクリックすると、選択したオプションがポスト送信を通じて、upload.php ファイルに送信されます。
upload.php コードは次のとおりです:
<?php var_dump($_POST);
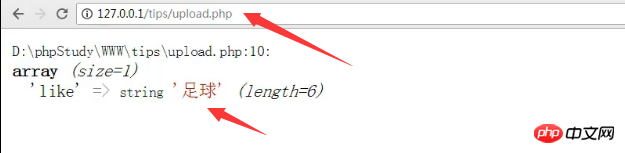
PHP が HTML フォームによって送信されたデータを処理した後、印刷結果は次のようになります:

この時点で、全員が次のようになります。 2つのデータを送信したのに1つのデータしか表示されないのはなぜですか?以下では、この状況の理由を引き続き分析していきます。
上記のHTMLコードの送信メソッドをgetに変更し、PHPコードを
<?php var_dump($_GET);
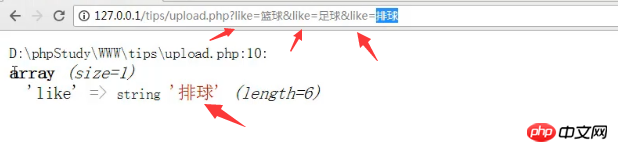
に変更しました。その後、新しいオプションを選択して送信します。確認後、ブラウザからアクセスした結果は次のようになります。


ここでは、3 つの値を選択したにもかかわらず、送信が成功した後に取得された値は 1 つだけであることもわかります。実際、主な理由は、入力内の名前がすべて同じであり、HTML フォーム入力内の名前の値が同じである場合、最後の値が以前に選択した値を上書きしてしまうためです。たとえば、上記の例では、upload.php は「バレーボール」という値を 1 つだけ受け取り、前の 2 つの値は上書きされます。
複数のデータを取得したい場合は、JSメソッドを使用する必要があります。この記事は、[jsでチェックボックスで選択された複数の値を取得する方法]ですでに紹介されています。それを参照することができます。
それでは、HTMLフォームの複数選択ボックスでデータを送信する操作方法と、複数のデータを送信できない原因の分析についての紹介であり、対応するビデオチュートリアル【複数】もご用意しております。複数選択ボックス内のデータを HTML フォームで送信できない背景の理由の分析 ] は誰でも学ぶことができます。
以上が複数選択ボックスのHTML実装と複数データ送信できない原因の分析(動画添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




