
この記事では、HTMLのハイパーリンクアンカー設定の追加方法とその機能を主に紹介します。
HTML のハイパーリンクとアンカー 私の友人のほとんどはすでにこの概念をよく知っていると思いますが、HTML を始めたばかりの初心者にとっては、HTML に ハイパーリンク アンカーを追加する方法 という疑問がまだ残っているかもしれません。不明瞭。ということでこの記事は初心者フレンド向けに紹介しましたので、必要な方の参考になれば幸いです!
以下、具体的なHTMLコード例を通して詳しく説明していきます。
HTML にハイパーリンク アンカーを追加するコード例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="//m.sbmmt.com">PHP中文网</a>
<a href="#one">第一篇文章</a>
<a href="#two">第二篇文章</a>
<a href="#three">第三篇文章</a>
<a name="one"></a>
<h1>第一篇文章</h1>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<a name="two"></a>
<h1>第二篇文章</h1>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<a name="three"></a>
<h1>第三篇文章</h1>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<p>这是一段文章内容</p>
<a href="">回到顶部</a>
</body>
</html>このコードでは、主に タグを After に直接追加します。 href="ジャンプ先のリンクアドレス" 属性を使用すると、テキストハイパーリンクを実装できます。たとえば、上記のコード セクション PHP 中国語 Web サイト は、PHP 中国語 Web サイトのフィールドをクリックすると、次のページに直接ジャンプできることを認識しています。指定されたリンクページ。 aタグ内に
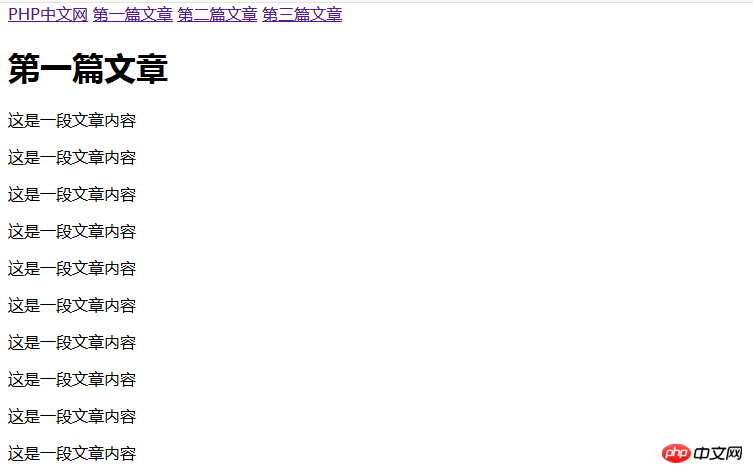
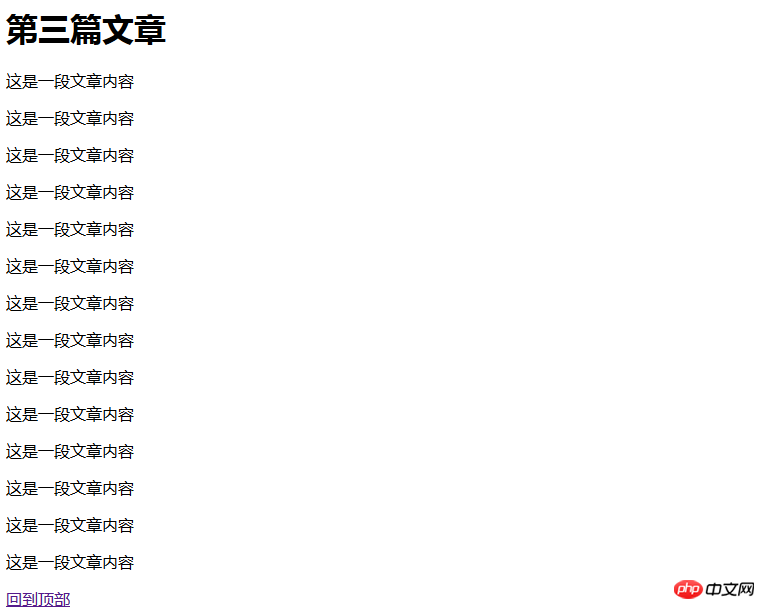
name="#アンカー名"属性を追加すると、アンカーリンクが設定されることを意味します。そして本文中で、指定した位置にアンカーポイントを設定する、つまりaタグ内に name="アンカー名"を追加します。ここで # 記号を追加しないように注意してください。 上記のコードの全体的な効果は次のとおりです:


 ページ内に記事コンテンツの大きなセクションがある場合、ページにアンカー ポイントを設定して目的を達成できます。 fast 指定されたオブジェクト操作にジャンプします。上記のように、最初の記事、2 番目の記事、3 番目の記事をクリックすると、指定したコンテンツ部分にすぐにジャンプします。同時に、記事の下部に上部に戻るハイパーリンクを追加できます。a タグの href 属性値を空に設定するだけです。
ページ内に記事コンテンツの大きなセクションがある場合、ページにアンカー ポイントを設定して目的を達成できます。 fast 指定されたオブジェクト操作にジャンプします。上記のように、最初の記事、2 番目の記事、3 番目の記事をクリックすると、指定したコンテンツ部分にすぐにジャンプします。同時に、記事の下部に上部に戻るハイパーリンクを追加できます。a タグの href 属性値を空に設定するだけです。
この記事は、
を追加する具体的な方法と機能について説明しているので、誰もがアンカーリンクと通常のハイパーリンクの違いをある程度理解しているはずです。上記の内容は非常にシンプルで理解しやすいので、困っている友達に役立つことを願っています。対応するビデオ チュートリアル【 HTML にハイパーリンクを追加し、アンカー ページの好きな場所に移動します】も参照できます。
以上がHTMLにハイパーリンクやアンカーを追加する方法と機能を詳しく解説(動画付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




