
以前は、テキストの影効果を実現するには画像を使用する必要があり、非常に不便でしたが、現在は CSS3 text-shadow を通じてフォントに影を追加し、対応する属性値を text-shadow に設定することで実現できます。フォントの影効果により、画像の使用が削減されます。次にtext-shadowテキストシャドウの使い方を説明します。
1. text-shadowの書き方
text-shadowは、テキストの文字フォントに影やぼかし効果を付けるかどうかを設定するCSSスタイルです。
構文: text-shadow: x オフセット y オフセット ぼかし色
text-shadow のパラメーターは次のとおりです:
x-offset: 必須、水平方向のシャドウ オフセット、負の値も可
y-offset: 必須、垂直方向のシャドウ方向のオフセット、負の値を指定できます
blur: オプション、影のぼかし半径、負の値は指定できません
color: オプション、影の色
2. text-shadow の簡単な使用法
例: 設定クラス名a1のdivは赤、影の距離は左から3px、上から4px、影のサイズのぼかし範囲は5px、クラス名a2のdivのテキストの影を黒に設定します。距離は左と上からそれぞれ 1px です。
html コード:
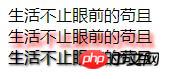
<div>生活不止眼前的苟且</div> <div class="a1">生活不止眼前的苟且</div> <div class="a2">生活不止眼前的苟且</div>
CSS コード:
.a1{text-shadow:3px 4px 5px #F00 }
.a2{text-shadow:1px 1px 2px #000}画像表示:

説明: 使用します。 CSS3 の text-shadow を使用して、テキストの炎効果に似た外観を追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 200px;height: 200px;background: #000000;text-align: center;line-height: 200px;font-size:40px; font-weight:bold;
text-shadow:0 0 4px white,
0 -5px 4px #ff3,
3px -10px 6px #fd3,
-3px -15px 11px #C90,
3px -25px 18px #f20;
}
</style>
</head>
<body>
<div class="a1">延禧攻略</div>
</body>
</html> 概要: 上記では比較的簡単な text-shadow 属性の使用法を紹介しました。興味があれば、他のもっとクールなエフェクトを自分で作成してみることもできます。
概要: 上記では比較的簡単な text-shadow 属性の使用法を紹介しました。興味があれば、他のもっとクールなエフェクトを自分で作成してみることもできます。
以上がCSS3 テキスト効果属性 text-shadow の紹介、炎のテキスト効果の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。