
この記事の内容は、純粋な CSS を使用してリング回転イリュージョンのアニメーション効果を実現する方法についてです。必要な方は参考にしていただければ幸いです。

https://github.com/comehope/front-end-daily-challenges
domを定義し、コンテナには10個の<div> 子元素,每个 <code><div> 子元素内还有一个 <code><span></span>子要素が含まれます:
<figure> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> </figure>
コンテナのサイズを定義します:
.container {
width: 17em;
height: 17em;
font-size: 16px;
}コンテナと同じように子要素のサイズを定義します:
.container {
position: relative;
}
.container div {
position: absolute;
width: inherit;
height: inherit;
}子要素の中央に小さな黄色の四角形を描画します:
.container div {
display: flex;
align-items: center;
justify-content: center;
}
.container span {
position: absolute;
width: 1em;
height: 1em;
background-color: yellow;
}動くアニメーション効果を追加します左右の小さな正方形、アニメーションの長さはそのままです。後で使用するので、変数として定義します:
.container span {
--duration: 2s;
animation: move var(--duration) infinite;
}
@keyframes move {
0%, 100% {
left: calc(10% - 0.5em);
}
50% {
left: calc(90% - 0.5em);
}
}ベジェ曲線を使用してアニメーションの時間関数を調整し、小さな正方形が次のようになります。左右を飛び回る:
.container span {
animation: move var(--duration) cubic-bezier(0.6, -0.3, 0.7, 0) infinite;
}小さな正方形の変形のアニメーションを追加して、しゃがんでジャンプする擬人化効果のように見せます:
.container span {
animation:
move var(--duration) cubic-bezier(0.6, -0.3, 0.7, 0) infinite,
morph var(--duration) ease-in-out infinite;
}
@keyframes morph {
0%, 50%, 100% {
transform: scale(0.75, 1);
}
25%, 75% {
transform: scale(1.5, 0.5);
}
}この時点で、1 ブロックのアニメーションが完了します。次に、複数のブロックのアニメーション効果を設定します。
子要素の CSS 添字変数を定義します:
.container div:nth-child(1) { --n: 1; }
.container div:nth-child(2) { --n: 2; }
.container div:nth-child(3) { --n: 3; }
.container div:nth-child(4) { --n: 4; }
.container div:nth-child(5) { --n: 5; }
.container div:nth-child(6) { --n: 6; }
.container div:nth-child(7) { --n: 7; }
.container div:nth-child(8) { --n: 8; }
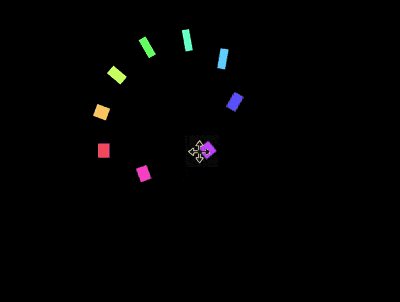
.container div:nth-child(9) { --n: 9; }小さな正方形がコンテナの周囲に均等に配置され、円を形成するように子要素を回転します:
.container p {
transform: rotate(calc(var(--n) * 40deg));
}アニメーション遅延を設定すると、小さな正方形のグループのように見えますは円の内側の端に対して回転しています (ただし、実際に回転している要素はなく、脳が感じる回転は錯覚です):
.container span {
animation-delay: calc(var(--duration) / 9 * var(--n) * -1);
}最後に、小さな正方形に色を付けます:
.container span {
background-color: hsl(calc(var(--n) * 80deg), 100%, 70%);
}完了! CSS についてさらに詳しく知りたい場合は、php 中国語 Web サイトの css チュートリアル 列にアクセスして学ぶことができます。
関連する推奨事項:
以上が純粋な CSS を使用してリング回転錯視のアニメーション効果を実現する方法 (ソースコード添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




