
主要な Web サイトを閲覧すると、さまざまな 3 次元の写真が明らかに人々の注目を集めることがあると思います。したがって、このような画像表示の場合、一部の友人は間違いなく PS アートによってデザインされたと考えるでしょう。もちろん、PS は強力なツールなので、このようなエフェクトを簡単に作成できます。
しかし、この記事では、CSS3 スタイル属性を使用してさまざまなボックスの影を作成する、より優れた高速な影の作成方法を紹介します。Web ページを自分で開発する場合、css3 Create の box-shadow 属性をマスターできます。さまざまな影の効果。
以下では、具体的な boxshadow シャドウ効果の例 コードを通して 1 つずつ詳細を紹介します:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>boxshadow阴影效果实例</title>
<style>
.demo1{
width:100px;
height:100px;
background-color: #3262ff;
box-shadow: 5px 5px 5px black;
}
.demo2{
margin-top: 20px;
width:100px;
height:100px;
background-color: #ccccff;
box-shadow: 5px 5px 5px 5px black;
}
.demo3{
margin-top: 20px;
box-shadow: 8px 8px 8px -8px black;
width:100px;
height:100px;
background-color: #1094f2;
}
.demo4{
margin-top: 20px;
box-shadow: 5px 0px 5px -5px black, -5px 0px 5px -5px black;
width:100px;
height:100px;
background-color: #a7fcff;
}
.demo5{
margin-top: 20px;
box-shadow: 8px 0px 8px -8px black;
width:100px;
height:100px;
background-color: #029789;
}
</style>
</head>
<body>
<div class="demo1">demo1</div>
<div class="demo2">demo2</div>
<div class="demo3">demo3</div>
<div class="demo4">demo4</div>
<div class="demo5">demo5</div>
</body>
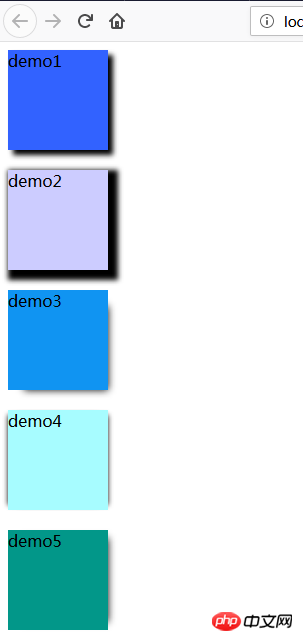
</html>ブラウザーを通じて上記のコードにアクセスすると、効果は下の図に示すようになります:

次に、画像を結合します。 Demo1 は通常の div ブロックのシャドウ効果を示しています。box-shadow 属性に気づいたと思います。 boxshadowとはボックスシャドウという意味です。つまり、CSS3 では、box-shadow の値を制御することでさまざまな影効果を実現できます。 1 では、box-shadow の値は 5px 5px 5px black で、それぞれ水平 x 軸オフセット、垂直 y 軸オフセット、ぼかし半径、影の色を表します。
demo2 の box-shadow の値は、5px 5px 5px 5px black で、それぞれ x 軸の水平オフセット量、y 軸の垂直オフセット量、ブラー半径、シャドウを表します。半径と影の色。ここでの影の半径は正の値です。
demo3 の box-shadow の値は 8px 8px 8px -8px black です。ここでの影の半径は負の値です。
demo4 の box-shadow の値は 5px 0px 5px -5px black、-5px 0px 5px -5px black です。ここでの効果は両側のシャドウ効果です。
demo5 の box-shadow の値は 8px 0px 8px -8px black です。ここで示されているのは片面シャドウ効果です。
ぼかし半径を0に設定すると、ぼかし効果はなくなり、値が大きくなるほどぼやけます。影の半径の値を正に設定すると影全体が拡大し、負の値に設定すると影全体が縮小します。
上記はCSS3におけるboxshadowの具体的な使い方、つまりboxshadow属性を使って様々な影効果を設定する方法の紹介です。たとえば、boxshadow の左側に影を付けない、boxshadow の片面に影を付けたい、boxshadow の周囲に影を付けたいなどの場合、この効果を実現できます。
この記事は一定の参考価値があるので、困っている友達に役立つことを願っています!
以上がcss3で影効果を作る方法を詳しく解説【コード例】の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



