
この記事では、HTML ハイパーリンク テキストのフォントの色を変更する方法について説明します。1 つは純粋な a タグのテキストを変更する方法、もう 1 つは a タグを div タグの中に入れて CSS スタイルを変更する方法です。それでは、記事の内容を一緒に見ていきましょう
まず、ハイパーリンクのフォントの色を変更する例から始めましょう:
私たちがやりたいのは、ハイパーリンクのテキストがクリックされていないときに、ハイパーリンクのフォントの色が変更されるということです。下線は引かれず、マウスを押すと灰色で表示されます。リンクに下線が引かれている場合、リンクをクリックするとリンク テキストが赤色で表示され、リンクは下線が引かれずに黄色で表示されます。
完全な実験コードを見てみましょう:
<html>
<head>
<title>PHP中文网:取消下划线实例</title>
<style>
a:link{text-decoration: none;color: gray}
a:active{text-decoration:blink}
a:hover{text-decoration:underline;color: red}
a:visited{text-decoration: none;color: yellow}
</style>
</head>
<body>
欢迎来到<a href="m.sbmmt.com">php中文网</a>
</body>
</html>3 つのレンダリングがあります:

これは、クリックされておらず、下線もなく、グレーで表示されている場合にどのように見えるかです。

マウスを上に移動したときのスタイルです。下線が引かれて赤色で表示されます。

これは、クリック後のスタイルで、下線はなく、黄色のテキストで表示されます。
上記は上記のコードの実験結果です。これで先ほどのタスクが完了し、上記のコードが理解しやすくなります。
ここで、上記のコードの具体的な意味を理解しましょう。
説明コードを見てみましょう:
a{ color:#00F}
a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */
/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */
.div a{ color:#090}
.div a:hover{ color:#090}
/* css注释说明:以上代码为设置html中.div对象内超链接字体颜色2.html コード:
<p>测试内容我是统一设置的颜色蓝色<a href="//m.sbmmt.com">php中文网</a></p> <div class="div">我在div对象内,超链接颜色为<a href="#">我是超链接绿色</a></div>
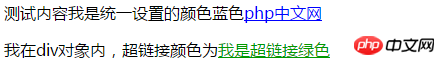
このコードの効果は次のとおりです:
上記のテキストが青色にプログラムされている場合、下のテキストが緑色に変わります。効果は明らかです。
これは、CSS スタイルを使用して HTML のハイパーリンク テキストを変更する方法です。ご不明な点がございましたら、以下よりお問い合わせください
【編集者のおすすめ】HTML空間コードの書き方は? HTML 空間コードの表現方法の概要
HTML 画像を同じ比率に拡大縮小するにはどうすればよいですか? HTML img 画像の拡大縮小方法のまとめ(例付き)
以上がHTMLハイパーリンクのフォントの色を変更するにはどうすればよいですか?ハイパーリンクの文字色を変更する方法まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。