Reactjsのライフサイクルは何ですか? Reactjs ライフサイクルの詳細な紹介
この記事では、主に reactjs のライフサイクルの紹介と、React の setState メカニズムの紹介について説明します。記事の主な内容を見てみましょう
ライフサイクルは単一かつ不可逆的な、ソフトウェア開発です。メソッドによっては、完了する前にライフ サイクルが再度開始されます
ライフ サイクル
1. ライフ サイクルの予備調査
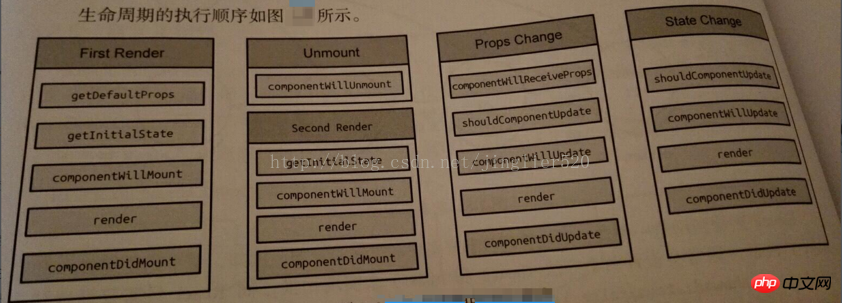
React コンポーネントのライフ サイクルは広義で記述されており、次のことが可能です。マウント、レンダリング、アンインストールに分けられます。
ライフサイクルは 2 つのカテゴリに分類されます:
1) コンポーネントがマウントまたはアンマウントされるとき
2) コンポーネントが新しいデータを受け入れるとき、つまりコンポーネントが更新されるとき
1) マウントまたはアンマウント
1. コンポーネントのマウント
最も基本的なプロセス: コンポーネント状態の初期化: 初期状態と props、componentWillMount() およびComponentDidMount() の読み取り
2.
componentWillUnmountのみアンインストール前の状態
2)データ更新処理
1.コンポーネント自身の状態更新: shouldComponentUpdateComponentWillUpdate rendercomponentDidUpdate
2. props変更による描画:compon entWillReceiveProp s shouldComponentUpdate componentWillUpdate renderComponentDidUpdate
まとめると:

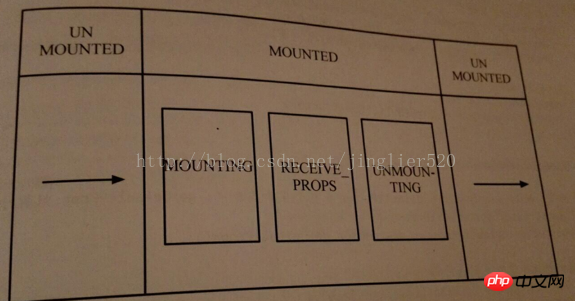
2. カスタムコンポーネント (ReactCompositeComponent) のライフサイクルは主に 3 つの状態で管理されます: MOUNTING 、 RECEIVE_PROPS、アンマウント中、

これらは、現在の状態、ライフサイクルのどのステップを実行する必要があるか、および状態を更新できるかどうかをコンポーネントに通知する責任があります。
mountComponent -> MOUNTING
updateComponent ->
MOUNTING
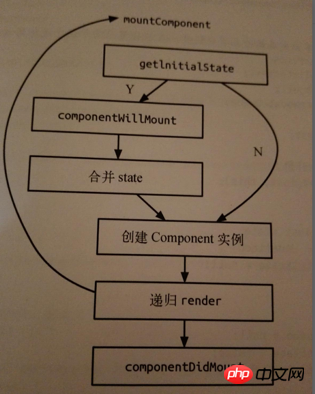
mountComponent を通じてコンポーネントをマウントします。シリアル番号やタグなどのパラメータを初期化し、ステートレス コンポーネントであるかどうかを判断し、props、context、その他のパラメータの初期化など、対応するコンポーネントの初期化作業を実行します。
getInitialState を使用して、初期化状態、初期化更新キュー、および更新ステータスを取得します。
mountComponent は、再帰的な性質により、基本的に、親コンポーネントのcomponentWillMount はその子コンポーネントのcomponentWillMountの前に呼び出され、親コンポーネントのcomponentDidMountはその子コンポーネントのcomponentDidMountの後に呼び出されます。

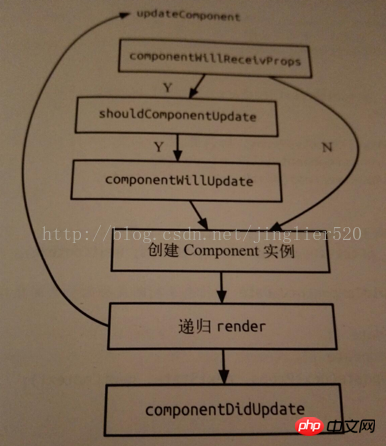
2) updateComponent
componentWillReceiveProps が存在する場合は、それを実行します。この時点でがcomponentWillReceivePropsのsetStateを呼び出した場合、再レンダリングはトリガーされず、代わりに状態のマージが実行されます。そして、componentWillReceiveProps、 shouldComponentUpdate 、およびcomponentWillUpdateでは、更新されたthis.state
をまだ取得できません。は、現時点でアクセスされているthis.stateです。 まだ更新されていないデータです。 this.state = nextState を設定する必要があります。更新された this.state を取得できるのは、render とコンポーネント DIdUpdate のみです。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイトの React Reference Manual 列にアクセスして学習してください)
updateComponent は、再帰の特性により、基本的にコンテンツをレンダリングします。親コンポーネントのcomponentWillUpdateは、子コンポーネントのcomponentWillUpdateより前に呼び出されますが、親コンポーネントのcomponentDidUpdateは、子コンポーネントのcomponentDidUpdate
の後に呼び出されます。
注: shouldComponentUpdate およびcomponentWillUpdate で setState を呼び出すことは禁止されています。これにより、ブラウザーがメモリ不足になりクラッシュするまでループ呼び出しが発生します。

three)unmountComponent
unmountComponentは、ライフサイクル内のcomponentWillUnmountを管理します。
componentWillUnmount が存在する場合は、関連するすべてのパラメータを実行してリセットし、キューとステータスを更新します。このとき、componentWillUnmount で setState が呼び出された場合、再レンダリングはトリガーされません。これは、すべての更新キューとステータスが更新されるためです。 null にリセットすると、パブリック クラスがクリアされ、コンポーネントの書き込み操作が完了します。
3. ステートレスコンポーネント
レンダリングメソッドは 1 つだけあり、コンポーネントクラスのインスタンス化プロセスはなく、インスタンスの戻りもありません
状態もライフサイクルもなく、純粋に受け入れるだけですprops と dom 構造へのレンダリング、純粋にレンダリングのためです
setState メカニズム
1. setState の非同期更新
注: this.state を直接変更しないでください。これは非効率なアプローチであり、変更される可能性があります。操作の置き換え
1. SetState はキューメカニズムを通じて状態更新を実現します
2. 状態キューメカニズムを使用して、頻繁な更新を回避します。繰り返しの状態更新
3. setState が実行されると、更新する必要がある状態がマージされて状態キューに入れられ、this.state はすぐには更新されません
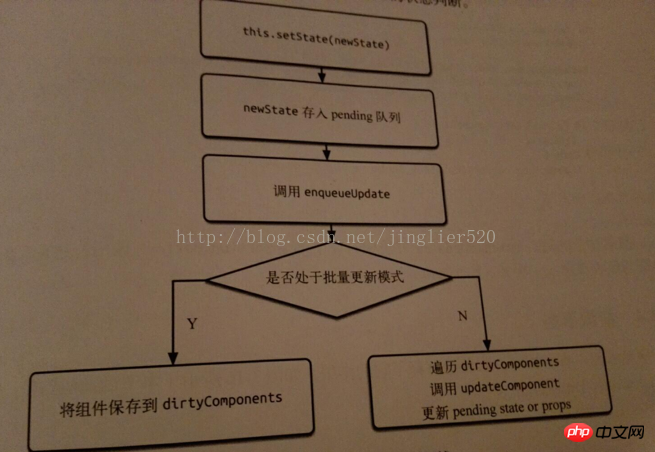
2. setState 呼び出しスタック
は呼び出しスタックを簡素化します。コンポーネント (つまり、 setState)をdirtyComponents配列に追加します。それ以外の場合は、キューに入れられたすべての更新をbatchUpdateします。
この記事はここで終わります (さらに詳しく知りたい場合は、PHP 中国語 Web サイトの  React ユーザー マニュアル 列にアクセスして学習してください)。ご質問がある場合は、以下にメッセージを残してください。
React ユーザー マニュアル 列にアクセスして学習してください)。ご質問がある場合は、以下にメッセージを残してください。
以上がReactjsのライフサイクルは何ですか? Reactjs ライフサイクルの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Stock Market GPT
AIを活用した投資調査により賢明な意思決定を実現

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)
 JavaScriptは、クリックスルーイメージの切り替え効果を実現します:プロフェッショナルチュートリアル
Sep 18, 2025 pm 01:03 PM
JavaScriptは、クリックスルーイメージの切り替え効果を実現します:プロフェッショナルチュートリアル
Sep 18, 2025 pm 01:03 PM
この記事では、JavaScriptを使用して画像をクリックする効果を実現する方法を紹介します。コアのアイデアは、HTML5のデータ - *属性を使用して、代替画像パスを保存し、JavaScriptを介してクリックイベントをリッスンし、SRC属性を動的に切り替えて、画像の切り替えを実現することです。この記事では、詳細なコードの例と説明を提供して、この一般的に使用されるインタラクティブ効果を理解し、習得するのに役立ちます。
 JavaScriptでGeolocation APIを使用してユーザーの位置を取得するにはどうすればよいですか?
Sep 21, 2025 am 06:19 AM
JavaScriptでGeolocation APIを使用してユーザーの位置を取得するにはどうすればよいですか?
Sep 21, 2025 am 06:19 AM
まず、ブラウザがGeolocationapiをサポートしているかどうかを確認します。サポートされている場合は、getCurrentPosition()を呼び出してユーザーの現在の位置座標を取得し、成功したコールバックを通じて緯度と経度の値を取得します。同時に、拒否許可、場所の利用不能、タイムアウトなどのエラーコールバック処理の例外を提供します。また、高精度を有効にするために構成オプションを渡し、タイムアウト時間とキャッシュの妥当性期間を設定することもできます。プロセス全体には、ユーザー承認と対応するエラー処理が必要です。
 JavaScriptのDOM要素アクセスのための一般的な落とし穴とソリューション
Sep 15, 2025 pm 01:24 PM
JavaScriptのDOM要素アクセスのための一般的な落とし穴とソリューション
Sep 15, 2025 pm 01:24 PM
この記事の目的は、javascriptのdocument.getElementbyid()を介してDOM要素を取得するときにnullを返す問題を解決することを目的としています。コアは、スクリプトの実行タイミングとDOM解析ステータスを理解することです。タグを正しく配置するか、DomContentLoadedイベントを使用することにより、要素が利用可能なときに再び試行され、そのようなエラーを効果的に回避することができます。
 javascriptでsetintervalで繰り返し間隔を作成する方法
Sep 21, 2025 am 05:31 AM
javascriptでsetintervalで繰り返し間隔を作成する方法
Sep 21, 2025 am 05:31 AM
JavaScriptに繰り返し間隔を作成するには、SetInterval()関数を使用する必要があります。これは、指定されたミリ秒間隔で関数またはコードブロックを繰り返し実行する必要があります。たとえば、setinterval(()=> {console.log( "2秒ごとに実行");}、2000)は、clearinterval(intervalid)によってクリアされるまで2秒ごとにメッセージを出力します。実際のアプリケーションでは、クロック、投票サーバーなどを更新するために使用できますが、最小遅延制限と機能実行時間の影響に注意を払い、メモリの漏れを避けるために不要になった時間の間隔をクリアします。特にコンポーネントのアンインストールまたはページの閉鎖の前に、それを確認してください
 JavaScriptでマルチライン文字列を作成する方法は?
Sep 20, 2025 am 06:11 AM
JavaScriptでマルチライン文字列を作成する方法は?
Sep 20, 2025 am 06:11 AM
thebestatatororeAteamulti-linestringinjavascriptsisingsisingSemplatalalswithbackticks、whitherverebreakenexactlyaswritten。
 Nuxt 3組成APIについて説明しました
Sep 20, 2025 am 03:00 AM
Nuxt 3組成APIについて説明しました
Sep 20, 2025 am 03:00 AM
NUXT3の構成APIコア使用量には次のものが含まれます。1。DefinePageMetaは、タイトル、レイアウト、ミドルウェアなどのページメタ情報を定義するために使用されます。 2。Useheadは、ページヘッダータグを管理し、静的およびレスポンシブな更新をサポートし、SEO最適化を実現するためにDefinePageMetaと協力する必要があります。 3. useasyncdataは、非同期データを安全に取得し、負荷とエラーステータスを自動的に処理し、サーバーとクライアントのデータ収集制御をサポートします。 4. usefetchは、useasyncdataと$ fetchのカプセル化であり、リクエストキーを自動的にエンスして、リクエストを重複しないようにします
 javascriptでの数字のフォーマット:tofixed()メソッドを使用して、固定小数点以下の場所を保持します
Sep 16, 2025 am 11:57 AM
javascriptでの数字のフォーマット:tofixed()メソッドを使用して、固定小数点以下の場所を保持します
Sep 16, 2025 am 11:57 AM
このチュートリアルでは、JavaScriptに固定された2つの小数を持つ文字列に数値をフォーマットする方法を詳細に説明します。整数でさえ「#.00」の形で表示できます。 number.prototype.tofixed()メソッドの使用に焦点を当てます。これには、その構文、機能、サンプルコード、およびそのリターンタイプが常に文字列であるなどの重要なポイントが含まれます。
 JavaScriptのクリップボードにテキストをコピーする方法は?
Sep 18, 2025 am 03:50 AM
JavaScriptのクリップボードにテキストをコピーする方法は?
Sep 18, 2025 am 03:50 AM
ClipboardapiのWriteTextメソッドを使用してテキストをクリップボードにコピーします。セキュリティコンテキストとユーザーインタラクションで呼び出され、最新のブラウザーをサポートし、古いバージョンをExecCommandで格下げできます。








