
この記事では、Web ページ上のメッセージ ボックスとして使用できる、HTML フォームの textarea 属性で使用される固定サイズのテキスト エリアを主に紹介します。以下に特定のフォーム ページについての詳細な説明もあります。 HTML フォームの textarea 属性に関する記事。
まず、HTML フォームでの固定サイズの textarea 属性の使用方法を見てみましょう:
HTML タグ textarea ほとんどのブラウザでは、行 (rows) 属性と列 (cols) 属性を指定するだけで、テキストエリアのサイズですが、CSS の高さと幅の属性を使用した場合でも、サイズを調整できます。行列でアイコンをドラッグできます。右下隅をクリックしてサイズを変更します。ただし、過度にドラッグするとページのレイアウトに影響が生じ、ページが見苦しくなります。次のスタイルを追加することで、ドラッグを無効にしてサイズを修正できます:
<html> <head> </head> <form> <textarea id='memo'style="min-height:50px;min-width:70px;max-height:50px;max-width:70px;">这是PHP中文网的留言框 </textarea> </form> </html>
このコードはブラウザに次のように表示されます:

図に示すように、これはメッセージ ボックスのサイズを修正する方法です。右下隅を保持したままアイコンをドラッグしますが、役に立たず、まったくドラッグできないため、修正されました。
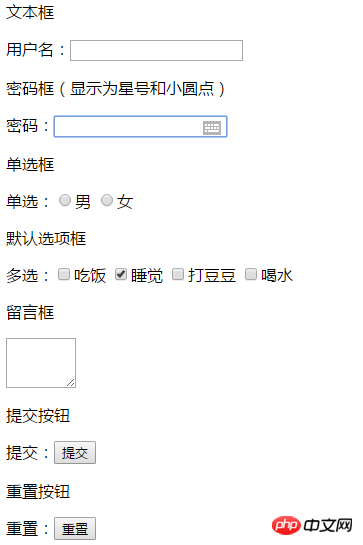
HTML フォームの textarea 属性は、もともと複数行のテキスト フィールドの属性として使用されます もちろん、ここではテキスト フィールドの使用方法について詳しく説明します。ページのコードを見てみましょう:
<form action="url地址" method=“get/post” name="表单名称">
<p>文本框</p>
用户名:<input type="text" name="username">
<p>密码框(显示为星号和小圆点)</p>
密码:<input type="password" name="password">
<p>单选框</p>
单选:<input type="radio" name="sex" value="nan">男
<input type="radio" name="sex" value="nv">女
<p>默认选项框</p>
多选:<input type="checkbox" name="">吃饭
<input type="checkbox" name="" checked=“checked”>睡觉
<input type="checkbox" name="">打豆豆
<input type="checkbox" name="">喝水
<p>留言框</p>
<textarea id='memo' style="min-height: 50px;min-width: 70px;max-height: 50px; max-width: 70px;" ></textarea>
<p>提交按钮</p>
提交:<input type="submit" name="">
<p>重置按钮</p>
重置:<input type="reset" name="">
</form> これはフォーム コードの大部分です。最後のメッセージ ボックスは、今日の記事で説明するものです:

上記は textarea 属性の使用法についてです。さらに詳しく知りたい場合は、プログラミングを学びたいすべてを満たす Web サイトである PHP 中国語 Web サイトにアクセスしてください。
【編集者のおすすめ】
HTMLのolタグからラベルを削除するには?以上がHTMLフォームのtextarea属性のサイズを修正するにはどうすればよいですか? Textarea 属性の例の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。