
フロントエンドページをレイアウトする場合、CSS の内側と外側のマージン属性、つまり CSS のパディングとマージンのスタイル属性を最大限に活用することによってのみ、CSS の内側と外側のマージン属性の役割が非常に重要になります。 、見栄えの良いフロントエンドページを完全にデザインできるでしょうか。そこで前回の記事【cssのマージン属性とは?それらの用途は何ですか? ]では、css margin 属性の具体的な使い方を詳しく紹介しました。この記事では引き続きcssのpaddingプロパティの具体的な使い方を紹介していきます!
以下では、具体的なコード例を通して詳しく説明します。
ここにcssのパディング属性のセクションがあります使用サンプルコードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>csspadding属性使用示例</title>
<style>
div{
width: 400px;
height: 80px;
border:2px solid red;
margin-top: 10px;
}
.p1{padding: 10px;}
.p2{padding: 20px 30px;}
.p3{padding:10px 5px 15px 20px;}
</style>
</head>
<body>
<div class="p1">
<p>css padding内边距属性示例1-给此段文字添加了padding:10px;的样式。</p>
</div>
<div class="p2">
<p>css padding内边距属性示例2-给此段文字添加了padding:20px 30px;的样式。</p>
</div>
<div class="p3">
<p>css padding内边距属性示例3-给此段文字添加了padding:10px 5px 15px 20px;的样式。</p>
</div>
</body>
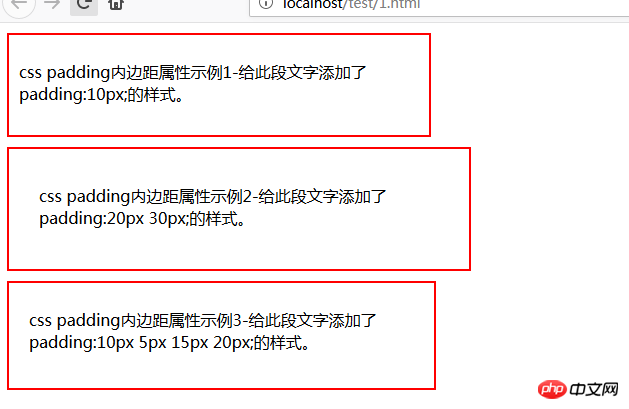
</html>上記のコードの効果は次のとおりです:

まず第一に、パディングが要素とその境界線の間の空白の距離。次に、上の図を見てみましょう。div ブロック p1 内のテキストにパディング 10px スタイル属性を設定します。これにより、このテキストと 4 辺すべての赤い境界線の間の距離が 10 ピクセル増加します。次に、padding:20 30px; スタイル属性を p2 に追加しました。これは、テキスト フィールドの上下の余白が 20 ピクセル、左右の余白が 30 ピクセルであることを意味します。
引き続き、padding:10px 5px 15px を見てみましょう。 p3 属性に追加された 20px; スタイルは、それぞれ、このテキストの上部のパディングが 10 ピクセル、右側のパディングが 5 ピクセル、下部のパディングが 15 ピクセル、左側のパディングが 20 ピクセルであることを示します。
ここでの上下左右のパディング設定は、padding-top、padding-left、padding-bottom、padding-right のように個別に記述することもできます。
注: CSS スタイルの内側のマージン パディングを負の値に設定することはできません。
以上はcssにおけるpadding属性の具体的な使い方の紹介でした!困っている人たちの役に立てば幸いです!
以上がCSSのパディングプロパティ入門【例題を詳しく解説】の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




