
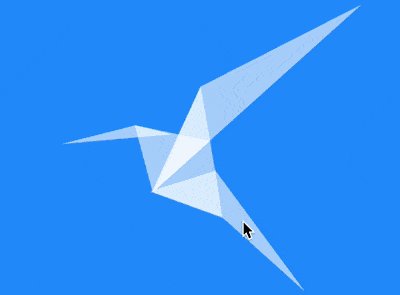
この記事の内容は、純粋な CSS を使用して折り鶴を実装する方法に関するものです (ソースコード付き)。必要な友人が参考になれば幸いです。

https://github.com/comehope/front-end-daily-challenges
domを定義します。コンテナにはHeadを表す6つの要素が含まれています。首、体の側面、羽、尻尾、胸:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
中央の表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: dodgerblue;
}コンテナのサイズを定義:
.cranes {
width: 52em;
height: 50em;
font-size: 7px;
}折り鶴の色を白に設定:
.cranes {
color: white;
}頭を描く:
.cranes {
position: relative;
}
.head {
border-left: 13em solid transparent;
border-right: 6em solid transparent;
border-bottom: 2em solid;
position: absolute;
left: 0;
top: 21;
transform: rotate(-5deg);
}上記の三角形を作成するコードはテンプレートに抽象化され、関数を呼び出すのと同様にデータが変数に変更されます:
.cranes span {
border-left: calc(var(--left) * 1em) solid transparent;
border-right: calc(var(--right) * 1em) solid transparent;
border-bottom: calc(var(--bottom) * 1em) solid;
position: absolute;
transform: rotate(calc(var(--rotation) * 1deg));
left: calc(var(--x) * 1em);
top: calc(var(--y) * 1em);
}
.head {
--left: 13;
--right: 6;
--bottom: 2;
--x: 0;
--y: 21;
--rotation: -5;
}要素がオーバーレイされる場所に折り紙効果があるように透明度を設定します:
.cranes span {
filter: opacity(0.6);
}次のステップでは、三角形を生成する関数を 1 つずつ呼び出します。 他の三角形:
首:
.neck {
--left: 6;
--right: 6;
--bottom: 12;
--x: 14;
--y: 19;
--rotation: 75;
}体の側面:
.side {
--left: 1.5;
--right: 11.5;
--bottom: 20;
--x: 18.8;
--y: 15.1;
--rotation: 20;
}翼:
.wing {
--left: 18.7;
--right: 30;
--bottom: 8;
--x: 6.7;
--y: 9.2;
--rotation: -41.9;
}尻尾:
.tail {
--left: 18.6;
--right: 7.7;
--bottom: 3.9;
--x: 19.6;
--y: 38.1;
--rotation: -126.5;
}胸:
.belly {
--left: 6.2;
--right: 1.8;
--bottom: 11.5;
--x: 17.5;
--y: 27.8;
--rotation: -99;
}以上で折り鶴は完成です。
最後に、少しインタラクティブなエフェクトを追加します。マウスをホバーすると、直角二等辺三角形から鶴に変わります。
純粋な CSS を使用して Apple システムのアルバム アイコンを実装する方法 (コード)
CSS と D3 を使用して小魚が泳ぐインタラクティブ アニメーションを実装する方法 (コード付き)
以上が純粋な CSS を使用して折り鶴を実装する方法 (ソースコードを添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



