
この記事では主に、HTML head タグの概要、それに含まれる 4 つの要素の紹介と使用方法、Web ページ内で head タグを見つける方法のチュートリアルについて説明します。それでは、この記事を始めましょう
まず、前の問題を解決しましょう。 head タグをクリックするにはどうすればよいですか?
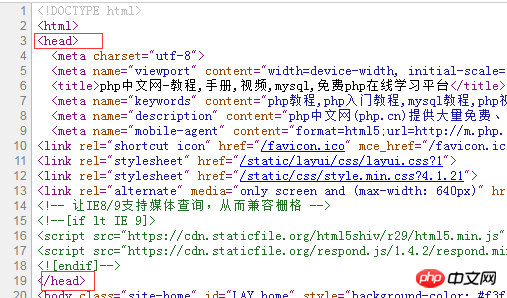
Web ページでは HTML の head タグが表示されないので、Web ページで head タグを見つけるにはどうすればよいでしょうか? まず、Web ページを右クリックし、[ソース ファイルの表示] をクリックします。ここでは PHP 中国語を使用します。ウェブサイトの例:


上の 2 つの図に示されているように、ウェブページで head タグを見つけることができます。
2番目の質問、headタグに含まれる要素を見てみましょう
今日は主にtitlemetalinkbaseの4つのタグの一般的な使い方を紹介します
1
titleタグはWeb サイトのタイトルを設定するために使用されます。デフォルトの状態 (未設定) では、ブラウザーに表示されている現在の Web ページのタイトルがファイルの名前になります。 meta タグには通常、次の 3 つの用途があります
1. Web ページのエンコーディングを設定します。これは、文字化けを防ぐために現在の Web ページのエンコード方式をブラウザーに伝えるために使用されます。 >2. サービスを検索エンジンに提供するために Web ページのキーワードを設定します。
使用法:
注: name="keywords" は固定の記述方法; コンテンツの属性値をキーとして設定します 単語とキーワードはカンマで区切ります
3. 検索エンジン向けのサービスを提供するために、ウェブサイトに対応する説明情報が表示されます。検索インターフェイスでの紹介です。
使用法:
以下は、Baidu を使用してキーワード「ニュース」を検索したときに表示される結果です
3.
linkタグの使い方は2つあります
1. 外部スタイルシートの参照
注:
リンクタグ経由で同時に複数の外部 CSS ファイルを参照できます2. Web アイコンを設定します使用法: 注: href は画像のパスを指します。通常、アイコンは検索エンジンのクロールを容易にするために Web サイトのルート ディレクトリに配置されます。注: 画像は ico である必要はありません。 jpg や png などの画像形式のファイルも使用できます。4.
ベース タグは、Web ページのデフォルトの開き方の宣言タグです。 ;base target="_blank">以上がこの記事の全内容であり、 HTML の head タグに含まれる要素の紹介です。 (タグについてさらに詳しく知りたい場合は、PHP 中国語 Web サイトへようこそ) ご質問がある場合は、以下からお問い合わせください。 【編集者のおすすめ】
HTMLでpタグを囲むにはどうすればいいですか? br改行タグを追加するhtml pタグの応用
HTMLのformタグの役割とは? HTMLのformタグの使い方を解説以上がHTMLでheadタグをクリックするにはどうすればよいですか? headタグにはどのような要素が含まれているのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。