
この記事では、HTMLのspanタグで自動的に行を折り返す方法を主に説明し、spanの7つの属性の使い方と導入について紹介します。次に、この記事を一緒に見てみましょう
まず、spanタグを自動的に折り返す方法を紹介します。まず、この例を見てみましょう:
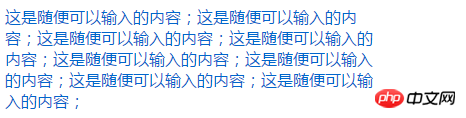
<span style="width:80%;word-break:normal;display:block;white-space:pre-wrap;overflow:hidden;color:#0066CC;">这是随便可以 输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;这是随便可以 输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;</span>
HTMLのspanタグの説明例:
空白: HTML ドキュメントのソース コードのレイアウトを通じて、ページに表示されるテキストのレイアウトを制御します。
normal : 通常変更なし (デフォルトの処理方法。テキストは自動的に改行を処理します。コンテナ境界に達すると、内容は次の行に進みます)
pre: HTML のスペースと改行を維持しますソースコード、pre タグに相当します
nowrap: br 行折り返しタグが見つからない限り、テキストを 1 行に強制します
pre-wrap: pre 属性と同じですが、自動的にコンテナの範囲を超えた場合はラップします
pre-line: pre 属性と同じですが、連続するスペースに遭遇した場合に読み取られます。上記のコードがどのように表示されるかを確認するには、スペース
図に示されているように、上の図に示されているテキストはページの 80% のみを占めており、この設定を使用して行を自動的に折り返すのは問題ありません。

<p> <span>这只是普通文本</span> 这也是普通文本</p>
HTML の span タグの例の説明:
span にスタイルが適用されていない場合、span 要素内のテキストは、span 要素のテキストと視覚的な違いはありません。他のテキストも。それでも、上記の例のspan要素は、p要素に追加の構造を追加します。 ID またはクラス属性をスパンに適用できます。これにより、適切なセマンティクスを追加できるだけでなく、スパンへのスタイルの適用も容易になります。
同じ 要素に class 属性または id 属性のいずれかを適用することは可能ですが、どちらか 1 つだけを適用するのが一般的です。 2 つの主な違いは、class は要素のグループ (類似した要素、または特定のタイプの要素として理解できる) に使用されるのに対し、id は個々の固有の要素を識別するために使用されることです。
ヒント: 実際、「ヒント」が太字のオレンジ色であることに気づいたかもしれません。この効果を実現する方法はたくさんありますが、私たちのアプローチは次のとおりです。「ヒント」を使用してspan要素を使用し、次にこのspan要素の親要素、つまりp要素にclassを適用して、このクラスの子要素に対応するスタイルを指定します。
HTML:
<p class="tip"><span>提示:</span>这里是PHP文本</p>
CSS:
p.tip span {
font-weight:bold;
color:#ff9955;
}レンダリングは非常に簡単です:
[編集者の推奨]
HTMLの選択ドロップダウンボックスのスタイルを作成するには? HTML選択スタイルの詳しい説明
以上がHTMLのspanタグを自動的にラップするにはどうすればよいですか? HTMLのspanタグの使い方の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。