
この記事ではHTMLのdelタグとinsタグを併用する場合の使い方や事例を中心にコンパクトにまとめていますので、ぜひ読んでみてください。 HTML の del タグと ins タグの使い方についての記事です
まず最初に、del タグと ins タグについて理解する必要があります:
ins と del は HTML4.0 で導入され、クリエイターが協力するのに役立ちます。ドキュメントを作成するときに相互に連携し、編集 (たとえば、一定期間にわたるドキュメントの作成者の変更やその考えを反映できます) およびバージョン管理要素 (ソフトウェアの助けを借りて、ドキュメントを特定の時点の状態に復元されます)。
html del タグと ins タグは併用できます。一方はテキストの削除を定義し、もう一方はテキストの挿入を定義します。まずは例を見てみましょう:
削除された部分と新しく挿入された部分を含むテキスト:
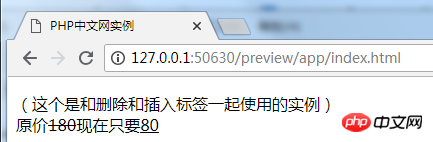
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>PHP中文网实例</title> </head> <body> <p>(这个是和删除和插入标签一起使用的实例)</br>原价<del>180</del>现在只要<ins>80</ins></p> </body> </html>
効果は次のとおりです

w3c の del タグと ins タグの説明:
del は、文書内の削除されたテキストの内容を定義します。ins は、文書内の更新と修正を記述するために使用されます。これは、del のデフォルトのスタイルに下線が付いていることを説明するのにも役立ちます。通常、2 つの要素は互いに組み合わせて使用されます。
HTML での ins と del の使用:
HTML の 2 つの要素 ins と del は、ブロックレベル要素またはインライン要素として使用できますが、これら 2 つの要素として同時に使用することはできません。したがって、段落内に 1 つまたは複数の単語を含めることも、段落 (p)、リスト (ul、ol、dl)、表 (table) などの複数のブロックレベルの要素を含めることもできます。
<p>我有<del cite="//m.sbmmt.com/" datetime="20180101T192525+09:00">9</del><ins cite="//m.sbmmt.com/" datetime="20180101T192525+09:00">8</ins>元钱</p>
<del title="刚刚丢了" datetime="20180101T192525+09:00"><p>9块钱</p></del>
作成者は、title 属性を通じて挿入または削除された要素にコメントすることができ、ユーザー エージェント (ブラウザなど) はこの情報をユーザーに表示することができます
<p><del title="刚刚丢了"datetime="20180101T192525+09:00"><div><p>我有3分钱</p></div></del></p>
これは間違った書き方、つまり ins と del同時に両方のブロックレベルにすることはできません この要素は再びインライン要素です
ページ上の ins と del の表示効果は CSS を通じて制御できます
以上がこの記事の内容全体です。ご質問がございましたら、下のメッセージ領域にメッセージを残してください
【編集者推奨】
HTMLでformタグのmethod属性を使用するにはどうすればよいですか?ここではmethod属性の使い方を紹介します
HTMLのh1タグは二重タグですか? HTMLのh1タグの位置を設定するにはどうすればいいですか?
以上がHTML で ins タグを使用してテキストを挿入し、del タグを使用してテキストを一括削除するにはどうすればよいですか? (例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。