
この記事では、HTML における form タグの action 属性の使用法と例を主に紹介し、form タグの action 属性の定義と構文について説明します。最後に、Xu はフォームの action 属性の役割についても説明します。鬼ごっこ。それでは、一緒に見てみましょう
まず、HTML の form タグの action 属性の意味を紹介します。
action 属性は、フォームが送信されたときにフォーム データを送信する場所を指定します。 (これは必須の属性です)
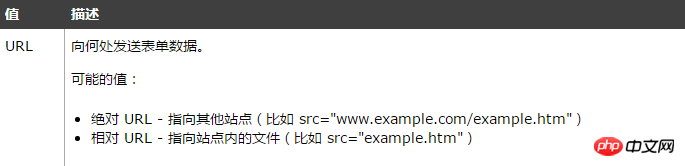
属性値の概要: (図を見てください)

action 属性の意味と構文を理解したところで、例を見てみましょう。 :
以下のフォームには 2 つの入力フィールドと送信ボタンがあります。フォームが送信されると、フォーム データは「form_action.asp」という名前のページに送信されます:
<form action="form_action.asp" method="get"> <p>这里输名字: <input type="text" name="fname" /></p> <p>接着输名字: <input type="text" name="lname" /></p> <input type="submit" value="Submit" /> </form>
レンダリング: (もう一度図を見てください)。

フォームのアクション属性( Action )と確認ボタン
ユーザーが確認ボタンをクリックすると、フォームの内容が別のファイルに転送されます。フォームの action 属性は、宛先ファイルのファイル名を定義します。通常、action 属性で定義されたファイルは、受信した入力データに対して関連する処理を実行します。
<form name="input" action="html_form_action.asp" method="get"> 用户名: <input type="text" name="user" /> <input type="submit" value="点这里提交" /> </form>
ブラウザは図のように表示されます

上のテキストボックスに数文字入力して確認ボタンをクリックすると、入力データが「html_form_action.asp」ページに送信されます。このページには入力した結果が表示されます。
form タグの action 属性の説明:
1.action="" と action="#" は、action 属性なしでも同じ効果があり、どちらも現在のページ (つまり、ドキュメント) に送信されます。 location.href)
2.action="currentPage.xxx": currentPage.xxx が現在のページを表す場合、それを現在のページに送信すると、同僚は現在のページにジャンプします。もちろん、変更は表示されません。 URL 内; currentPage.xxx が現在のページではない場合は、現在のページ以外のページに送信し、また現在のページ以外のページにジャンプします
3. action="" と action="currentPage. xxx" フォームがそれ自体に送信されるとき:
通常、トラブルを避けるために、フォームの action 属性を設定します。それは action=""/action="#" であるか、まったく書かれていませんが、これにより、問題は、アクションが実際に action="" に設定されている場合、フォームが送信されたときに実際に送信されるページは action="currentPage.xxx ?arguments=values&…" であるということです。つまり、現在のページにパラメーターがある場合です。の場合、パラメーターも送信され、パラメーターの優先順位は
以上がformタグのaction属性の使い方は? formタグのaction属性の使い方の紹介(例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


