
この記事では、HTML スペース コードの記述方法、「 」コードの使用方法、およびいくつかのスペース メソッドの説明を紹介します。
まず、この HTML Web ページに複数のスペースを挿入するには、特殊な文字エンコーディングが必要であることがわかります。複数のスペース キーを直接入力すると、コード上では複数のスペースがあるように見えますが、実際にはブラウザ内でスペースの間隔は 1 つだけです。
次に、HTMLスペース文字を入力する場合に、複数のスペース文字を入力する方法を説明しましょう。 DW ソフトウェアでスペース文字の直接コピーとスペース文字の入力を導入するために 2 つの方法を使用します:
1 つ目は、HTML スペース文字構文コードと呼ばれます:
これはコード " " です。
スペース文字は&+n+b+s+p+;で構成されており、その後に続くセミコロンを覚えておく必要があります。スペースの効果を実現するには、このグループのスペース文字を HTML コードに入力する必要があります。
スペースが複数ある場合は、コピーして貼り付けて「 」を複数回入力するだけです。
これはスペースを表すエスケープ文字です
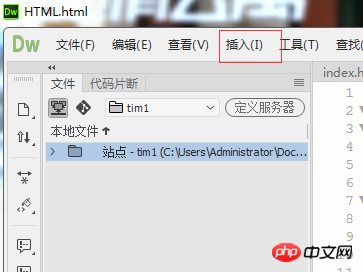
2 番目の方法は、dw でスペース文字を入力する方法です。まず、dw ソフトウェアにスペース文字を入力します。スペース文字を挿入し、DW ソフトウェアで [挿入] をクリックし、[HTML]
を選択し、[HTML] ポップアップ オプションで [特殊文字] を選択し、最後に [行なし] を選択します。 「スペースの折り返し」のように「 」スペースの文字コードを入力します。スペース文字を複数入力する場合は、上記の操作でHTMLスペース文字を複数入力してください。 
じゃあ「 」しかないの?もちろんあります。下を見てください
もちろん、異なる幅のスペースを挿入するためのスペース文字もいくつかあります。ブラウザでスペースを表示できるようにするさまざまな文字エンティティがあります。ブラウザによって表示方法が若干異なる場合がありますが、これは とは少し異なりますが、改行には影響しません:
— 「enspace」は活版印刷の測定単位にちなんで名付けられ、幅は通常のスペース 2 つ分の幅HTML ドキュメントの
セクションに、次のコマンドを挿入します:<style>p.indent{ padding-left: 1.8em }</style><p class="indent"></p> 。
HTMLにおけるheadタグとは何を意味するのでしょうか?この記事では、head タグを正しく使用する方法を説明しています
HTML テーブルの th ヘッダー コンテンツを中央に配置するにはどうすればよいですか?ヘッダータグのalign属性の詳細な紹介
以上がHTMLにスペースコードを記述するにはどうすればよいですか?スペースnbspコードの使い方を教えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


