
この記事では、HTML テーブルの 番目のヘッダー の中央揃えの例を主に説明します。また、HTML の
番目のヘッダー タグの配置と、align 属性の具体的な属性値についても説明します。まず、HTML テーブルの th ヘッダー タグが何であるかを知る必要があります:
使用する HTML テーブルには 2 種類のセルがあります:1 つは、ヘッダーを含む ヘッダー セル
です。情報は th タグによって作成されますと、td タグによって作成されたデータを含む 標準セル
もありますそれらを区別するのは簡単なことの 1 つは次のとおりです:
th 内のコンテンツタグは通常、中央揃えの太字のテキスト コンテンツとしてレンダリングされますが、td タグ内のコンテンツは通常、左揃えのテキスト コンテンツです。 さて、HTML テーブルの hr タグの基本をいくつか理解しました。次に、記事の最初のコンテンツ、つまり、 HTML テーブルの th ヘッダーを中央に配置する方法
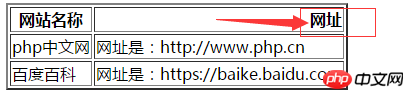
を始めます。 HTML テーブルのヘッダーを中央揃えにする例を見てみましょう<table border="2">
<tr>
<th>网站名称</th>
<th align="right">网址</th>
</tr>
<tr>
<td>php中文网</td>
<td>网址是://m.sbmmt.com</td>
</tr>
<tr>
<td>百度百科</td>
<td>网址是:https://baike.baidu.com</td>
</tr>
</table>
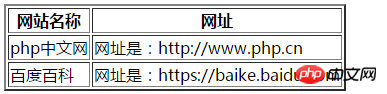
今日は
番目のヘッダーを中央に配置する方法について話します はい、上記の場合と同様に、align 属性を使用して設定します。 th ヘッダー タグを center に変更すると、その効果は以下のようになります:


HTML テーブルの th タグの align 属性の概要:
HTML テーブルの th タグの align 属性は、具体的には次のように定義されています。 th タグのセルのコンテンツは整列されます。 align 属性値は、いくつかの相対的な整列方法を実現できます (実際、これは th タグだけでなく、テーブル内の td タグや tr タグ、さらには 内のほとんどのタグにも役立ちます)。ただし、h5 は現在 align 属性をサポートしていませんが、通常は align 属性を使用して配置する方が便利だと思います) 番目のタグの align 属性には、次の 5 つの属性値があります。
HTMLの強力タグとはどういう意味ですか? htmlのstrongタグの具体的な使い方の紹介
html5のtableタグのスタイルの紹介(html5テーブルCSSのセンタリングの例を添付)
以上がHTMLテーブルのヘッダーコンテンツを中央に配置するにはどうすればよいですか?テーブルヘッダータグの align 属性の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

