
HTMLボタンタグの意味は何ですか? HTMLボタンタグのサイズを変更する3つの方法をご存知ですか?この記事では、HTML ボタン タグの意味と、ボタン タグのサイズを変更する 3 つの方法について説明します
HTML ボタン タグの定義と使用法:
ボタン タグの意味:
ボタン要素内にテキストや画像などのコンテンツを配置できます。これが、この要素と input 要素を使用して作成されたボタンの違いです。
唯一禁止されている要素は画像マッピングです。これは、マウスとキーボードに依存する操作がフォーム ボタンの動作を妨げるためです。
ボタンには必ず type 属性を指定してください。 Internet Explorer のデフォルトのタイプは「ボタン」ですが、他のブラウザ (W3C 仕様を含む) のデフォルトは「送信」です。
HTML
次のコードはボタンをマークします:
<button type="button">Click Me!</button>
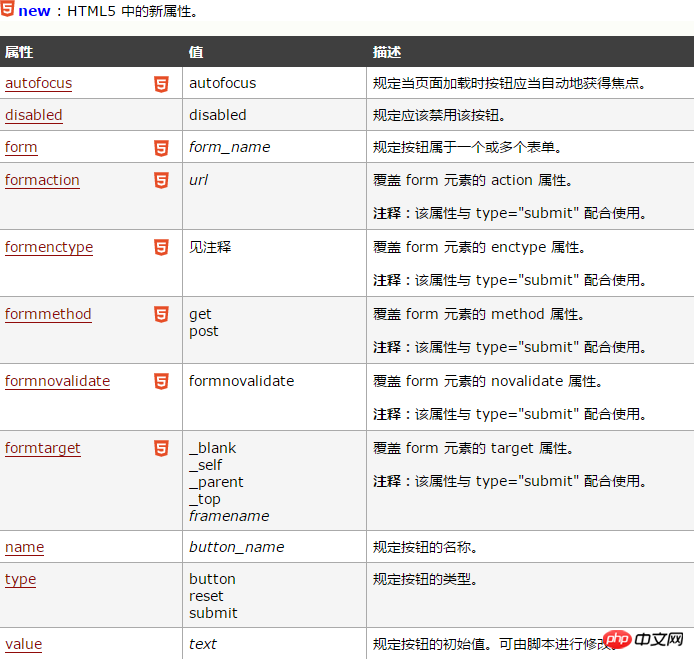
html ボタン タグ属性:

注: formenctype 属性の可能な値:
application/x-www - form-urlencoded
multipart/form-data
text/plain
html ボタンタグの使用法の詳細:
多くの初心者は、タグの後ろに含める必要があるいくつかの属性を必然的に見逃すと思います。以下にその属性を示します。まず理解してから暗記する必要があり、単語の組み合わせを厳密に覚えないことをお勧めします。友達の記憶力を高め、ボタンの 2 番目の間違いを避けるために、ボタンのラベルに注意を払う必要があるもののリストを以下に示します。この問題。
ボタン要素内にテキストや画像などのコンテンツを配置できます。これが、この要素と input 要素を使用して作成されたボタンの違いです。
唯一禁止されている要素は画像マッピングです。これは、マウスとキーボードに依存する操作がフォーム ボタンの動作を妨げるためです。
ボタンには必ず type 属性を指定してください。ボタンのタイプ属性には 3 つのタイプがあります: button (クリック可能なボタンの Internet Explorer のデフォルト値)、submit (ボタンは送信ボタンです (Internet Explorer を除く、この値は他のブラウザのデフォルト値))。ボタンはリセット ボタン (フォーム データのクリア) です。Internet Explorer のデフォルトのタイプは「ボタン」ですが、他のブラウザ (W3C 仕様を含む) のデフォルトは「送信」です
HTML フォームでは、ブラウザーごとに異なるボタン値が送信されます。Internet Explorer は
HTML 4.01 と HTML 5 の違い
HTML 5 の新しい属性: autofocus、form、formaction、formmethod、formnovalidate および formtarget
主要なすべてをサポートします。ブラウザは
HTMLのalign属性の意味とは?
以上がHTMLのボタンタグってどういう意味ですか? htmlボタンタグの使い方詳細の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。