
html5 メータータグの意味は何ですか? html5メータータグの使い方と属性は全てここにあります この記事ではhtml5メータータグの定義と具体的な使い方を中心に、html5メータータグの属性紹介を紹介します
html5メータータグの定義と使い方。 tag:
例: ディスク使用量、クエリ結果の相関関係など。
注:
html5 メータータグの例:
メーター要素を使用して、指定された範囲 (ゲージ) 内のデータを測定します:
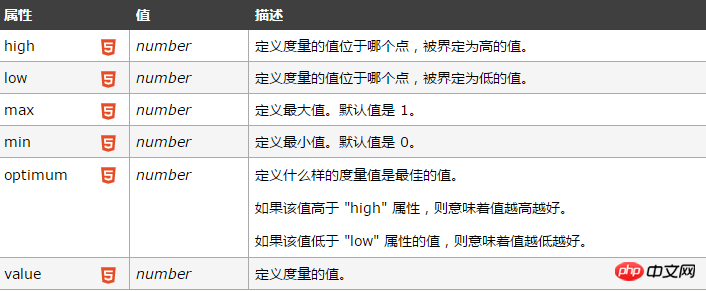
html5 メータータグの属性:

html5 メータータグの使用法:
<!doctype html>
<html>
<dead>
<meta charset="UTF-8">
<style type="text/css">
#la{
width:200px;
}
</style>
<script>
function test(){
var kk = document.getElementById("la");
var cc = document.getElementById("cc");
kk.value=cc.value;
}
</script>
</dead>
<body>
<form oninput="test()"><!--使用表单的oninput事件使得meter的参数值随滑块值变化-->
<meter min="0" max="100" low="10" high="80" value="8" optimum="50" id="la"></meter>
<!--min max是valueq取值范围,low和high以及optimum是对value的判断,value处在不同的区间时,meter得颜色会不同-->
0<input id="cc" type="range" min="0" max="100" value="0">100
</form>
</body>
</html>HTML 4.01 と HTML 5 の違い:
html5ソースタグの使い方は? html5ソースタグの属性入門
HTMLのタイトルタグの役割とは? HTMLタイトルタグの詳しい紹介
以上がhtml5 のメータータグは何を意味しますか? html5のメータータグの使い方と属性の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。