
この記事の内容はCSS3でのbackground-orginの使い方(コード付き)です。必要な方は参考にしていただければ幸いです。
globalCompositeOperationのデフォルト値属性はsource-over
1です。Source-overとソースはターゲットの上にあります
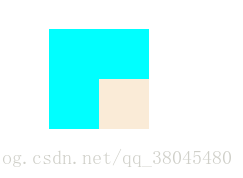
context.fillStyle = 'aqua'; context.fillRect(50,50,100,100);//目标图形 context.globalCompositeOperation = 'source-over'; context.fillStyle = 'antiquewhite'; context.fillRect(100,100,100,100);//源图形
上のグラフィックはターゲットであり、下のグラフィックはソースです
2。 over target はソースの上にあります
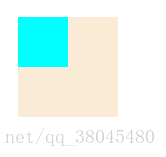
context.fillStyle = 'aqua'; context.fillRect(50,50,100,100); context.globalCompositeOperation = 'source-atop'; context.fillStyle = 'antiquewhite'; context.fillRect(100,100,100,100);


8. destination-out はデスティネーションの重複しない部分のみを表示し、他の部分は表示されません
9ライターの値は順序とは関係がありません。ソースと宛先が重なっている場合、2 つの色の値を加算して最大のカラー値 255 を取得します。値は白です
10、コピーはソースのみをコピーします
11、ソースとターゲットの重複しない部分のみをコピーし、重複する部分は透明になります
関連する推奨事項:
HTML5 の download 属性の詳細な紹介H5 の使用方法の詳細な紹介フレキシブルボックスレイアウト(親コンテナ属性)
以上がhtml5 の globalCompositeOperation 属性の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。