
HTML li タグは何に使用されますか?ここでは、HTML li タグの使用法と属性について説明します。この記事では、HTML li タグの定義と属性の紹介、および HTML li タグから順序なしリストのデフォルトのドット スタイルを削除する方法について説明します。
HTML li タグの定義と使用法:
HTML
- Coffee
- Tea
- Milk
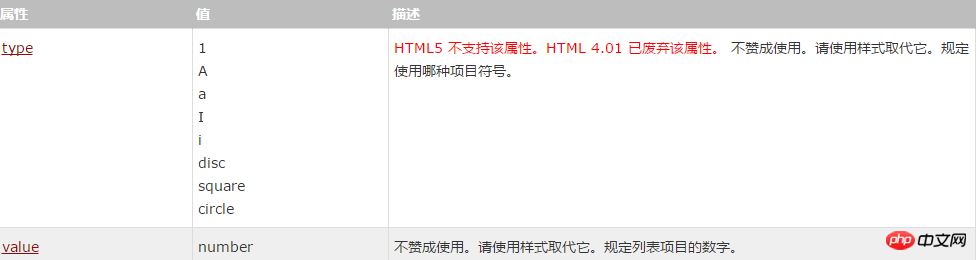
HTML li タグの属性:
 HTML li タグの使用の詳細:
HTML li タグの使用の詳細:
順序なしリストは項目 [1] のリストです。項目には太字のドット (典型的な小さな黒い丸) が付いています。順序なしリストは
ブラウザでは次のように表示されます。
・コーヒー
・ミルク
リスト項目内では段落、改行、画像、リンク、その他のリストなどを使用できます。
順序付きリストは項目のリストでもあり、リストの項目には番号が付けられます。順序付きリストは
- Coffee
- Milk
ブラウザは次のように表示されます:
1.Coffee
2.Milk
リスト項目内では段落、改行、画像、リンク、その他のリストなどが使用できます。
HTML li タグを使用して、順序のないリスト内の小さな点をクリックする方法:
まず、リスト タグを使用するときに発生する問題を見てみましょう。
rreee小さな黒い点が現れているのが分かりました。順序なしリストタグを使用しているためです。では、どうすればこれらの点を取り除くことができるでしょうか?
問題を解決する方法を見てみましょう。まずメモ帳または他の HTML エディタを開きます。 editplus を使用します。新しい HTML ファイルを作成します
次のコードをソースコードに追加します:
これにより、デフォルトのスタイルを削除できます。もちろん、スタイルをタグに直接記述することもできますが、後でコードを保守しやすくするために、この方法を使用することをお勧めします。
もっと直感的な方法があります:
ul li{ list-style: none; }
HTMLとXHTMLの違い
HTML 4.01では、li要素の「type」属性と「value」属性は影響を受けません。使用が承認されました。
XHTML 1.0 Strict DTD では、li 要素の "type" 属性と "value" 属性はサポートされていません。
【関連おすすめ】
HTML5のボーダー属性を設定するには? html5テーブルのborder属性の紹介
htm5の新しいform要素であるkeygenタグの使い方と属性の紹介
以上がHTML の li タグは何のためにありますか? HTML li タグの使用法と属性の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。