
HTML の del タグはブロックレベルの要素ですか? html del タグの具体的な使い方についてどれくらい知っていますか? この記事では、html del タグの定義、使い方、形式を中心に紹介します。 まず、HTML del タグはブロックですか。 -level 要素? 明らかに、del タグはインライン要素です。
インライン要素(インライン要素)HTMLタグ分類詳細、可変要素HTMLタグ分類詳細
アプレット - javaアプレット ボタン - buttondel - テキスト削除iframe - インラインフレーム ins - テキスト挿入map - 画像ブロック (マップ) object - オブジェクト オブジェクト script - クライアント スクリプト 概要: 1. div h1 p ul li などのブロックレベル要素はラップされ、上に配置されます。同じ行 Display をフローティングにするか、display: inline 2. スパン b などの行レベルの要素を並べて表示することはできません を設定する必要があります。 -ブロックまたはブロック。
HTML del タグの定義と使用法:
ドキュメント内で削除されたテキストを定義します。
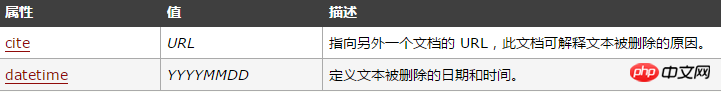
HTML del タグのコア属性:
タグは次のコア属性をサポートします:

HTML タグインスタンス: 削除された部分と新しく挿入された部分を持つテキスト: a dozen is <del>21</del> 12 pieces
cite URL は、テキストが削除された理由を説明する別の文書を指す URL を定義します。
タグはHTMLグローバル属性とHTMLイベント属性をサポートします
HTML delタグの使用形式:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< del>删除线标签_PHP笔记</title> </head> <body style="font-size:20px;"> <p>PHP笔记记录了html、css、js、<del>jsp</del>、<ins>php</ins>等知识点!</p> </body> </html> </html>
注: ドキュメント内の更新と修正を説明するには、 タグと一緒に使用してください。 ヒント: タグが最初に挿入されたテキストをどのようにマークするかを確認することもできます。
ヒント: は、ドキュメント内の更新と修正を説明するために一緒に使用されます。ブラウザは通常、削除されたテキストの上に取り消し線を追加し、新しく挿入されたテキストの下に下線を追加します。
HTML5のFigureタグの意味は? HTML5のfigureタグの使い方を詳しく解説
htmlのtitleタグの役割とは? HTMLタイトルタグの詳しい紹介以上がHTML の del タグはブロックレベルの要素ですか? html delタグの具体的な活用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。