
HTML5 開発ツールには次のものが含まれます: 1. Web ページ コード エディターの Dreamweaver、2. HTML5、CSS、および js を使用して動的インタラクティブ コンテンツを開発するためのデザイン ツール 3. HTML5 エディターの WebStorm。等

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML5 開発ツール
現在、HTML5 は急速に発展しており、Web 開発者が人気の Web アプリケーションを作成するための強力なツールとみなされています。 HTML5 で開発する主な利点は、このテクノロジーがプラットフォーム間で使用できることです。たとえば、HTML5 ゲームを開発した場合、それを UC のオープン プラットフォーム、Opera のゲーム センター、Facebook アプリケーション プラットフォームに簡単に移植できるほか、カプセル化テクノロジーを通じて App Store や Google Play に配布することもできるため、クロスプラットフォームです。このプラットフォームは非常に強力であり、これがほとんどの人が HTML5 に興味を持っている主な理由です。また、主要なブラウザーが HTML5 テクノロジーのサポートを強化し続け、HTML5 テクノロジーが成熟し続けるにつれて、HTML5 は将来 Web アプリケーションの作成方法を確実に変えるでしょう。以下では、HTML5 アプリケーションをより効率的に作成するのに役立つ、さまざまな優れた HTML5 開発ツールをお勧めします。
1. Dreamweaver
Dreamweaverは、Webページ制作とWebサイト管理を統合するWYSIWYG Webコードエディターであり、Webサイトやモバイルアプリケーションの作成と編集に使用されます。 Dreamweaver は、Web ページの作成、書き込み、変更のためのコーディング、分割、デザイン、リアルタイム表示などの複数の方法をサポートしているため、ジュニア ユーザーであれば、コードを書かずに Web ページをすばやく作成できます。その成熟したコード編集ツールは、高度な Web 開発者の作成に適しています。
2. Adobe Edge
Adobe Edge は、Adobe の新しい Web インタラクティブ ツールです。デザイナーは HTML5、CSS、JavaScript を使用して Web ページのアニメーションを作成できます
Adobe Edge は、HTML5、CSS、および js を使用して動的インタラクティブコンテンツを開発するためのデザインツールです。その重要な機能の 1 つは Web ツールキット インターフェイスであり、これはさまざまなブラウザーでアーキテクチャの一貫性を簡単に確保するために使用されます。さらに、Adobe Edge は TypeKit などのフォント サービスも統合します。 Edge でデザインされたコンテンツは iOS および Android デバイスと互換性があり、Firefox、Chrome、Safari、IE9 などの主流のブラウザでも実行できます。
3. DevExtreme
DevExtreme Complete Subion は、Visual Studio 統合開発環境で直接 iOS、Android、Tizen、Windows Phone 8 アプリケーションを構築できる、最高のパフォーマンスを発揮する HTML5、CSS、および Java モバイル開発フレームワークです。 DevExtreme には、PhoneJS と ChartJS という 2 つのネイティブ UI コンポーネントが含まれており、ソース コードが提供されます。現在、DevExtreme は VS2010/2012/2013 統合開発環境をサポートしており、Android 4 以降、iOS 5 以降、Windows 8、Window Phone 8、Tizen の 5 つの主要なモバイル プラットフォームと互換性があります。これは、Visual Studio 開発者が最初に選択するツールです。クロスプラットフォームのモバイル製品を開発します。
4. WebStorm

WebStorm は、jetbrains が所有する JavaScript 開発ツールです。中国の JS 開発者の大多数は、「Web フロントエンド開発成果物」、「最も強力な HTML5 エディター」、「最もインテリジェントな JavaS IDE」などとして賞賛しています。 IntelliJ IDEA と同じ起源を持ち、IntelliJ IDEA の強力な JS 部分の機能を継承しています。
5. Sencha Architect

モバイルおよびデスクトップアプリケーションを開発するためのツールの中で、Sencha は HTML5 ビジュアルアプリケーション開発として位置付けられています。開発チームは、単一の統合環境でアプリケーションを設計、開発、展開できます。開発者は Sencha Touch2 および Ext JS4 Java アプリケーションを開発し、リアルタイムでプレビューすることもできます。
6. Initializr

Initializr は、HTML5 Web サイトを作成するための最高のエントリーレベルの補助開発ツールです。提供されている特別なテンプレートを使用して、Web サイトを迅速に生成することも、簡単でカスタマイズ可能なコードを生成することもできます。あなたのためのウェブテンプレート。
7、HTML5デモ
お使いのブラウザがHTML5 Canvasをサポートしているかどうか知りたいですか? Safari で単純な HTML5 チャット クライアントを実行できるかどうか疑問に思いませんか? HTML5 デモでは、各 HTML5 機能がどのブラウザでサポートされているかがわかります。
8. Lime JS

LimeJS は、タッチ スクリーン デバイスやデスクトップ ブラウザーで実行されるゲームを迅速に構築するための HTML5 ゲーム開発フレームワークです。優れた HTML5 開発ツールなので、ぜひ試してみてください。
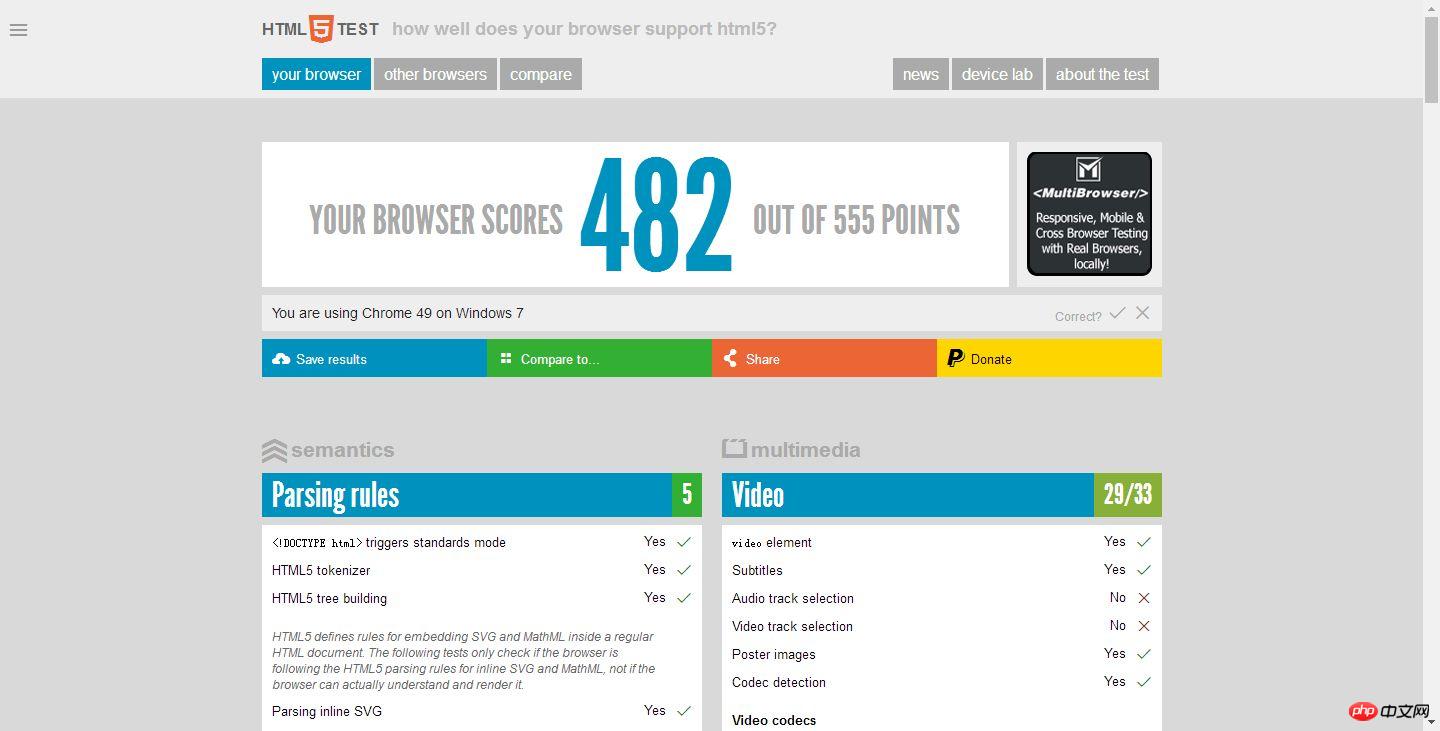
9. HTML5 テスト

あなたのブラウザは HTML5 革命に対応する準備ができていますか? HTML5 テストがそれを教えてくれます。この Web サイトでは、現在使用しているブラウザのビデオ、オーディオ、キャンバス、その他の機能のサポートに関する完全なレポートが生成されます。
10. HTML5 ビジュアルチートシート
Switch To HTML5 は、基本的で実用的なテンプレート生成ツールです。新しいプロジェクトを開始する場合は、ここから無料の HTML5 Web サイト テンプレートを入手できます。
以上がhtml5にはどのような開発ツールが使用されていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。