
まず、HTML 構造とは何ですか?タグで構成される説明文です。 HTML言語で記述されたファイルはWEBブラウザで表示する必要があります。
<html><!--开始-->
<head>
<!--头部信息,如<title>定义标题-->
</head>
<body>
<!--主体信息,包含网页显示的内容-->
</body>
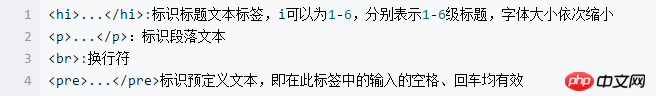
</html><!--结束-->基本的に、HTML は次の 3 つのタグで構成されます。 1. ドキュメントのいくつかの基本構造タグ:
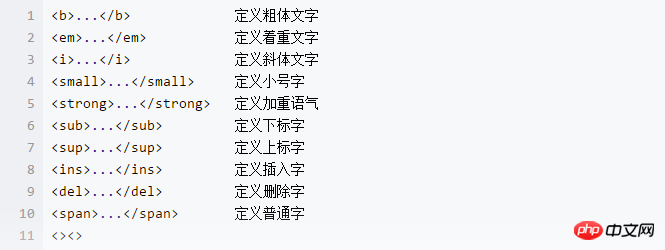
2テキスト形式タグ:


<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网测试</title> </head> <body> <b>网页的粗体</b> <em>网页的强调</em> <i>网页的斜体</i> <small>网页的小号字体</small> <strong>网页的强调文本,比em强调的更深一点</strong> <sub>网页的下标文本</sub> <sup>网页的上标文本</sup> <ins>网页中已经被插入文档中的文本</ins> <del>定义文档中已被删除的文本</del> <span>用来组合文档中的行内元素</span> </body> </html>
 テスト結果 (図を参照):
テスト結果 (図を参照): 4.タグ: 
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网测试</title> </head> <body> <a href="//m.sbmmt.com">PHP中文网</a> </body> </html>
いくつかの簡単なタグ要素を皆さんに知っていただけると幸いです。 
html5テーブルの紹介と詳細

html5リストの紹介と詳細
以上がHTML の基本要素。HTML をゼロから学習できます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。