
この記事の内容は、CSSとD3を使用してサイクロイドスイングエフェクトアニメーションを実現する方法についてです。必要な友人が参考になれば幸いです。

domを定義、コンテナには3つのサイクロイドを表す3つの要素が含まれます:
<div> <span></span> <span></span> <span></span> </div>
中央表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(lightyellow, burlywood);
}コンテナのサイズを定義し、固定サイクロイドを描画します 壁に信号を送ります:
.pendulums {
width: 40em;
height: 30em;
font-size: 10px;
border-top: 0.3em solid cadetblue;
}サイクロイドを描画します:
.pendulums {
position: relative;
}
.pendulums span {
position: absolute;
width: 0.2em;
height: 15em;
background-color: cadetblue;
left: 50%;
}疑似要素を使用して、サイクロイドの底にぶら下がっている小さなボールを描画します:
.pendulums span::before {
content: '';
position: absolute;
width: 1.5em;
height: 1.5em;
background: steelblue;
border-radius: 50%;
top: 100%;
left: -0.75em;
}放射状のグラデーションを使用して、小さなボールに光と影を追加します:
.pendulums span::before {
background: radial-gradient(
circle at 70% 35%,
white,
darkturquoise 30%,
steelblue 50%
);
}疑似要素を使用して、小さなボールを描く ボールの影:
.pendulums span::after {
content: '';
position: absolute;
width: 2em;
height: 0.3em;
background-color: rgba(0, 0, 0, 0.2);
top: 120%;
left: -1em;
filter: blur(0.4em);
}サイクロイドの頂点を原点として、サイクロイドを左に回転させる:
.pendulums span {
transform-origin: 50% top;
transform: rotate(25deg);
}サイクロイドをスイングさせる:
.pendulums span {
animation: swing ease-in-out infinite;
animation-duration: 1.5s;
}
@keyframes swing {
50% {
transform: rotate(-25deg);
}
}各サイクロイドの添字変数を定義する:
.pendulums span:nth-child(1) {
--n: 1;
}
.pendulums span:nth-child(2) {
--n: 2;
}
.pendulums span:nth-child(3) {
--n: 3;
}変数で設定する サイクロイドの長さとアニメーションの継続時間は両方とも算術シーケンスで徐々に増加します:
.pendulums span {
height: calc((var(--n) - 1) * 1em + 15em);
animation-duration: calc((var(--n) - 1) * 0.02s + 1.5s);
} 次に、d3 を使用して dom 要素と CSS 変数をバッチ処理します:
d3 ライブラリを紹介します:
<script></script>
Use d3 toサイクロイド DOM 要素を作成します:
const COUNT = 3;
d3.select('.pendulums')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span')d3 を使用してサイクロイドの添字変数を定義します:
d3.select('.pendulums')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span')
.style('--n', (d) => d + 1);HTML ファイル内の関連する dom 定義と CSS ファイル内の変数定義を削除します。
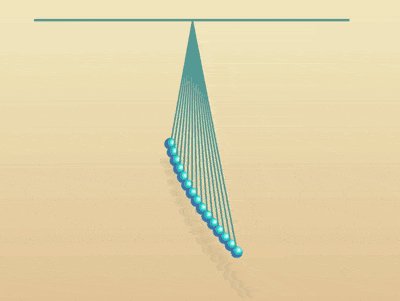
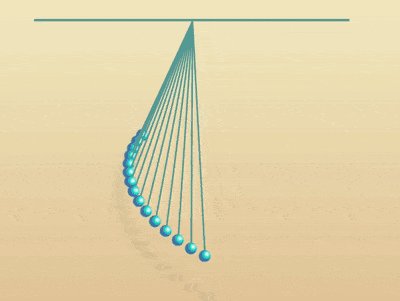
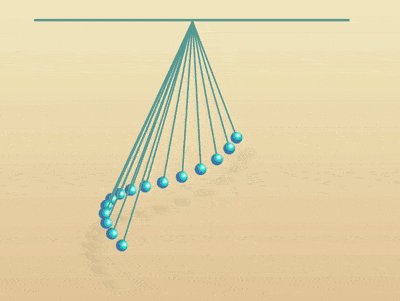
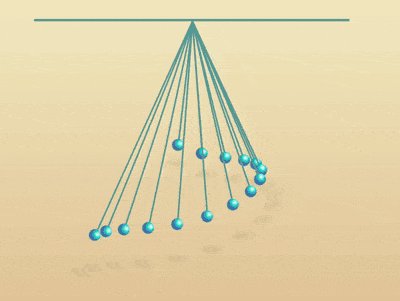
最後に、サイクロイドの数を15に調整します。
const COUNT = 15;
関連する推奨事項:
CSS を使用してジェット コースター ローダーのアニメーション効果を実現する方法
以上がCSS と D3 を使用してサイクロイドスイング効果アニメーションを実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。