
この記事の内容は、CSS で 9 マスのグリッド スタイル (コード) を実装する方法についてです。必要な方は参考にしていただければ幸いです。

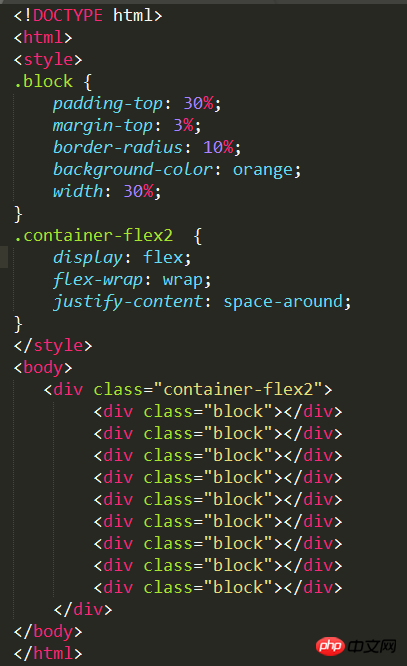
nbsp;html>
<style>
.block {
padding-top: 30%;
margin-top: 3%;
border-radius: 10%;
background-color: orange;
width: 30%;
}
.container-flex2 {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
おすすめ関連記事:
CSSでレイアウトを実装する際に使えるいくつかのテクニック(コード)以上がCSSでFlexレイアウトの9マスグリッドスタイルを実装する方法(コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。