
CSS は、ページのコンテンツやページ上の記事の魅力に加えて、スタイルの面でユーザーの注意を引くことができるかどうかに加えて、Web ページ制作において非常に重要な役割を果たします。たとえば、この記事では、CSS フォント増幅の特殊効果と、CSS 先頭文字増幅の効果の表示実装を紹介します。困っている友達は参考にしてください。
Css フォント拡大効果の具体的なコード例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首字母放大测试</title>
</head>
<body>
<div class="contain">
<p>This is the CSS test</p>
<p>This is the CSS test</p>
<p>这是一个css测试</p>
</div>
</body>
</html>style.css コードは次のとおりです:
<style>
body {
background-color: #FFFFFF;
color: #595959;
}
.contain {
width: 150px;
}
.contain p {
font: 80%/1.6 Verdana, Geneva, Arial, Helvetica, sans-serif;
}
.contain p:first-letter {
font-size: 2em;
padding: 0.1em;
color: #000000;
vertical-align: middle;
}
.contain p:first-line {
color: red;
}
.contain p:first-child:first-letter {
color: red;
}
.contain p:first-child:first-line {
color: inherit;
}
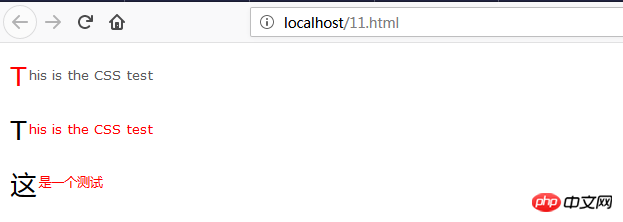
</style> ローカル コード テストの結果は次のスクリーンショットです:

注: :first -文字セレクターは、指定された選択項目を選択するために使用されます。デバイスの頭文字です。最初の文字は IE7 以降をサポートし、最初の行は IE8 以降をサポートします
次の属性を一緒に使用できます: 最初の文字:
フォント属性
カラー属性
背景属性
マージン属性
内マージン属性
ボーダー属性
text-decoration
vertical-align (floatが'none'の場合のみ)
text-transform
line-height
float
clear
【おすすめ関連記事】
PHP WebサイトでCSSを使用してフォントサイズを設定する方法のまとめ
以上がCSSでフォントの拡大効果を実現するにはどうすればよいですか? (先頭文字変更コードの実測値)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。