
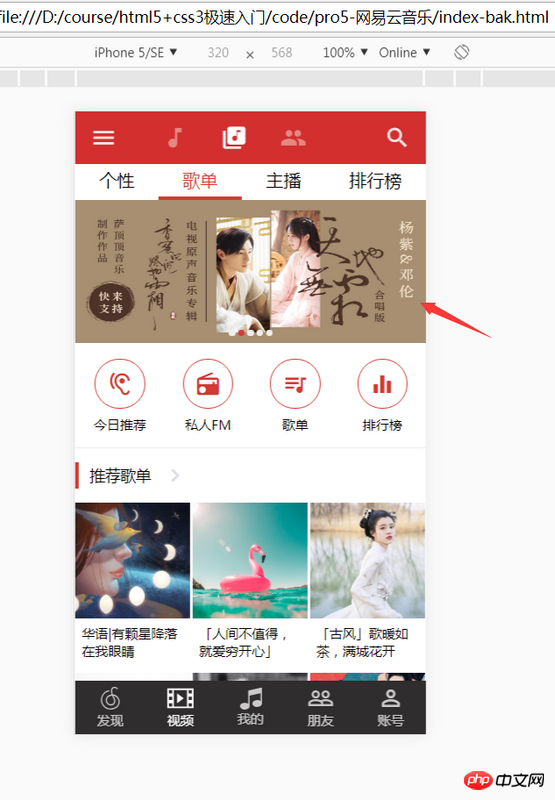
この記事では、フレックス レイアウトを使用した NetEase Cloud プレーヤー インターフェイスのレイアウトを紹介します。必要な方は参考にしていただければ幸いです。
今日はプロジェクトの詳細に入り、すべてのグラフィックカッターが回避できないハードルについて話します。これは、jser が直面しなければならない定期的なタスクでもあります - 「NetEase Cloud Music 用の再利用性の高いレスポンシブカルーセルグラフィックの実装」 》みんなの仕事に比べれば、メリーゴーランドの写真はガールフレンドの家への初めての旅行の準備作業のようなもので、重要であり、無視することはできません。残念なことに、ほとんどの人はまるで初めて両親に会ったかのようにメリーゴーランドの写真を書き、経験がほとんどありません。
多くの人は、自分でカルーセルのセットを作成し、将来の作業でそれらを改良し続け、最終的には独自のプラグイン ライブラリを作成したいと考えていますが、残念なことに、この考えを持つほとんどの人は、行動を起こして初めてそのことに気づきます。彼らはそれを実現したいと思っていますが、それは「結婚したらアパートを買う」という約束を果たすことよりも難しいのです。結局、プロジェクトのプレッシャーと自分のスキルレベルにより、プラグインのポーターになる以外に選択肢はありませんでした。
しかし、プラグインポーターには 3 つの問題があります。第一に、これは人の技術的な成長に役に立たないことです。第二に、これが重要な点でもありますが、プラグインはプロジェクトを完全に満たしていません。要件を満たしていないため、二次開発はできません。奇妙なバグに遭遇した場合は、運命に身を任せて、より適切なプラグインを見つけるためにゆっくりとした旅を続けるしかありません。最後に、一部のプラグインは重くて肥大化していますが、必要なのは最も基本的なカルーセル機能だけです。酢を一皿食べるためだけに餃子を作りますか?私はそうは思わない。では、なぜカルーセルを使用するためだけにプロジェクト内で何百もの K プラグイン、さらには M プラグインを使用するのでしょうか?
それは書き方がわからないからだと言う人もいるかもしれません。今日はプラグインを見つけるだけで十分な、JS の世界が非常にシンプルで美しいことがわかるでしょう。 8 つのプラグインを開発できます。

見てください、カルーセル画像が何であるかは誰もが知っています、最初のステップで何をしなければならないかをよく見てください、たとえそれが赤であったとしても、少なくとも何かをドラッグできなければなりません。四角。ここで、ドラッグについて話さなければなりません。ドラッグすると、左と上の値が変更されるだけです (宇宙人だけが右と下の値を変更します。私たち地球人は通常、左と上を使用します。最初に、彼に理由を尋ねないでください)。一方向に動く。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#p1 {
width: 100px;
height: 100px;
position: absolute;
left: 50px;
top: 50px;
background: red;
}
</style>
<script>
document.addEventListener("DOMContentLoaded", function () {
var op = document.getElementById('p1');
var disX = 0;
op.addEventListener("touchstart", function (e) {
var startPoint = e.changedTouches[0].pageX;
var startLeft = op.offsetLeft;
disX = startPoint - startLeft;
});
op.addEventListener("touchmove", doMove,false);
function doMove(e) {
var currPoint = e.changedTouches[0].pageX;
var newLeft = currPoint - disX;
op.style.left = newLeft +'px';
}
function doUp(e) {
var currPoint = e.changedTouches[0].pageX;
var newLeft = currPoint - disX;
op.style.left = newLeft +'px';
op.removeEventListener("touchmove", doUp,false);
op.removeEventListener("touchend", doUp,false);
}
op.addEventListener("touchend", doUp,false);
}, false);
</script>
<p></p>
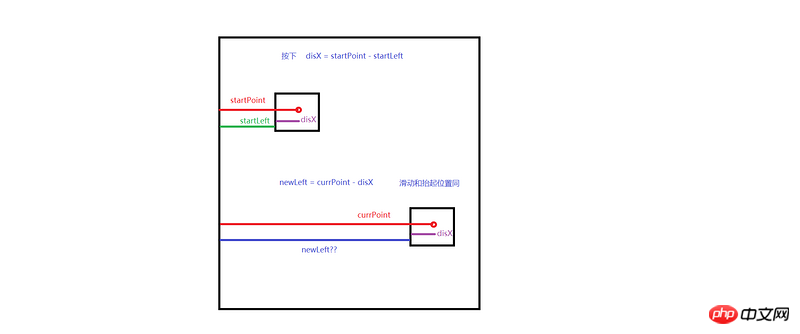
よく見てください、これはモバイル イベントを使用しているだけです。数分で理解できます。問題は、多くの生徒が、先生、ここがわかりません、これは何ですか、
var currPoint = e.changedTouches[0].pageX; var newLeft = currPoint - disX; op.style.left = newLeft +'px';
何ですか?と言うでしょう。
var currPoint = e.changedTouches[0].pageX;
var newLeft = currPoint - disX;
op.style.left = newLeft +'px';
op.addEventListener("touchmove", doUp,false);
op.addEventListener("touchend", doUp,false);実はこれらが核心的な内容なのですが、簡単に言えば、とてもシンプルな絵です一目で理解できます。

実は、青い線の距離を計算するためのもので、 青い線が正しければ、位置は間違っていません。公式として覚えても問題ありません。これらの基本的な知識があれば、棚のセットアップなどの操作が簡単になります
nbsp;html>
<meta>
<meta>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.swiper-container {
width: 320px;
height: 130px;
position: relative;
margin: 20px auto;
overflow: hidden;
}
.swiper-container .swiper-wrapper {
width: 2240px;
height: 130px;
position: absolute;
left: 0px;
}
.swiper-container .swiper-wrapper img {
width: 320px;
height: 130px;
float: left;
display: block;
}
.swiper-container ul {
width: 35px;
height: 4px;
position: absolute;
bottom: 10px;
left: 50%;
margin-left: -15px;
}
.swiper-container ul li {
width: 4px;
height: 4px;
border-radius: 2px;
border: 0.25px solid #fff;
margin-left: 2.5px;
background: #666;
float: left;
cursor: pointer;
}
.swiper-container ul .active {
background: #fff;
}
.swiper-container ul li:hover {
background: #fff;
}
</style>
<p>
</p><p>
<img src="/static/imghw/default1.png" data-src="images/4.jpg" class="lazy" alt="Flex レイアウトは、NetEase Cloud プレーヤー インターフェイスのレイアウトを実装します。" >
<img src="/static/imghw/default1.png" data-src="images/0.jpg" class="lazy" alt="Flex レイアウトは、NetEase Cloud プレーヤー インターフェイスのレイアウトを実装します。" >
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="Flex レイアウトは、NetEase Cloud プレーヤー インターフェイスのレイアウトを実装します。" >
<img src="/static/imghw/default1.png" data-src="images/2.jpg" class="lazy" alt="Flex レイアウトは、NetEase Cloud プレーヤー インターフェイスのレイアウトを実装します。" >
<img src="/static/imghw/default1.png" data-src="images/3.jpg" class="lazy" alt="Flex レイアウトは、NetEase Cloud プレーヤー インターフェイスのレイアウトを実装します。" >
<img src="/static/imghw/default1.png" data-src="images/4.jpg" class="lazy" alt="Flex レイアウトは、NetEase Cloud プレーヤー インターフェイスのレイアウトを実装します。" >
<img src="/static/imghw/default1.png" data-src="images/0.jpg" class="lazy" alt="Flex レイアウトは、NetEase Cloud プレーヤー インターフェイスのレイアウトを実装します。" >
</p>
少なくともドラッグ アンド ドロップができるようになりました。ここではシンプルにしましょう。垂直方向を考慮する必要さえありません。カルーセルの方が簡単です。ドラッグするよりも、水平方向のみを考慮してください。
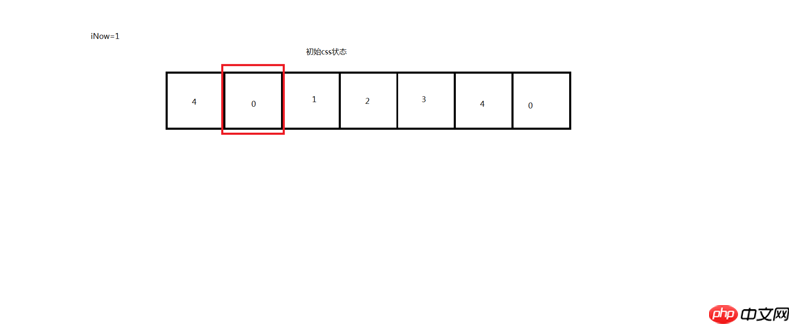
問題は、手を離した後、カルーセル内の各項目が正しい位置に移動しないことです。実際、毎回変更される left の値は次のようになります。上に示したカルーセルの幅。

赤いボックスは、実際には毎回 1 グリッド移動します。次に、iNow の値を設定し、移動するグリッドの数を記録するだけです。iNow が正しい限り、すべて問題ありません。
nbsp;html>
<meta>
<meta>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.swiper-container {
width: 320px;
height: 130px;
position: relative;
margin: 20px auto;
overflow: hidden;
}
.swiper-container .swiper-wrapper {
width: 2240px;
height: 130px;
position: absolute;
left: 0px;
transition: .3s all ease;
}
.swiper-container .swiper-wrapper img {
width: 320px;
height: 130px;
float: left;
display: block;
}
.swiper-container ul {
width: 35px;
height: 4px;
position: absolute;
bottom: 10px;
left: 50%;
margin-left: -15px;
}
.swiper-container ul li {
width: 4px;
height: 4px;
border-radius: 2px;
border: 0.25px solid #fff;
margin-left: 2.5px;
background: #666;
float: left;
cursor: pointer;
}
.swiper-container ul .active {
background: #fff;
}
.swiper-container ul li:hover {
background: #fff;
}
</style>
<p>
</p><p>
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="Flex レイアウトは、NetEase Cloud プレーヤー インターフェイスのレイアウトを実装します。" >
<img src="/static/imghw/default1.png" data-src="images/2.jpg" class="lazy" alt="Flex レイアウトは、NetEase Cloud プレーヤー インターフェイスのレイアウトを実装します。" >
<img src="/static/imghw/default1.png" data-src="images/3.jpg" class="lazy" alt="Flex レイアウトは、NetEase Cloud プレーヤー インターフェイスのレイアウトを実装します。" >
<img src="/static/imghw/default1.png" data-src="images/4.jpg" class="lazy" alt="Flex レイアウトは、NetEase Cloud プレーヤー インターフェイスのレイアウトを実装します。" >
</p>
強調しておきますが、getBoundingClientRect()、なぜここで offsetLeft を使用しなかったのでしょうか?実際のプロジェクトでは、カルーセルの外層を何も覆わないことは不可能であり、マージンやパディングがある場合、カルーセルの距離が間違ってしまうため、offsetLeft を使用することはプロジェクトにとって現実的ではありません。デモンストレーションには問題ありませんが、そのように書いたら実際のプロジェクトは役に立ちません。
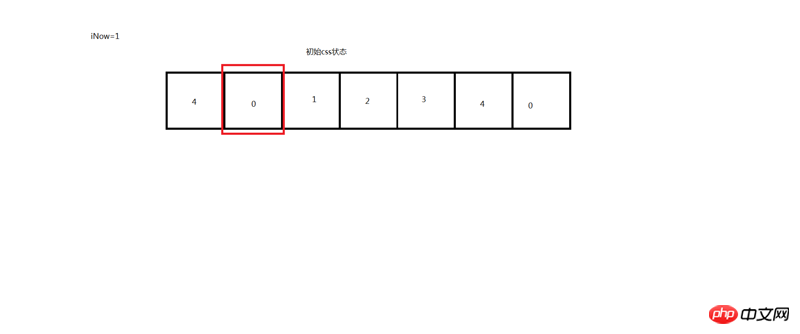
最後に、実際に数字を数える無限カルーセル画像についてお話します!
) いわゆる無限カルーセルの原理は、iNow が右端の 0 に等しい場合、それをプルするというものです。赤いボックスに戻る 位置、左側は iNow が左端の 4 に等しい場合、iNow は 6 に等しい場合です。
多くの人は、ソース コードを入手したときに基本的な学習を無視して、それを直接使用します。プラグインを直接探すのと何ら変わらないので、ちょっとした練習だと思ってください。
4 つの演習:
1. 複数の画面への対応を実現します
2. ワイヤレスカルーセルを実現します
3. スライド距離が 50 ピクセルを超えない場合は、次のカルーセルが自動的にブロードキャストされないことを実現します
4.タイマーの回転 Play!

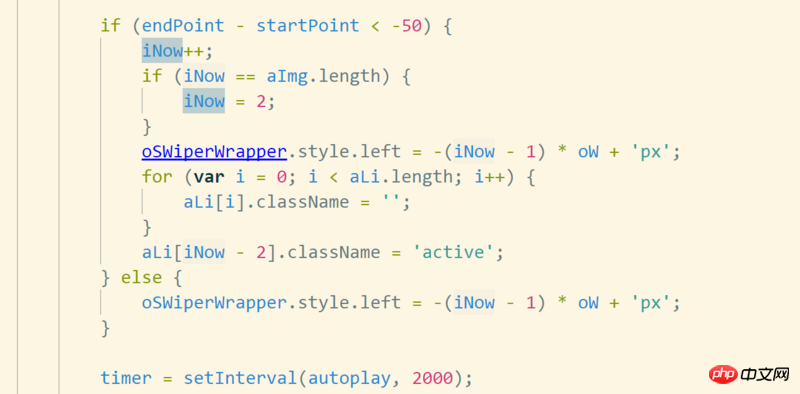
ここで、リマインダーとして上記の 4 つの実践ソリューションの左側にコードを載せておきます。皆さんも実装方法を学ぶために最善を尽くしてください。
おすすめ関連記事:
CSS3 フレックスレイアウト入門 application_html/css_WEB-ITnose
以上がFlex レイアウトは、NetEase Cloud プレーヤー インターフェイスのレイアウトを実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。