
Webpack 初心者の方へ、パッケージ化で発生したいくつかの問題をまとめます
1. 開発プロキシ サーバーとオンライン インターフェイス呼び出しの違い
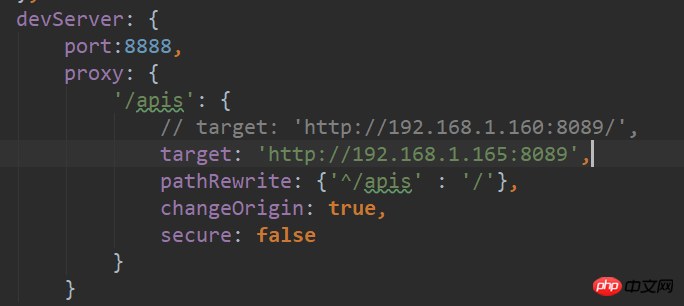
開発中に devServer をプロキシとして使用します

パッケージ化するときは、実稼働環境と開発環境を区別する必要があります。 :
開発設定ファイル
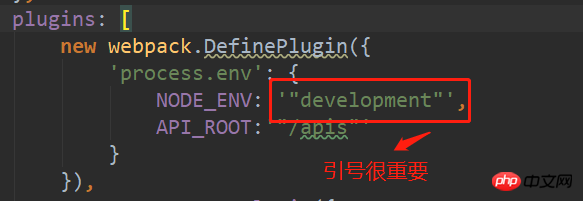
webpack.dev.config.js

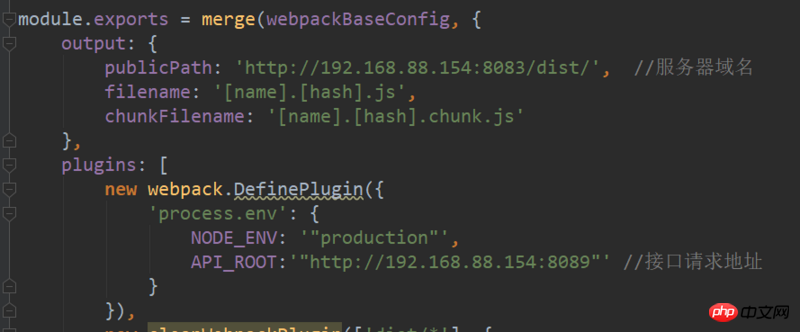
本番設定ファイル
webpack.prod.config.js

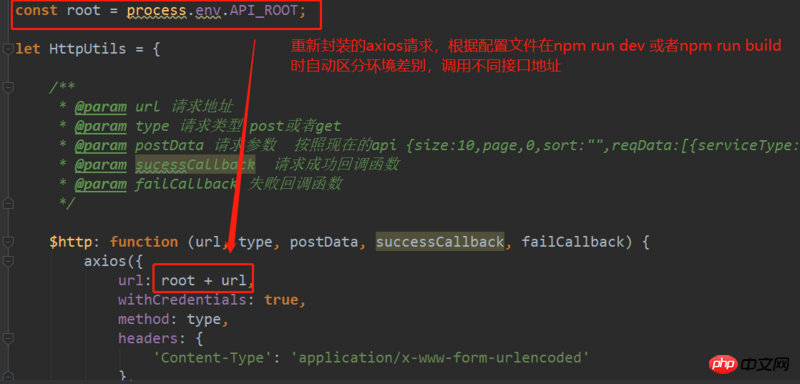
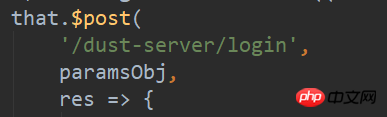
この設定の後、インターフェース呼び出しメソッドは


一般的な形式の /apis/dust-server/login の代わりに、
これを記述する目的は、デプロイ後にリクエストできるインターフェースに /apis が含まれず、リクエスト アドレスが正しくなくなることです
デプロイ後のインターフェースアドレス
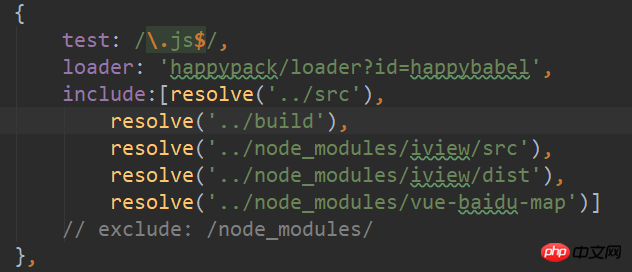
2. es6がnode_modulesで認識されない

原理は分かりませんが、画像だけあれば十分です。このフォルダーに配置すると (iview-admin が削除しました。これは自分でビルドする必要があります)、通常はロードできます 
vue+webpack パッケージ化パスの問題は何ですか?
以上がiview-admin は、webpack で発生するいくつかのパッケージ化の問題を要約します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。