
JavaScript の call()、apply()、bind() の使い方をついに理解しました
それは実際には非常に単純なことですが、10 分間注意深く読んだ後、私は混乱していましたが、完全に理解することができました。 /blind Monk
2 つの違いを比較してください。最初のものは、obj を指す this を出力します。2 番目のグローバルに宣言された shows() 関数は、window;
1、call()、apply() です。 、bind() は、このオブジェクトを再定義するために使用されます。
例:
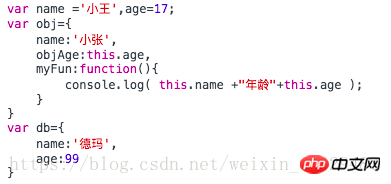
obj.myFun.call(db); //デマの年齢は99歳
obj.myFun.apply(db); //デマの年齢は99歳 obj.myFun.bind( db )(); //デマの年齢は 99 歳です
obj.myFun.bind( db )(); //デマの年齢は 99 歳です
上記のバインド メソッドの後に追加の () が付いていることを除いて、返される結果は同じです。
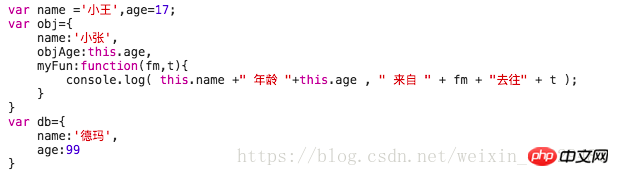
bind は新しい関数を返し、実行するには呼び出す必要があると結論付けることができます 2. パラメーターを渡すときに呼び出し、bind、適用を比較してくださいobj.myFun.call(db ,'Chengdu', '上海'); //デマの99歳は成都から上海へ
上記の 4 つの結果から見るのは難しくありません
call、bind、apply の 3 つの関数の最初のパラメーターはすべて、this が指すオブジェクトです。違いは 2 番目のパラメーターにあります。
bindが関数を返す点を除けば、そのパラメータはcallと同じです。
もちろん、3つのパラメータは文字列型に限らず、関数やオブジェクトなど様々な型を許容します!
以上がjsのcall()、apply()、bind()の使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。