
この記事では、地下鉄業界の新しいモデルである HTML5 インターネットについて説明します。必要な方は参考にしていただければ幸いです。
近年、インターネットと交通の統合により、取引モデルが変化し、交通組織や運行方法に影響を与え、交通機関の市場構造が変化し、運行と非運行の境界があいまいになり、交通の実現も改善されました。リソースを集中的に共有することで、交通の情報化を促進するために外部の力や企業にさらに依存することも可能になります。インターネット交通には大きな可能性があり、急速に発展しており、広大な生態系を持っています。政府はこの傾向を利用し、発展傾向に追いつき、指導を強化し、機能を変更し、政府管理と市場監督のモデルを革新する必要があります。都市鉄道交通への投資額は巨額であり、路線建設には数百億元の費用がかかることも多く、投資利益をいかに確保し、投資管理の精度と制御性を向上させるかが最優先事項となっている。 「インターネット+」の考え方を導入し、「インターネット+」に基づく都市鉄道交通システムを開発すべきである。ここでは、既存の投資管理における既存の問題の分析に基づいて、システムの機能分散とユーザーエクスペリエンスを向上させることを目的として、アプリケーションの特性とシステムの主な機能について詳しく説明します。

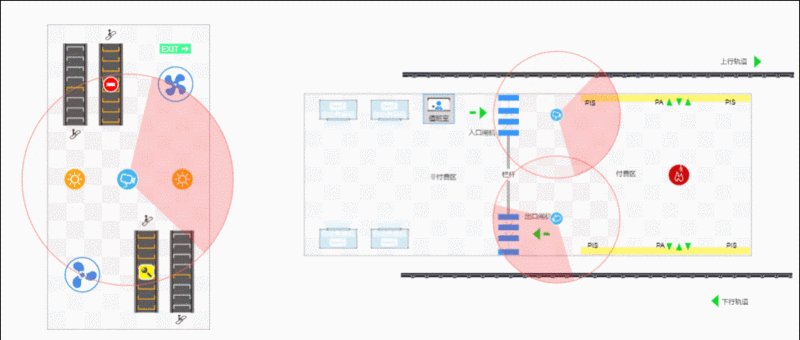
最初に基本的なシーンを構築しましょう。このシーンは 2D に基づいて実装されているため、基本的なシーンを構築するにはトポロジ コンポーネント ht.graph.GraphView を使用する必要があります。 scene:
dataModel = new ht.DataModel();// 数据容器,用来存储数据节点 graphView = new ht.graph.GraphView(dataModel);// 拓扑组件 graphView.addToDOM();// 将拓扑组件添加到 body 体中
上記のコードにある addToDOM メソッドは、コンポーネントを DOM の本体に追加します。HT (https://hightopo.com) コンポーネントは、通常、BorderPane、SplitView、TabView などのコンテナーに埋め込まれます (すべて HT コンポーネント)。 )、最も外側の HT コンポーネントでは、ユーザーが getView() によって返される基礎となる p 要素をページの DOM 要素に手動で追加する必要があります。親コンテナは BorderPane、SplitView などです。これらの HT 事前定義コンテナ コンポーネントの場合、HT コンテナは子コンポーネントの無効化関数を自動的に再帰的に呼び出して更新を通知します。ただし、親コンテナがネイティブ HTML 要素である場合、HT コンポーネントはそれを更新する必要があることを認識できないため、通常、最も外側の HT コンポーネントは window のウィンドウ サイズ変更イベントをリッスンし、最も外側のコンポーネントの無効化関数を呼び出す必要があります。更新します。
最も外側のコンポーネントをウィンドウ全体にロードしやすくするために、HT のすべてのコンポーネントには addToDOM 関数があり、iv は validate の略語です。
addToDOM = function(){
var self = this,
view = self.getView(),// 获取组件的底层 p
style = view.style;
document.body.appendChild(view);// 将组件底层p添加进body中
style.left = '0';// ht 默认将所有的组件的position都设置为absolute绝对定位
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);// 窗口大小改变事件,调用刷新函数
}HT では。 、一般的に使用されるシーンをインテリアにインポートする最初の方法は、JSON ファイルを解析することです。JSON ファイルを使用してシーンを構築する利点の 1 つは、今日のシーンが JSON を使用して描画されたことです。次に、HT は ht.Default.xhrLoad 関数を使用して JSON シーンをロードし、HT でカプセル化された DataModel.deserialize(json) を使用してそれを逆シリアル化します (http://hightopo.com/guide/gui...)。シリアル化されたオブジェクトは DataModel に追加されます:
ht.Default.xhrLoad('demo2.json', function(text) {
var json = ht.Default.parse(text);
if(json.title) document.title = json.title;//将 JSON 文件中的 titile 赋给全局变量 titile
dataModel.deserialize(json);//反序列化
graphView.fitContent(true);//缩放平移拓扑以展示所有图元,即让所有的元素都显示出来
});HT では、データ型オブジェクトの構築時に id 属性が自動的に割り当てられ、data.getId() および data を通じて取得および設定できます。 setId(id)。Data オブジェクトは DataModel の後に追加されます。DataModel.getDataById(id) を通じて Data オブジェクトをすばやく見つけることができます。ただし、一般的には、ID 属性が HT によって自動的に割り当てられることをお勧めします。Data#setTag(tag) 関数を使用すると、タグ値を動的に変更できます。対応する Data は DataModel#getDataByTag(tag) を通じて見つけることができ、DataModel#removeDataByTag(tag) を通じて Data オブジェクトの削除をサポートします。ここでは、JSON で Data オブジェクトのタグ属性を設定し、コード内の dataModel.getDataByTag(tag) 関数を通じて Data オブジェクトを取得します。
{
"c": "ht.Block",
"i": 3849,
"p": {
"displayName": "通风1",
"tag": "fan1",
"position": {
"x": 491.24174,
"y": 320.88985
},
"width": 62,
"height": 62
}
}var fan1 = dataModel.getDataByTag('fan1');
var fan2 = dataModel.getDataByTag('fan2');
var camera1 = dataModel.getDataByTag('camera1');
var camera2 = dataModel.getDataByTag('camera2');
var camera3 = dataModel.getDataByTag('camera3');
var redAlarm = dataModel.getDataByTag('redAlarm');
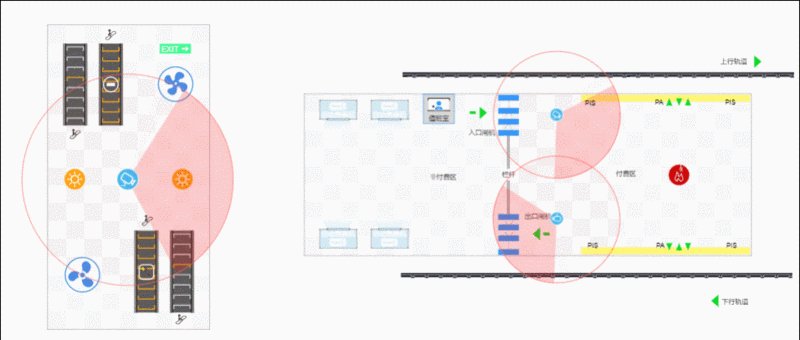
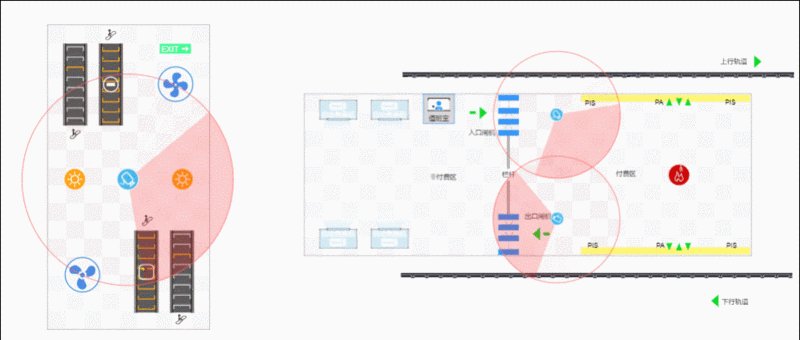
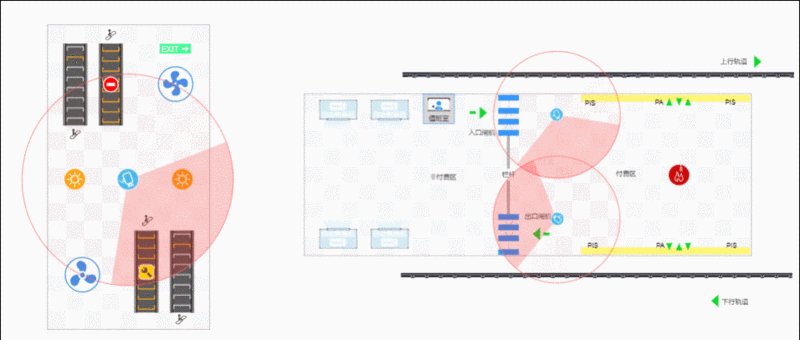
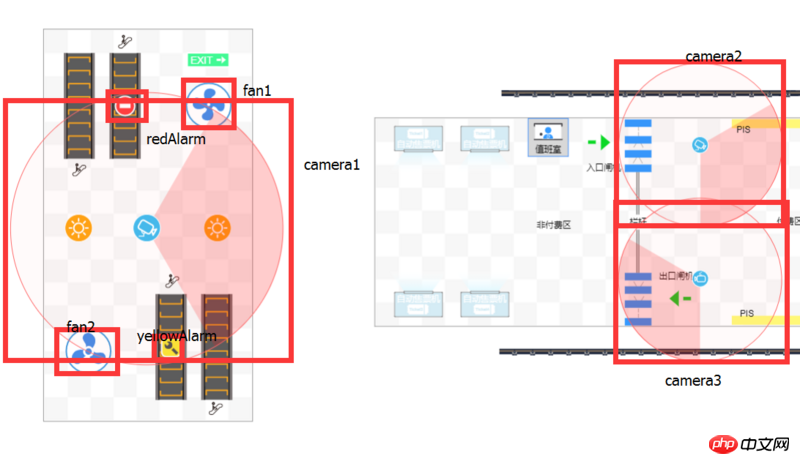
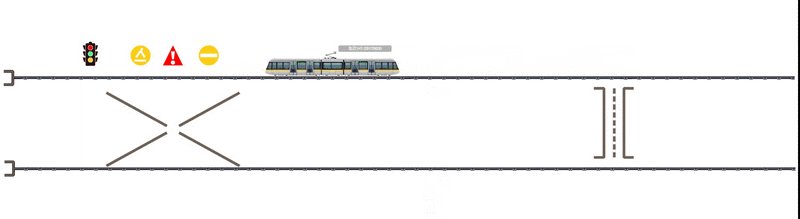
var yellowAlarm = dataModel.getDataByTag('yellowAlarm');以下の図の各タグに対応する要素を作成しました。

setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
var deltaRotation = deltaTime * Math.PI / 180 * 0.1;
lastTime = time;
fan1.setRotation(fan1.getRotation() + deltaRotation*3);
fan2.setRotation(fan2.getRotation() + deltaRotation*3);
camera1.setRotation(camera1.getRotation() + deltaRotation/3);
camera2.setRotation(camera2.getRotation() + deltaRotation/3);
camera3.setRotation(camera3.getRotation() + deltaRotation/3);
if (time - stairTime > 500) {
stairIndex--;
if (stairIndex もちろん、HT にカプセル化されたアニメーションを通じて操作することはできますが、一度に実行できる量は多くありません。ご興味がございましたら、https://www.cnblogs.com/xhloa... および私が公開したその他の記事をご覧ください。 <p></p>HT は、スタイルを設定するための setStyle 関数もカプセル化します。これは s と省略できます。特定のスタイルについては、HT for Web スタイル マニュアル (http://hightopo.com/guide/gui...) を参照してください。 <p></p><pre class="brush:php;toolbar:false">for (var i = 0; i <p>我们还对“警告灯”的闪烁进行了定时控制,如果是偶数秒的时候,就将灯的背景颜色设置为“无色”,否则,如果是 yellowAlarm 则设置为“黄色”,如果是 redAlarm 则设置为“红色”:</p><pre class="brush:php;toolbar:false">if (new Date().getSeconds() % 2 === 1) {
yellowAlarm.s('shape.background', null);
redAlarm.s('shape.background', null);
}
else {
yellowAlarm.s('shape.background', 'yellow');
redAlarm.s('shape.background', 'red');
}2015 年 3 月,李克强总理在政府工作报告中首次提出“互联网+”行动计划。之后,国务院印发《关于积极推进“互联网+”行动的指导意见》,推动互联网由消费领域向生产领域拓展,从而进一步提升产业发展水平,增强行业创新能力。在此“互联网+”的背景之下,城市轨道交通行业应当紧跟时代潮流,将“互联网+”思维引入工程投资管理之中,研发一种基于“互联网+”的城市轨道交通工程投资管理系统,从而提升造价管理系统的功能分布和用户体验。“互联网+”通过行业跨界,寻找互联网与城市轨道交通工程的相关性,将传统行业的数据进行信息化处理,将原本有限的数据进行提升、分析和流转,利于“互联网+”的乘数效应,显著提升工程投资管理中数据的实时动态和完整精确。


相关推荐:
一个完整的HTML对象是什么样的,如何生成?以上がHTML5 インターネット: 地下鉄業界の新しいモデルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。