
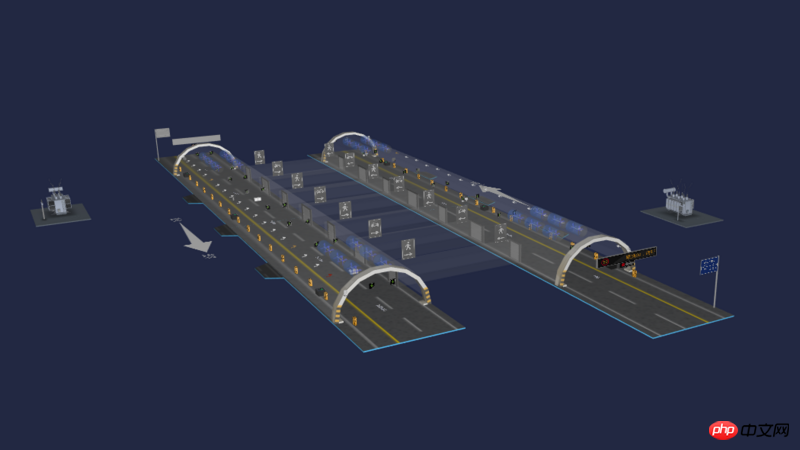
この記事は、HTML5 と Internet+ を組み合わせて実装された 3D トンネル (コード付き) について紹介しています。必要な方は参考にしていただければ幸いです。
現在、資材調達と人件費がトンネル産業の発展における2つの大きなボトルネックとなっています。たとえば、民間借入に依存すると資金調達コストが高くなります。購入価格は不透明であり、付加価値税の請求書も存在しません。また、プロジェクト管理やサプライチェーン管理にも問題があります。コストは上昇し、利益は減少しており、トンネル業界の「インターネット+」は目前に迫っています。トンネル業界は高度な機械化が進んでおり、機械の製造と調達のコストが非常に高くなっています。また、トンネル業界の発展は建設市場からの厳しい課題にも直面しています。 「インターネット +」はビッグデータと情報フローを提供し、関連する経験を整理して共有できれば、従来のトンネル業界の建設プロジェクトは機械化からデジタル化に進む機会を提供します。インターネットの進歩により、トンネル産業の発展にインテリジェントな力がもたらされます。
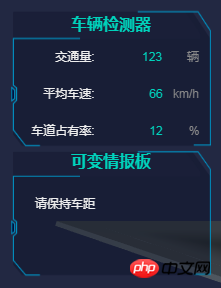
ビデオ監視画像と音声記録システムを通じて、各現場の建設状況をいつでも把握し、建設中に発生した問題をタイムリーに解決することで、大規模な工事などの特殊な分野の管理効率を向上させることができます。従来の建設プロセスでは、基本的に人がさまざまな作業現場を行き来したり、電話で連絡を取り合って検査や監督をしたりすることに頼っていました。構築には多くの人が管理に参加する必要があるが、その管理は依然として不十分であり、情報の非対称性や不十分な管理などの問題が頻繁に発生しており、「インターネット+」をベースとしたビデオ監視画像および音声記録システムが登場しました。時代が求めるように。
まず 3D シーンを作成します。HT (http://hightopo.com) には 3D コンポーネントがあり、新しい ht.graph3d.Graph3dView 3D コンポーネント (https: //hightopo .com/guide/gu...) を使用してインスタンスを作成し、getView() 関数を通じてコンポーネントの基になる p を取得します。これは p であるため、位置表示制御ははるかに簡単です。 HT コンポーネントは通常、BorderPane、SplitView、TabView などのコンテナーで使用されます。最も外側の HT コンポーネントでは、getView() によって返される基礎となる p 要素をページの DOM 要素に手動で追加する必要があります。ここで、親コンテナのサイズが変更されると、親コンテナが BorderPane や SplitView などの HT の定義済みコンテナ コンポーネントである場合、HT コンテナは自動的に子コンポーネントの無効化関数を再帰的に呼び出して更新を通知します。ただし、親コンテナがネイティブ HTML 要素である場合、HT コンポーネントはそれを更新する必要があることを認識できないため、通常、最も外側の HT コンポーネントはウィンドウのウィンドウ サイズ変更イベントをリッスンし、その無効化関数を呼び出す必要があります。更新する最も外側のコンポーネント。
ウィンドウを埋めるために最も外側のコンポーネントをロードしやすくするために、HT のすべてのコンポーネントには addToDOM 関数があり、iv は validate の略語です。 HT は ht.Default.xhrLoad 関数を通じて json ファイル シーンを直接ロードできるため、私の開発は基本的にデザイン部分から完全に分離されているはずです。このように、デザイナーと私は 2 つのプロセスです。とても満足しています。 3 つの読み込みシーンがあります。手順は次のとおりです。
dm = new ht.DataModel();// 数据容器,可以将显示在界面上的所有数据通过 dataModel.add 存储在数据容器中 g3d = new ht.graph3d.Graph3dView(dm);// 3D 组件 g3d.addToDOM();// 将 3D 组件的底层 p 添加到 body 中
animation
先ほど説明したいくつかのアニメーション操作を含む、いくつかの関数をシーンに追加しました。 task)データコンテナdataModelを操作して読み込みアニメーション(https://hightopo.com/guide/gu...)を制御します。アニメーション部分はパラメータtaskで宣言されます。taskはjsonオブジェクトで、以下の属性を持ちます。指定可能: 
enabled: スイッチを有効にするかどうか、デフォルトは true です
action: インターバルアクション関数、この関数は設定する必要があります
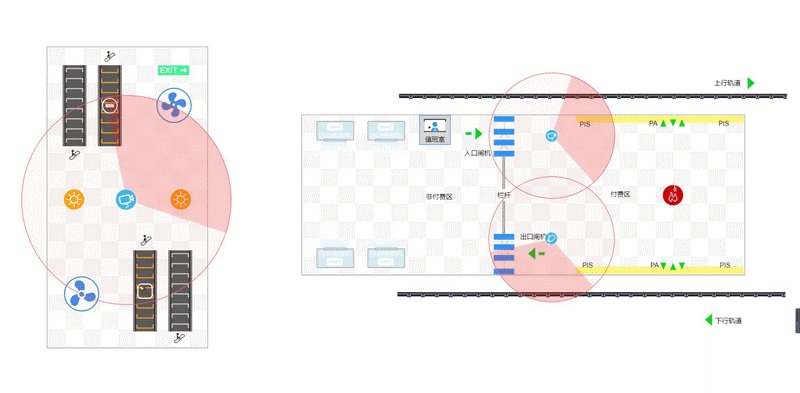
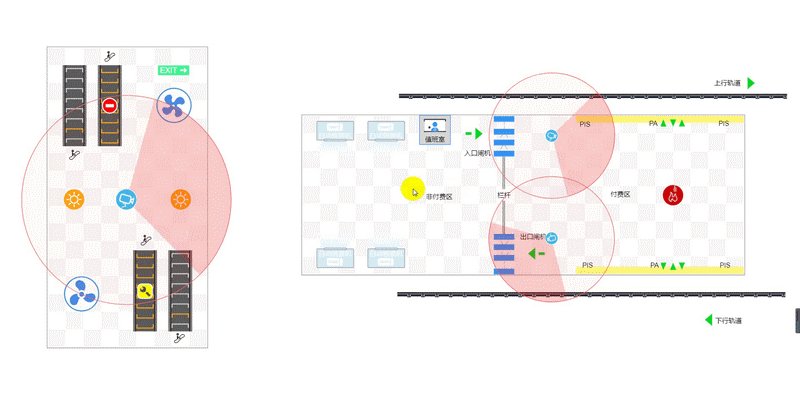
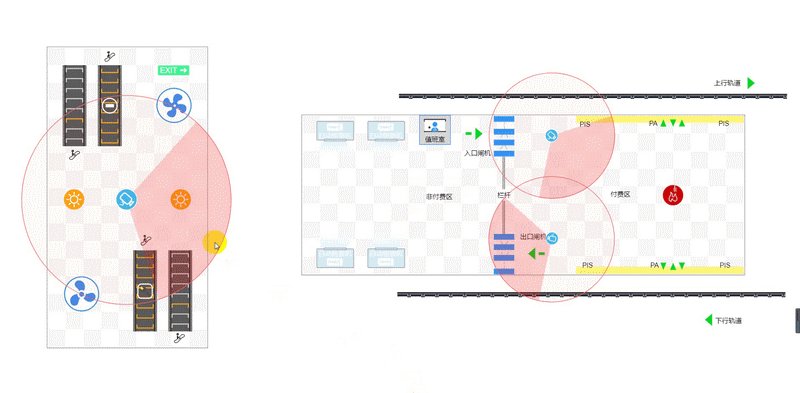
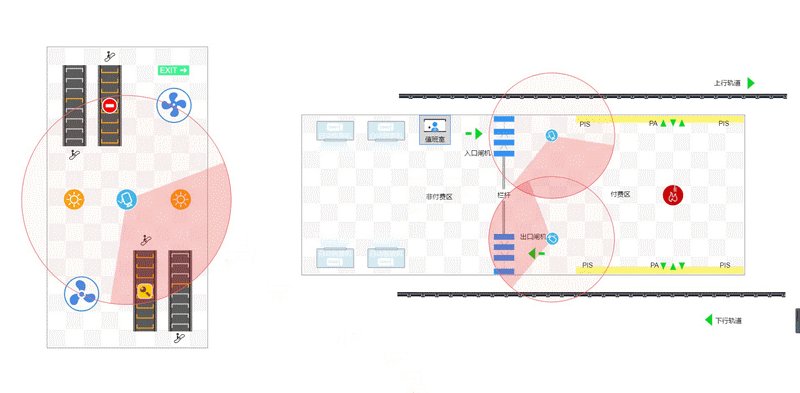
合計 3 つのアニメーションがあり、2 つのトンネルのそれぞれにファン、風向計、ローリング シャッターがあります。これら 3 つのプリミティブの変更を json でそれぞれ feng、feng2、door に設定するだけで、これら 3 つのプリミティブのタグ属性を直接呼び出すことができます:
addToDOM = function(){
var self = this,
view = self.getView(),// 获取组件的底层 p
style = view.style;
document.body.appendChild(view);// 将组件的底层 p 添加进 body 中
style.left = '0';// HT 组件默认设置 position 样式属性为 absolute 绝对定位方式
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);
}ht.Default.xhrLoad('scenes/隧道.json', function(text){// 加载 json 场景
var json = ht.Default.parse(text);// 转义 json 文件
dm.deserialize(json);// 将 json 内容反序列化到场景中
// 可以在这个里面任意操作 datamodel 数据容器中的数据了
}background: url('assets/控制.png') no-repeat;上面还有一个部分没有提及,就是点击按钮后调用的 btnClick 函数:
function btnClick(imageName){
if(flag === 1){// 做的判断是根据3d的事件来处理的,等下会提
dm.getDataByTag('light').s({// 通过getDataByTag获取节点,设置节点的style样式
'back.image': 'symbols/隧道用图标/'+imageName+'.json',// 设置图元的背面图片
'front.image': 'symbols/隧道用图标/'+imageName+'.json'// 设置图元你的前面图片
});
}else if(flag === 2){
dm.getDataByTag('light1').s({
'back.image': 'symbols/隧道用图标/'+imageName+'.json',
'front.image': 'symbols/隧道用图标/'+imageName+'.json'
});
}else{}
form.getViewById(105).setIcon('symbols/隧道用图标/'+imageName+'.json');// 设置id为105的item内容显示的图标为form表单上点击的交通灯的按钮的图标
}最后就是点击事件了,点击交通灯会直接切换交通灯的颜色(实际上是切换模型的贴图):

g3d.mi(function(e){// addInteractorListener 函数 监听场景中的事件
if(e.kind === 'clickData') {
if (e.data.getTag() === 'jam') { createDialog(e.data); }
else if (e.data.getTag() === 'light') {// 如果图元是背面的隧道的灯
var frontImage = e.data.s('front.image');
var imageName = frontImage.slice(frontImage.lastIndexOf('/')+1, frontImage.lastIndexOf('.'));
btnClick('light', imageName);
}
else if (e.data.getTag() === 'light1'){// 正面的隧道的灯
var frontImage = e.data.s('front.image');
var imageName = frontImage.slice(frontImage.lastIndexOf('/')+1, frontImage.lastIndexOf('.'));
btnClick('light1', imageName);
}
}
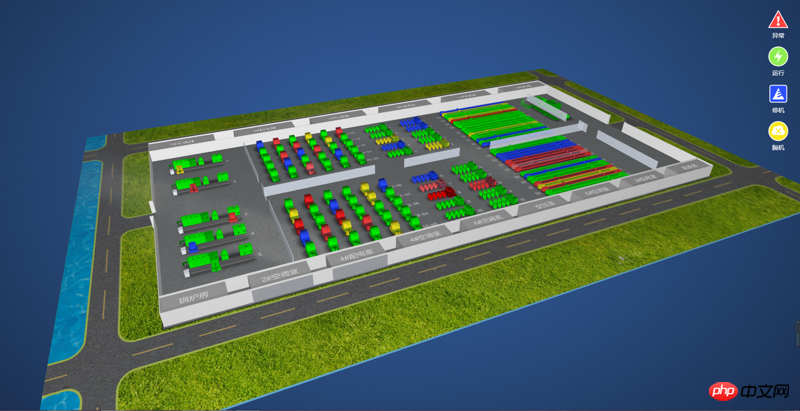
});互联网+的概念在新兴产业上能够很好地运营,同时在传统行业中利用得当同样能够产生非常大的效益,比如智慧城市建设,智慧能源管理,智慧工厂,甚至是地铁监管等等都可以结合互联网+的模式来运作,在一定程度上节省了非常多的人力和时间成本。



相关推荐:
以上がHTML5とInternet+を組み合わせた3Dトンネル(コード添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。