
この記事で共有する内容は HTML の柔軟なレイアウトに関するもので、困っている人はぜひ参考にしてください。
Flex は Flexible Box の略で、「柔軟なレイアウト」を意味し、箱型のモデルに最大限の柔軟性を提供するために使用されます。
任意のコンテナを Flex レイアウトとして指定できます。
Flex レイアウトを使用する要素は Flex コンテナー (フレックス コンテナー) と呼ばれ、「コンテナー」と呼ばれます。そのすべての子要素は自動的に、「アイテム」と呼ばれる Flex アイテム (フレックス アイテム) と呼ばれるコンテナ メンバーになります。
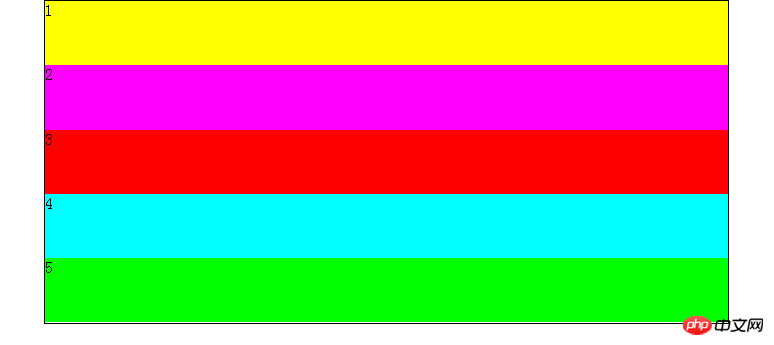
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>弹性布局</title>
<style>
body{
margin: 0;
padding: 0;
}
#main
{
width:50vw;
height:50vh;
border:1px solid black;
display:flex;
margin: 0 auto;
}
#main p
{
flex:1;
}
</style>
</head>
<body>
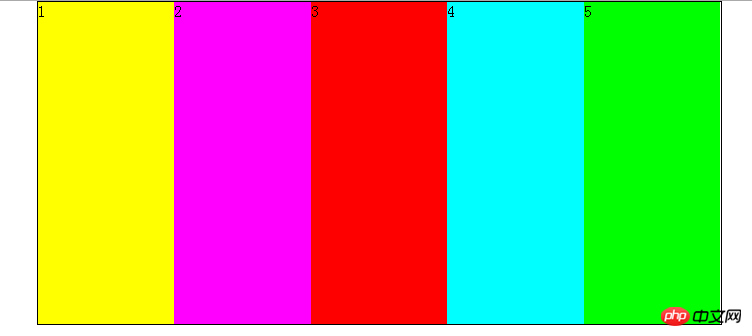
<p>
<p id="main">
<p style="background:#ff0">1</p>
<p style="background:#f0f">2</p>
<p style="background:#f00">3</p>
<p style="background:#0ff">4</p>
<p style="background:#0f0">5</p>
</p>
</p>
</body>
</html>

おすすめ関連記事:
flex は Web サービスを使用して写真をアップロードし、コードを実装します
以上がHTML のフレキシブル レイアウト (Flex) の概要 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。