
この記事では、vue-i18n を使用して中国語と英語を切り替える効果を主に紹介します。非常に優れており、必要な友人は参照できます。
vue-i18n 倉庫のアドレス: https://github. com/kazupon/ vue-i18n
互換性:
Vue.js 2.x 以降をサポート
インストール方法: (ここでは npm のみを示します)
npm install vue-i18n
使用方法:
1. js vue-i18n を導入します (vue を先に導入することが前提です)
import VueI18n from 'vue-i18n' Vue.use(VueI18n)
2. ローカル翻訳情報を準備します
const messages = {
zh: {
message: {
hello: '好好学习,天天向上!'
}
},
en: {
message: {
hello: 'good good study, day day up!'
}
}
}3. オプションを使用して VueI18n インスタンスを作成します
const i18n = new VueI18n({
locale: 'en', // 语言标识
messages
})4. vue ルート インスタンスに i18n をマウントします
const app = new Vue({
router,
i18n,
...App
}).$mount('#app')5. HTML テンプレートで
<p id="app">
<h1 style="font-size: 16px; text-align: center;">{{ $t("message.hello") }}</h1>
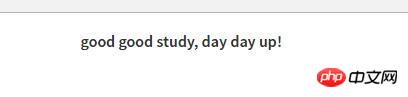
</p>を使用して実行効果を確認します:

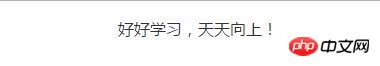
選択した言語識別子は "en" 英語ですが、今度はそれを "zh" 中国語に変更して、効果を確認してください
const i18n = new VueI18n({
locale: 'zh', // 语言标识
messages
})
このようにして、実際の開発では、対応する言語の情報を別の json オブジェクト
const i18n = new VueI18n({
locale: 'en', // 语言标识
messages: {
'zh': require('./common/lang/zh'),
'en': require('./common/lang/en')
}
})zh.js
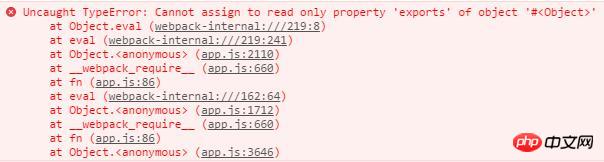
// 注意:一定是 exports,不是 export,否则会报错,报错信息是下列的中的内容不是 string
module.exports = {
message: {
title: '运动品牌'
},
placeholder: {
enter: '请输入您喜欢的品牌'
},
brands: {
nike: '耐克',
adi: '阿迪达斯',
nb: '新百伦',
ln: '李宁'
}
}en.js
module.exports = {
message: {
title: 'Sport Brands'
},
placeholder: {
enter: 'Please type in your favorite brand'
},
brands: {
nike: 'Nike',
adi: 'Adidas',
nb: 'New Banlance',
ln: 'LI Ning'
}
}次に、HTML テンプレートで使用する場合は、js での国際的な記述に特に注意してください
// HTML
<p id="app">
<p style="margin: 20px;">
<h1>{{$t("message.title")}}</h1>
<input style="width: 300px;" class="form-control" :placeholder="$t('placeholder.enter')">
<ul>
<li v-for="brand in brands">{{brand}}</li>
</ul>
</p>
</p>
// JS
data () {
return {
brands: [this.$t('brands.nike'), this.$t('brands.adi'), this.$t('brands.nb'), this.$t('brands.ln')]
}
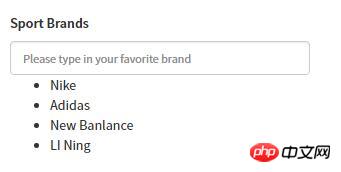
},コンパイル効果を表示します:

ここで英語に変更します:

上記の操作では、すべて手動でパスしました。実際には、ブラウザが言語を自動的に認識するように変更します。ここでは、Cookie を読み取るための新しい cookie.js ファイルを作成します
function getCookie(name,defaultValue) {
var arr, reg = new RegExp("(^| )" + name + "=([^;]*)(;|$)");
if (arr = document.cookie.match(reg))
return unescape(arr[2]);
else
return defaultValue;
}
export {
getCookie
}2。この JS を導入し、PLAY_LANG 属性を通じてブラウザの言語を取得します
const i18n = new VueI18n({
locale: getCookie('PLAY_LANG','zh'), // 语言标识
messages: {
'zh': require('./common/lang/zh'),
'en': require('./common/lang/en')
}
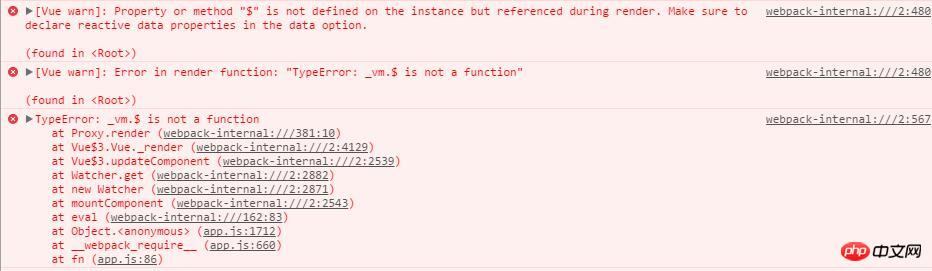
})ここで非常にエラーが発生しやすい 2 つの場所に注意する必要があります:
(1)、$t() を $() として記述します
 (2) json では、同じオブジェクト内に同じ名前の属性が存在します。
(2) json では、同じオブジェクト内に同じ名前の属性が存在します。
 vue-i18n には、locale というグローバル設定パラメータがあり、locale の値を変更することで、異なる言語を切り替えることができます。以下の
vue-i18n には、locale というグローバル設定パラメータがあり、locale の値を変更することで、異なる言語を切り替えることができます。以下の
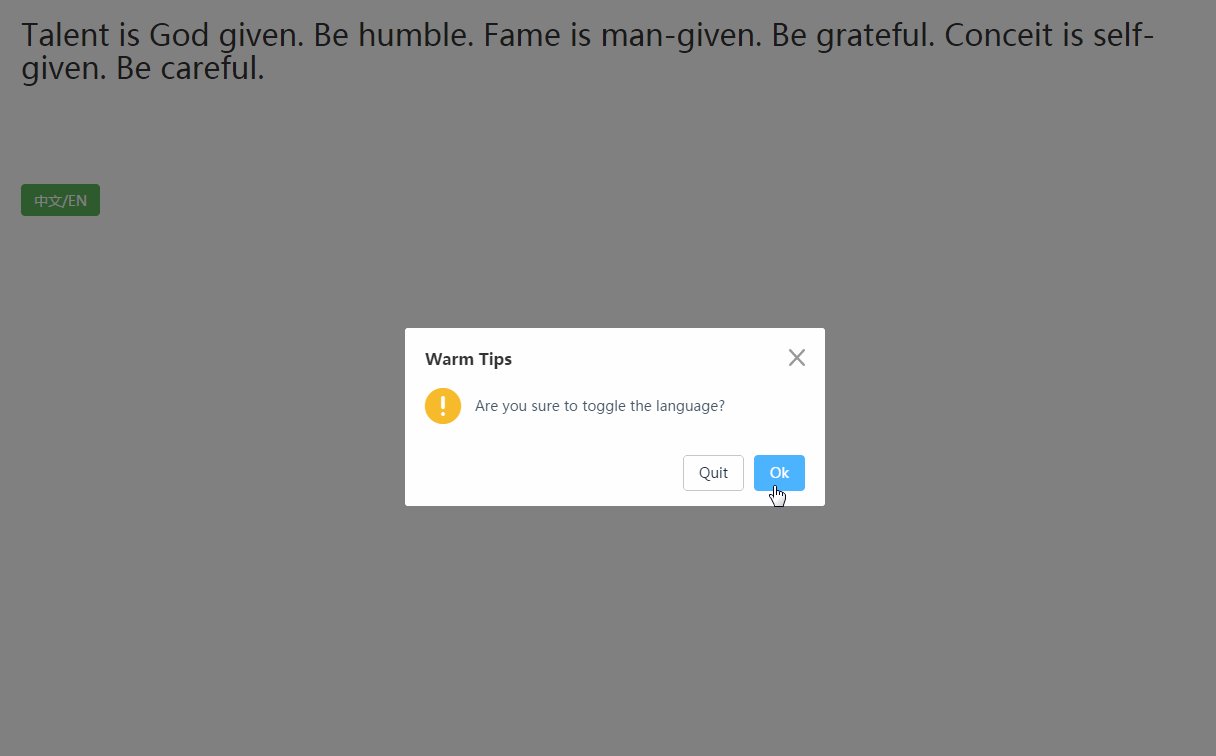
 このケースは Element UI のポップアップ ウィンドウ スタイルを借用しています。 上記の手順は詳細には説明しません。
このケースは Element UI のポップアップ ウィンドウ スタイルを借用しています。 上記の手順は詳細には説明しません。
// template
<h2>{{$t('test')}}</h2>
<button type="button" class="btn btn-success" @click="changeLocale">中文/EN</button>
// js方法
changeLocale () {
this.$confirm(this.$t('layer.toggle'), this.$t('layer.tips'), {
confirmButtonText: this.$t('button.ok'),
cancelButtonText: this.$t('button.cancel'),
type: 'warning'
}).then(() => {
let locale = this.$i18n.locale
locale === 'zh' ? this.$i18n.locale = 'en' : this.$i18n.locale = 'zh'
}).catch(() => {
this.$message({
type: 'info',
})
})
},効果:
 上記は、この記事の全内容が皆さんの学習に役立つことを願っています。関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
上記は、この記事の全内容が皆さんの学習に役立つことを願っています。関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
vue-cliプロジェクトでオンライン環境に応じてテストパッケージと本番パッケージをそれぞれ作成する方法 Vue Reduxを使用する方法 Vueルートインターセプトとページジャンプ設定方法 はじめに以上がvue-i18n を使用して中国語と英語を切り替えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。