
この記事では主に Node.js のクラスター モジュールの紹介を紹介します。必要な友人はそれを参照してください。マシンのパフォーマンスが向上しました。この記事では、主に Node.js クラスター モジュールの詳細な分析を紹介します。興味のある読者は、
クラスターモジュールの概要を参照してくださいノードインスタンスはシングルスレッド操作です。サーバー側プログラミングでは、通常、システムのスループットを向上させるためにクライアント要求を処理するために複数のノード インスタンスが作成されます。このような複数のノード インスタンスをクラスターと呼びます。
ノードのクラスター モジュールを使用すると、開発者は元のプロジェクト コードをほとんど変更せずにクラスター サービスのメリットを得ることができます。
クラスターには以下の 2 つの一般的な実装ソリューションがあり、node に付属するクラスター モジュールは 2 番目のソリューションを採用しています。
オプション 1: 複数のノード インスタンス + 複数のポートクラスター内のノード インスタンスはそれぞれ異なるポートをリッスンし、リバース プロキシが複数のポートへのリクエストの分散を実装します。
クラスター内に、メイン プロセス (マスター) と複数の子プロセス (ワーカー) を作成します。マスターはクライアントの接続リクエストを監視し、特定のポリシーに従ってそれらをワーカーに転送します。
入門例 クラスターモジュールでは、メインプロセスはマスターと呼ばれ、子プロセスはワーカーと呼ばれます。
例は次のとおりです。クライアントのリクエストを処理するために、同じ数の CPU を持つサーバー インスタンスを作成します。これらはすべて同じポートでリッスンしていることに注意してください。
// server.js
var cluster = require('cluster');
var cpuNums = require('os').cpus().length;
var http = require('http');
if(cluster.isMaster){
for(var i = 0; i < cpuNums; i++){
cluster.fork();
}
}else{
http.createServer(function(req, res){
res.end(`response from worker ${process.pid}`);
}).listen(3000);
console.log(`Worker ${process.pid} started`);
}バッチスクリプトを作成します: ./req.sh。
#!/bin/bash # req.sh for((i=1;i<=4;i++)); do curl http://127.0.0.1:3000 echo "" done
出力は以下の通りです。ご覧のとおり、応答はさまざまなプロセスから送信されます。
ワーカーからの応答 23735ワーカーからの応答 23731ワーカーからの応答 23729
ワーカーからの応答 23730
クラスターモジュールの実装原理を理解する、主に 3 つの質問を理解する: その方法マスターとワーカーはコミュニケーションを取りますか?
この質問は比較的単純です。マスター プロセスは、cluster.fork() を通じてワーカー プロセスを作成します。 Cluster.fork() は、child_process.fork() を通じて内部的に子プロセスを作成します。
言い換えると:
マスタープロセスとワーカープロセスは、親プロセスと子プロセスの関係です。
なぜ私たちの例は大丈夫なのでしょうか? その秘密は、listen()メソッドがネットモジュール内で特別に処理されていることです。現在のプロセスがマスター プロセスであるかワーカー プロセスであるかに応じて:
マスター プロセス: このポートで通常どおりリクエストをリッスンします。 (特別な処理はありません)
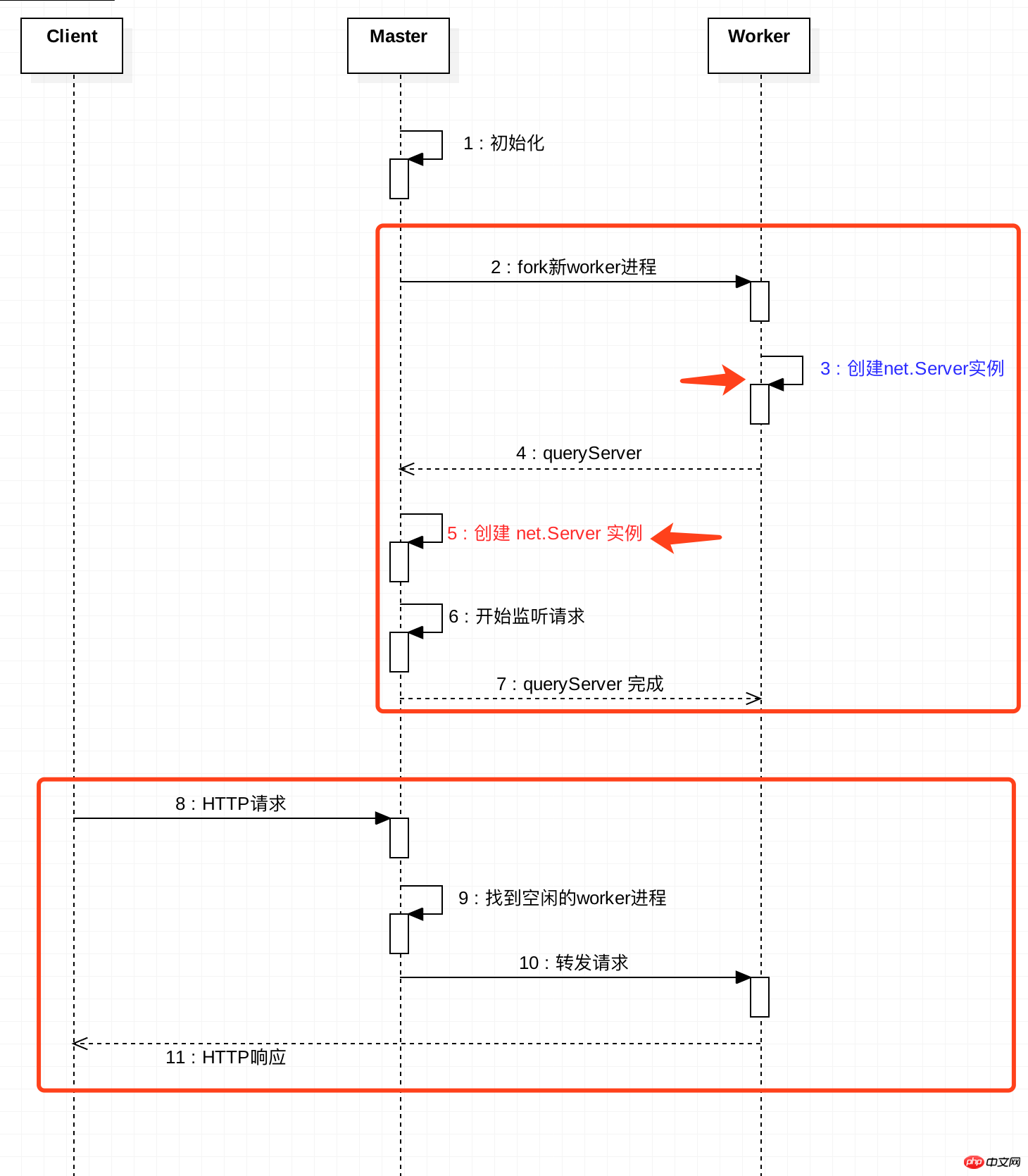
下の図に示すように:
質問 3: リクエストを複数のワーカーに分散する方法
 ワーカー プロセスがリクエストをリッスンするサーバー インスタンスを作成するたびに、ワーカー プロセスは、 IPCチャンネル。クライアントリクエストが到着すると、マスターはリクエストを対応するワーカーに転送する責任を負います。
ワーカー プロセスがリクエストをリッスンするサーバー インスタンスを作成するたびに、ワーカー プロセスは、 IPCチャンネル。クライアントリクエストが到着すると、マスターはリクエストを対応するワーカーに転送する責任を負います。
具体的にどのワーカーに転送する必要がありますか?これは転送戦略によって決まります。これは、環境変数 NODE_CLUSTER_SCHED_POLICY を通じて設定するか、cluster.setupMaster(options) のときに渡すことができます。 默认的转发策略是轮询(SCHED_RR)。 当有客户请求到达,master会轮询一遍worker列表,找到第一个空闲的worker,然后将该请求转发给该worker。 master、worker内部通信小技巧 在开发过程中,我们会通过 process.on('message', fn) 来实现进程间通信。 前面提到,master进程、worker进程在server实例的创建过程中,也是通过IPC通道进行通信的。那会不会对我们的开发造成干扰呢?比如,收到一堆其实并不需要关心的消息? 答案肯定是不会?那么是怎么做到的呢? 当发送的消息包含cmd字段,且改字段以NODE_作为前缀,则该消息会被视为内部保留的消息,不会通过message事件抛出,但可以通过监听'internalMessage'捕获。 以worker进程通知master进程创建server实例为例子。worker伪代码如下: master伪代码如下: 相关链接 官方文档:https://nodejs.org/api/cluster.html Node学习笔记:https://github.com/chyingp/nodejs-learning-guide 以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网! 相关推荐: 以上がNode.js のクラスター モジュールの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。// woker进程
const message = {
cmd: 'NODE_CLUSTER',
act: 'queryServer'
};
process.send(message);worker.process.on('internalMessage', fn);