
この記事では、レイヤーポップアップレイヤーと属性ポスターのベース画像がビデオを埋めるフルスクリーンエラーを解決する方法を主に紹介します。非常に優れた参考値がありますので、見てみましょう。エディターで
1.
レイヤーポップアップコンポーネント内
Flashプレーヤーを使用する場合は、全画面表示が正常です
しかし、HTML5プレーヤーを使用すると、全画面表示に失敗します
例えば
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script src="layer/layer.js"></script>
<style>
</style>
</head>
<body>
<h1>我是字</h1>
<p id="box">
<video id="video" controls preload="auto" width="400px" height="300px">
<source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4">
</video>
</p>
<script>
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
}
});
</script>
</body>
</html>

全画面表示が正常ではないことがわかります
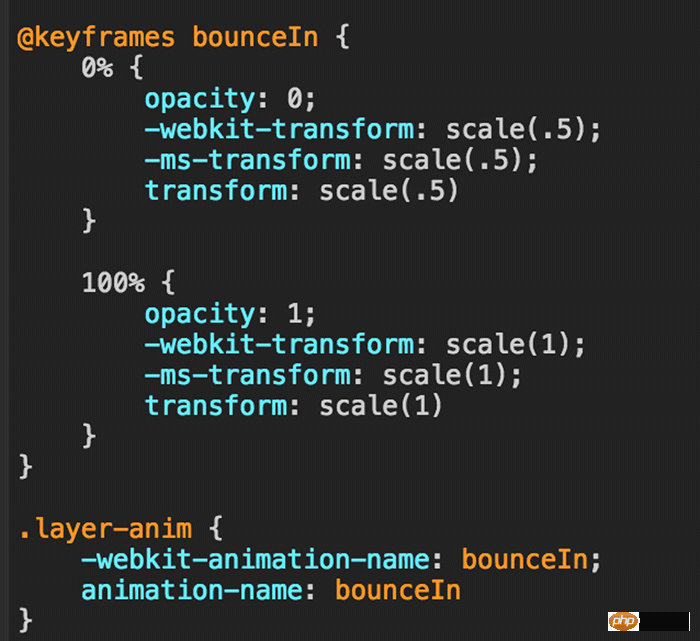
デバッグしてみると、このクラスの処理が全画面表示に影響を与えていることが分かりました



したがって、現在の解決策は、レイヤーが作成された後にそれを削除することです。このクラスで十分です(成功コールバックのイベントループの次のラウンドに配置されることに注意してください)
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
console.log(layero)
// hack处理layer层中video播放器全屏样式错乱问题
setTimeout(function() {
// $(layero).removeClass('layer-anim');
}, 0);
}
});
2.
videoタグのposter属性は、Picture
ビデオコンテナの幅と高さが、ポスター画像の場合、画像はコンテナを埋めることができます。そうでない場合は、コンテナの左右に黒いバーが確保されます
大きな画像を手動で変更することに加えて、CSSで制御して完全を実現することもできます
たとえば

<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="../poster.png" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
現在、画像の幅はコンテナより小さくなっており、いっぱいではありません。CSS を使用して画像を拡張するには、ここの説明を参照してください (これは、画像を拡大することと同じです。必要ない場合)。拡大するには、自分で行う必要があります。大きい画像を変更してください)
ポスターに透明な画像を配置し(ここでは1px*1pxのbase64形式の透明な画像を使用します)、CSSを使用してビデオとカバーの背景を定義しますそれ
<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
video {
background: transparent url('../poster.png') no-repeat 0 0;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語に注目してください。 Webサイト!
関連する推奨事項:
音楽プレーヤーを実装するための html5 と css3 と jquery
HTML5 のビデオタグのブラウザ互換性を強化するソリューションの共有
以上がレイヤーポップアップレイヤーのH5プレーヤーの全画面エラーを解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。