
この記事では主に音楽プレーヤー (html5+css3+jquery) を実装するコードについて説明します。必要な方は参考にしてください。
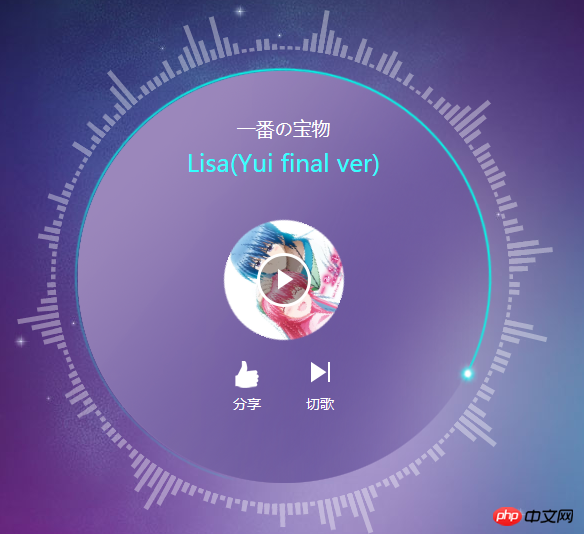
どのように実装されているかを見てください。今回は私の宝物、リサが歌うエンジェルビートのエピソードをシェアします。この音楽プレーヤーを実装するには、html5、css、および jquery を使用します。
エンジェルビーツのエピソードでリサが歌った宝物

最後に、このことを書く方法を簡単に説明する前に、私は上海出身の24歳の男性です。恋人の条件:性格がおとなしい。 。 。 (500文字省略)
<p class="Music"> <p class="MusicPlaySound"> <img class="MusicPlayBg" src="image/music/zsy.png" /> <img class="MusicPlayProcess rotate" src="image/music/yyjd.png" /> <p class="MusicPlayBox"> <h3 class="title">一番の宝物</h3> <p class="name">Lisa(Yui final ver)</p> <p class="MusicPic"> <img class="MusicPicName PicNameRotate" src="image/music/yifan.jpg" /> <img class="MusicPicButton" src="image/music/pause.png" /> </p> <p class="Share icon">分享</p> <p class="Next icon">切歌</p> </p> </p> <audio src="music/Yuiki.mp3" autoplay=""></audio> </p>
htmlの部分は飛ばしてるだけです。 。 。 。基本的には書けます。 。 。
.MusicPlayProcess.rotate{animation:rotate 30s infinite linear;}
.MusicPlayProcess.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}
.MusicPicName.PicNameRotate{animation:rotate 4s infinite linear;}
.MusicPicName.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}
@keyframes rotate{
from{ transform:rotate(0deg)}
to{ transform:rotate(360deg)}
}CSS 部分では、主にいくつかの興味深いものを選択しています
おそらくいくつかの CSS3 アニメーションです。 。 。 。上のもの
.MusicPlayProcess.rotate
{ animation: rotate 30s infinite linear;}30秒を曲の長さに変更して進行状況バーに変えることができますお~ほほほほ(怠け者にはいつも怠惰なやり方がある)
無限無限に再生する方法を知っていますか
.MusicPicName.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}そして一時停止してくださいアニメーション、、、、
互換性は欠陥です、他には何もありません
$(function(){
var play=1;
$(".MusicPicButton").click(function(){
if(play==0){
$(this).attr("src","image/music/pause.png")
$(".MusicPlayProcess").removeClass("pause")
$(".MusicPicName").removeClass("pause")
$("audio").get(0).play();
play=1;
}else{
$(this).attr("src","image/music/play.png")
$(".MusicPlayProcess").addClass("pause")
$(".MusicPicName").addClass("pause")
play=0;
$("audio").get(0).pause();
}
})
})ここがJQ部分です
現在のステータスを確認してください 1 play 0 stop
$("audio").get(0).play();
$("audio").get(0).pause();以上がこの記事の全内容です、よろしくお願いします皆さんの学習に役立ちます。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
HTML5 キャンバス回転アニメーションに関する 2 つの例
以上がHTML5、css3、jqueryで音楽プレーヤーを実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。