
この記事は主にローカルスクリーンショットチュートリアルのJavaScript + html5キャンバス実装を紹介します
最近、html5のさまざまなAPIについて学ぶ時間があり、Sinaのアバター設定を発見しました。 WeiboではCanvasでスクリーンショットを実装しているのですが、少し前にhtml5のFile APIを知り、File APIのFileReaderを使ってファイルアップロードを実装しました「JavaScript File API File Upload Preview」html5の方が楽しい気がして、この関数を書いてみたいと思います。canvas を学習してください。
以下は私が自分で書いたデモです。コードは比較的小さいので、多くの詳細を処理する方法がわかりません。不適切な点がございましたら、アドバイスをお願いします。よろしくお願いします^_^ ^_^
関数の実装手順:
1. ファイルを取得し、ファイルを読み取り、URL を生成します
2. キャンバスを使用してコンテナのサイズに応じて絵を描画します
3. キャンバスを使用してマスクレイヤーを描画します
4. キャンバスを使用してマスクレイヤーを描画しますトリミングされた画像
5. トリミングボックスをドラッグして、画像を再度トリミングします
PS: この記事を書く前にデモを最初に書いたので、セクションに掲載されているコードは直接コードセクションからコピーするときは、このオブジェクトに注意してください
ステップ 1: ファイルを取得し、ファイルを読み取り、URL を生成します
ここでは、ローカル ファイルのアップロードを処理するために HTML5 のファイル API を使用します。詳細については、ファイル API の FileReader を使用してファイルのアップロードを実装する
document.getElementById('post_file').onchange = function() {
var fileList = this.files[0];
var oFReader = new FileReader();
oFReader.readAsDataURL(fileList);
oFReader.onload = function (oFREvent) { //当读取操作成功完成时调用.
postFile.paintImage(oFREvent.target.result);//把预览图片url传给函数
};
} ステップ 2: キャンバスを使用して画像を描画します。上記のコンテナ
のサイズに合わせてください。 1 つのステップで、FileReader は File API を使用して、アップロードする画像のアドレスを取得します。 次に、canvas を使用して画像を描画する必要があります。ここにimgを直接挿入してcanvasで再描画してみてはいかがでしょうか?実際には違います。 img を使用してページに直接挿入する場合、適応的に中央に配置することはできません。 Canvas を使用して画像を描画する場合、画像を適応的に中央に配置して均等に拡大縮小することができるだけでなく、それを行うこともできます。画像の座標とサイズを後続のマスク レイヤに渡すのが簡単になります。これにより、画像の座標と画像のサイズに基づいてマスク レイヤを描画できるようになります。
ここでcanvasのdrawImageメソッドに少し注目してください。
paintImage: function(url) {
var t = this;
var createCanvas = t.getImage.getContext("2d");
var img = new Image();
img.src = url;
img.onload = function(){
//等比例缩放图片(如果图片宽高都比容器小,则绘制的图片宽高 = 原图片的宽高。)
//如果图片的宽度或者高度比容器大,则宽度或者高度 = 容器的宽度或者高度,另一高度或者宽度则等比例缩放
//t.imgWidth:绘制后图片的宽度;t.imgHeight:绘制后图片的高度;t.px:绘制后图片的X轴;t.py:绘制后图片的Y轴
if ( img.width < t.regional.offsetWidth && img.height < t.regional.offsetHeight) {
t.imgWidth = img.width;
t.imgHeight = img.height;
} else {
var pWidth = img.width / (img.height / t.regional.offsetHeight);
var pHeight = img.height / (img.width / t.regional.offsetWidth);
t.imgWidth = img.width > img.height ? t.regional.offsetWidth : pWidth;
t.imgHeight = img.height > img.width ? t.regional.offsetHeight : pHeight;
}
//图片的坐标
t.px = (t.regional.offsetWidth - t.imgWidth) / 2 + 'px';
t.py = (t.regional.offsetHeight - t.imgHeight) / 2 + 'px';
t.getImage.height = t.imgHeight;
t.getImage.width = t.imgWidth;
t.getImage.style.left = t.px;
t.getImage.style.top = t.py;
createCanvas.drawImage(img,0,0,t.imgWidth,t.imgHeight);//没用直接插入背景图片而用canvas绘制图片,是为了调整所需框内图片的大小
t.imgUrl = t.getImage.toDataURL();//储存canvas绘制的图片地址
t.cutImage();
t.drag();
};
},
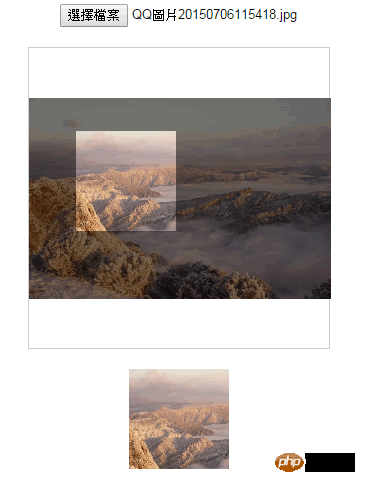
効果は次のようになります:

ステップ 3: キャンバスを使用してマスクレイヤーを描画します
前のステップで、トリミングする必要がある背景画像が描画されています。背景画像の座標とサイズに応じて背景を覆うマスクレイヤーを描画し、canvasのclearRectメソッドを使用してトリミング領域をクリアして、トリミングされていない領域と対比できるようにする必要があります。
(ここでのマスクレイヤーは表示効果のみに使用されており、画像をトリミングする作業は行いません。このステップを直接削除できるかどうかはわかりません。知っている方は教えてください。)
//绘制遮罩层:
t.editBox.height = t.imgHeight;
t.editBox.width = t.imgWidth;
t.editBox.style.display = 'block';
t.editBox.style.left = t.px;
t.editBox.style.top = t.py;
var cover = t.editBox.getContext("2d");
cover.fillStyle = "rgba(0, 0, 0, 0.5)";
cover.fillRect (0,0, t.imgWidth, t.imgHeight);
cover.clearRect(t.sx, t.sy, t.sHeight, t.sWidth);
ステップ 4: キャンバスを使用してトリミングされた画像を描画します
3 番目のステップでは、マスク レイヤーが描画されますが、マスク レイヤーにはトリミングする機能はありません。トリミングされた領域と画像を表示するためにのみ使用されます。トリミングされていない部分 比較のため、画像をトリミングする機能を示します。 CanvasのdrawImageメソッドも利用します。
//绘制剪切图片:
t.editPic.height = t.sHeight;
t.editPic.width = t.sWidth;
var ctx = t.editPic.getContext('2d');
var images = new Image();
images.src = t.imgUrl;
images.onload = function(){
ctx.drawImage(images,t.sx, t.sy, t.sHeight, t.sWidth, 0, 0, t.sHeight, t.sWidth); //裁剪图片
document.getElementById('show_edit').getElementsByTagName('img')[0].src = t.editPic.toDataURL(); //把裁剪后的图片使用img标签显示出来
}ステップ 5: トリミング ボックスをドラッグして、写真を再度トリミングします
スクリーンショットのアップロード アバター機能を使用する場合、満足のいくまで写真をトリミングしたいため、トリミング ボックスは常に変更する必要があります完璧な写真を作成します。画像をトリミングする基本的な機能は前の手順で完了したため、ここで行う必要があるのは、マウスの動きに従ってリアルタイムで画像をトリミングすることです。
drag: function() {
var t = this;
var draging = false;
var startX = 0;
var startY = 0;
document.getElementById('cover_box').onmousemove = function(e) {
//获取鼠标到背景图片的距离
var pageX = e.pageX - ( t.regional.offsetLeft + this.offsetLeft );
var pageY = e.pageY - ( t.regional.offsetTop + this.offsetTop );
//判断鼠标是否在裁剪区域里面:
if ( pageX > t.sx && pageX < t.sx + t.sWidth && pageY > t.sy && pageY < t.sy + t.sHeight ) {
this.style.cursor = 'move';
this.onmousedown = function(){
draging = true;
//记录上一次截图的坐标
t.ex = t.sx;
t.ey = t.sy;
//记录鼠标按下时候的坐标
startX = e.pageX - ( t.regional.offsetLeft + this.offsetLeft );
startY = e.pageY - ( t.regional.offsetTop + this.offsetTop );
}
window.onmouseup = function() {
draging = false;
}
if (draging) {
//移动时裁剪区域的坐标 = 上次记录的定位 + (当前鼠标的位置 - 按下鼠标的位置),裁剪区域不能超出遮罩层的区域;
if ( t.ex + (pageX - startX) < 0 ) {
t.sx = 0;
} else if ( t.ex + (pageX - startX) + t.sWidth > t.imgWidth) {
t.sx = t.imgWidth - t.sWidth;
} else {
t.sx = t.ex + (pageX - startX);
};
if (t.ey + (pageY - startY) < 0) {
t.sy = 0;
} else if ( t.ey + (pageY - startY) + t.sHeight > t.imgHeight ) {
t.sy = t.imgHeight - t.sHeight;
} else {
t.sy = t.ey + (pageY - startY);
}
t.cutImage();
}
} else{
this.style.cursor = 'auto';
}
};
} これで完了です。写真は次のとおりです。

一部の子供たちは、マウスを動かすたびに画像をトリミングするのはパフォーマンスをあまり重視しない、なぜ背景を使用しないのかと指摘しました。 -プレビュー効果を保存するときの位置 キャンバスを使用して切り取っただけですか?それを聞いて、この提案は理にかなっていると思い、4番目のステップのコードを少し変更しました。マウスが移動しているときのプレビュー効果は、画像の背景位置を変更することです。保存ボタンをクリックすると、画像が切り取られます。切り取られた画像の新しい URL を生成し、サーバーに送信します~~
次のコードです。他に良い提案があれば、指摘してください ^_^ ^_^
デモの完全なコードは次のとおりです:
注: seajs で書かれているため、少し注意してください。ファイルの読み込み
css:
body{text-align:center;}
#label{border:1px solid #ccc;background-color:#fff;text-align:center;height:300px; width:300px;margin:20px auto;position:relative;}
#get_image{position:absolute;}
#edit_pic{position:absolute;display:none;background:#000;}
#cover_box{position: absolute;z-index: 9999;display:none;top:0px;left:0px;}
#show_edit{margin: 0 auto;display:inline-block;}
#show_pic{height:100px;width:100px;border:2px solid #000;overflow:hidden;margin:0 auto;display:inline-block; }html:
<input type="file" name="file" id="post_file">
<button id="save_button">保存</button>
<p id="label">
<canvas id="get_image"></canvas>
<p>
<canvas id="cover_box"></canvas>
<canvas id="edit_pic"></canvas>
</p>
</p>
<p>
<span id="show_edit"></span>
<span id="show_pic"><img src=""></span>
</p>
<script type="text/javascript" src="../../lib/seajs/sea.js"></script>
<script type="text/javascript">
seajs.use(['_example/fileAPI/index_v2.js'], function(clipFile) {
clipFile.init({
clipPos: { //裁剪框的默认尺寸与定位
x: 15,
y: 15,
height: 100,
width: 100,
},
});
});
</script> js:
define(function(require, exports, module) {
'use strict';
var postFile = {
init: function(options) {
var t = this;
t.regional = document.getElementById('label');
t.getImage = document.getElementById('get_image');
t.clipPic = document.getElementById('edit_pic');
t.coverBox = document.getElementById('cover_box');
t.achieve = document.getElementById('show_edit');
t.clipPos = options.clipPos;
//初始化图片基本参数
t.bgPagePos = {
x: 0,
y: 0,
height: 0,
width: 0
};
//传进图片
document.getElementById('post_file').addEventListener("change", t.handleFiles, false);
//点击保存按钮后再裁剪图片
document.getElementById('save_button').onclick = function() {
//绘制剪切后的图片:
t.clipPic.height = t.clipPos.height;
t.clipPic.width = t.clipPos.width;
var ctx = t.clipPic.getContext('2d');
var images = new Image();
images.src = t.imgUrl;
images.onload = function(){
//drawImage(images,相对于裁剪图片的X, 相对于裁剪图片的Y, 裁剪的高度, 裁剪的宽度, 显示在画布的X, 显示在画布的Y, 显示在画布多高, 显示在画布多宽);
ctx.drawImage(images,t.clipPos.x, t.clipPos.y, t.clipPos.height, t.clipPos.width, 0, 0, t.clipPos.height, t.clipPos.width); //裁剪图片
document.getElementById('show_pic').getElementsByTagName('img')[0].src = t.clipPic.toDataURL();
}
};
t.drag();
},
handleFiles: function() {
var fileList = this.files[0];
var oFReader = new FileReader();
//读取文件内容
oFReader.readAsDataURL(fileList);
//当读取操作成功完成时调用.
oFReader.onload = function (oFREvent) {
//把预览图片URL传给函数
postFile.paintImage(oFREvent.target.result);
};
},
paintImage: function(url) {
var t = this;
var createCanvas = t.getImage.getContext("2d");
var img = new Image();
img.src = url;
//把传进来的图片进行等比例缩放
img.onload = function(){
//等比例缩放图片(如果图片宽高都比容器小,则绘制的图片宽高 = 原图片的宽高。)
//如果图片的宽度或者高度比容器大,则宽度或者高度 = 容器的宽度或者高度,另一高度或者宽度则等比例缩放
//t.bgPagePos.width:绘制后图片的宽度;
//t.bgPagePos.height:绘制后图片的高度;
//t.bgPagePos.x:绘制后图片的X轴;
//t.bgPagePos.y:绘制后图片的Y轴
if ( img.width < t.regional.offsetWidth && img.height < t.regional.offsetHeight) {
t.bgPagePos.width = img.width;
t.bgPagePos.height = img.height;
} else {
var pWidth = img.width / (img.height / t.regional.offsetHeight);
var pHeight = img.height / (img.width / t.regional.offsetWidth);
t.bgPagePos.width = img.width > img.height ? t.regional.offsetWidth : pWidth;
t.bgPagePos.height = img.height > img.width ? t.regional.offsetHeight : pHeight;
}
//图片的坐标
t.bgPagePos.x = (t.regional.offsetWidth - t.bgPagePos.width) / 2 + 'px';
t.bgPagePos.y = (t.regional.offsetHeight - t.bgPagePos.height) / 2 + 'px';
t.getImage.height = t.bgPagePos.height;
t.getImage.width = t.bgPagePos.width;
t.getImage.style.left = t.bgPagePos.x;
t.getImage.style.top = t.bgPagePos.y;
createCanvas.drawImage(img,0,0,t.bgPagePos.width,t.bgPagePos.height);//没用直接插入背景图片而用canvas绘制图片,是为了调整所需框内图片的大小
t.imgUrl = t.getImage.toDataURL();//储存canvas绘制的图片地址
t.clipImg();
};
},
clipImg: function() {
var t = this;
//绘制遮罩层:
t.coverBox.height = t.bgPagePos.height;
t.coverBox.width = t.bgPagePos.width;
t.coverBox.style.display = 'block';
t.coverBox.style.left = t.bgPagePos.x;
t.coverBox.style.top = t.bgPagePos.y;
var cover = t.coverBox.getContext("2d");
cover.fillStyle = "rgba(0, 0, 0, 0.5)";
cover.fillRect (0,0, t.bgPagePos.width, t.bgPagePos.height);
cover.clearRect(t.clipPos.x, t.clipPos.y, t.clipPos.height, t.clipPos.width);
t.achieve.style.background = 'url(' + t.imgUrl + ')' + -t.clipPos.x + 'px ' + -t.clipPos.y + 'px no-repeat';
t.achieve.style.height = t.clipPos.height + 'px';
t.achieve.style.width = t.clipPos.width + 'px';
},
drag: function() {
var t = this;
var draging = false;
var _startPos = null;
t.coverBox.onmousemove = function(e) {
e = e || window.event;
if ( e.pageX == null && e.clientX != null ) {
var doc = document.documentElement, body = document.body;
e.pageX = e.clientX + (doc && doc.scrollLeft || body && body.scrollLeft || 0) - (doc && doc.clientLeft || body && body.clientLeft || 0);
e.pageY = e.clientY + (doc && doc.scrollTop || body && body.scrollTop);
}
//获取鼠标到背景图片的距离
var _mousePos = {
left: e.pageX - ( t.regional.offsetLeft + this.offsetLeft ),
top: e.pageY - ( t.regional.offsetTop + this.offsetTop )
}
//判断鼠标是否在裁剪区域里面:
if ( _mousePos.left > t.clipPos.x && _mousePos.left < t.clipPos.x + t.clipPos.width && _mousePos.top > t.clipPos.y && _mousePos.top < t.clipPos.y + t.clipPos.height ) {
this.style.cursor = 'move';
this.onmousedown = function(){
draging = true;
//记录上一次截图的坐标
t.ex = t.clipPos.x;
t.ey = t.clipPos.y;
//记录鼠标按下时候的坐标
_startPos = {
left: e.pageX - ( t.regional.offsetLeft + this.offsetLeft ),
top: e.pageY - ( t.regional.offsetTop + this.offsetTop )
}
}
if (draging) {
//移动时裁剪区域的坐标 = 上次记录的定位 + (当前鼠标的位置 - 按下鼠标的位置),裁剪区域不能超出遮罩层的区域;
if ( t.ex + ( _mousePos.left - _startPos.left ) < 0 ) {
t.clipPos.x = 0;
} else if ( t.ex + ( _mousePos.left - _startPos.left ) + t.clipPos.width > t.bgPagePos.width ) {
t.clipPos.x = t.bgPagePos.width - t.clipPos.width;
} else {
t.clipPos.x = t.ex + ( _mousePos.left - _startPos.left );
};
if (t.ey + ( _mousePos.top - _startPos.top ) < 0) {
t.clipPos.y = 0;
} else if ( t.ey + ( _mousePos.top - _startPos.top ) + t.clipPos.height > t.bgPagePos.height ) {
t.clipPos.y = t.bgPagePos.height - t.clipPos.height;
} else {
t.clipPos.y = t.ey + ( _mousePos.top - _startPos.top );
}
t.clipImg();
}
document.body.onmouseup = function() {
draging = false;
document.onmousemove = null;
document.onmouseup = null;
}
} else{
this.style.cursor = 'auto';
}
};
}
}
return postFile;
});以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がHTML5 キャンバスと JavaScript を使用してローカル スクリーンショットを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。