
この記事では主に、Vue のデバッグ アーティファクトである vue-devtools のインストール方法を紹介します。編集者が非常に優れていると考えたので、参考として共有します。エディターをフォローして一緒に見てみましょう
vue-devtoolsとは何ですか?
vue-devtools は、Chrome ブラウザーに基づいたプラグインで、vue アプリケーションのデバッグに使用され、デバッグ効率を大幅に向上させることができます。次にvue-devtoolsのインストールを紹介します。
インストール方法
1. Chromeストアから直接インストール:
vue-devtoolsはChromeストアから直接ダウンロードしてインストールできます。非常に簡単なので、ここでは詳しく紹介しません。ただし、注意すべき点が 1 つあります。それは、ダウンロードするには壁を回避する必要があるということです。
2. 手動インストール:
ステップ 1: vue-devtools の github プロジェクトを見つけてローカルに複製します
git clone https://github.com/vuejs/vue-devtools.git
ステップ 2: プロジェクトに必要な npm パッケージをインストールします
npm install //如果太慢的话,可以安装一个cnpm, 然后命令换成 cnpm install
3 番目のステップ:プロジェクトファイル
npm run build
ステップ4: Chromeブラウザに追加します
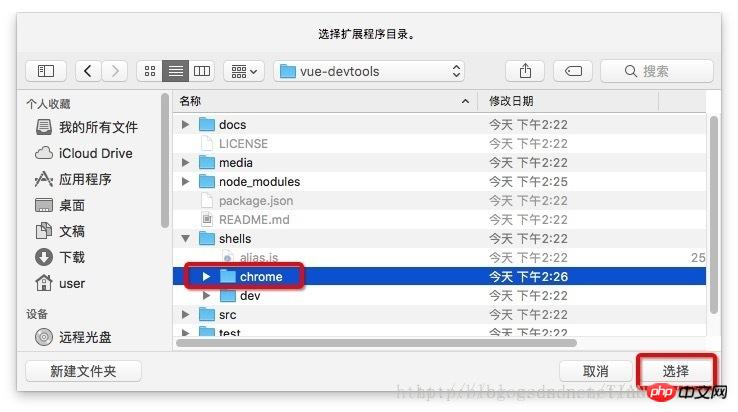
ブラウザにアドレス「chrome://extensions/」を入力して拡張機能ページに入り、「解凍した拡張機能をロード...」ボタンをクリックして、 vue -chrome フォルダーは、devtools>shells の下にあります。
/**
*「解凍した拡張機能をロード…」ボタンが表示されない場合は、「開発者モード」にチェックを入れる必要があります。
*/


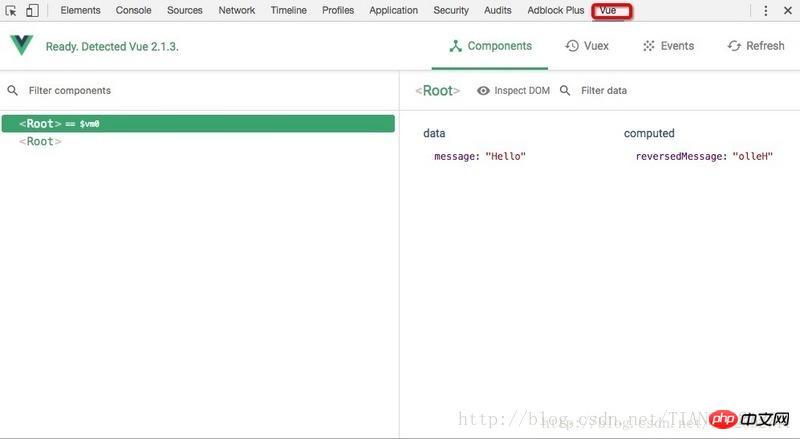
追加が完了しました。レンダリングは次のようになります:

結論: vue-devtoolsの使い方
vueの追加が完了したら-devtools extension 後で、vue アプリケーションをデバッグすると、Chrome 開発者ツールに vue 列が表示され、これをクリックすると、現在のページに vue オブジェクトに関する情報が表示されます。 vue-devtools は比較的簡単に使用でき、簡単に開始できます。詳しい使用手順は次のとおりです。

上記は私が皆さんのためにまとめたもので、将来的に皆さんのお役に立てれば幸いです。
関連記事:
JavaScriptを使用して数字合わせゲームを実装する方法
vue.jsにインターフェイスデータを保存するためにvuexを呼び出す方法
JavaScriptの使い方 左側のメニュー効果を実装します
以上がVue のデバッグ ツール vue-devtools について (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。