
この記事では主に、CSS3 の外観属性を使用して要素の外観を変更する方法を紹介します。これには、必要な友達が参照できるように共有します。
各ブラウザーが HTML 要素をレンダリングすることは誰もが知っています。たとえば、Chrome と FF ではボタンのレンダリング効果が異なります。ここで、要素に対するブラウザのデフォルトのレンダリング スタイルを使用することで、要素のレンダリング スタイルを変更することができるというアイデアが生まれました。この方法は、以前「iPhone の送信ボタンのバグを修正する」で紹介されました。 -webkit-Appearance: none; " を使用して、iPhone のボタンのデフォルト スタイルを変更します。実際、考え方を逆にして、「Appearance」属性を使用して、任意の要素のブラウザのデフォルト スタイルを変更できます。 use " 「Appearance」属性は、「段落 p」をボタン スタイル、または「入力ボックス」、「選択ボックス」、その他の効果にレンダリングします。
各ブラウザーで HTML 要素のレンダリングが異なることは誰もが知っています。たとえば、「ボタン」のレンダリング効果は Chrome と FF で異なります。これにより、要素のブラウザーのデフォルトのレンダリング スタイルを使用して、「Appearance」属性を使用して要素のレンダリング スタイルを変更できるようになります。最も簡単に言うと、「」で表示される「a」リンクをデフォルトにしたいのです。 button" スタイルの場合、"button" に設定された "Appearance" を使用できます。「外観」機能は非常に優れているように思えますが、残念ながら、現在各ブラウザ メーカーは独自に運用しており、統一された標準に達することができません。そのうちの 1 つは「Webkit」です。 ff"。これは、「外観」を使用する場合、各ブラウザ ファクトリのプレフィックスを追加する必要があることを意味します。
Appearanceの使用方法:
.elmClass{
-webkit-appearance: value;
-moz-appearance: value;
appearance: value;
}<p class="lookLikeAButton">我是一个段落P元素 </p> <p class="lookLikeAListbox">我是一个段落P元素 </p> <p class="lookLikeAListitem">我是一个段落P元素 </p> <p class="lookLikeASearchfield">我是一个段落P元素 </p> <p class="lookLikeATextarea">我是一个段落P元素 </p> <p class="lookLikeAMenulist">我是一个段落P元素</p>
次に、「Appearance」属性を使用して、上記の「P」要素のスタイルを変更します:
/*看起来像个按钮,以按钮的风格渲染*/
.lookLikeAButton{
-webkit-appearance:button;
-moz-appearance:button;
}
/*看起来像个清单盒子,以listbox风格渲染*/
.lookLikeAListbox{
-webkit-appearance:listbox;
-moz-appearance:listbox;
}
/*看起来像个清单列表,以listitem风格渲染*/
.lookLikeAListitem{
-webkit-appearance:listitem;
-moz-appearance:listitem;
}
/*看起来像个搜索框,以searchfield风格渲染*/
.lookLikeASearchfield{
-webkit-appearance:searchfield;
-moz-appearance:searchfield;
}
/*看起来像个文本域,以textarea风格渲染*/
.lookLikeATextarea{
-webkit-appearance:textarea;
-moz-appearance:textarea;
}
/*看起来像个下接菜单,以menulist风格渲染*/
.lookLikeAMenulist{
-webkit-appearance:menulist;
-moz-appearance:menulist;
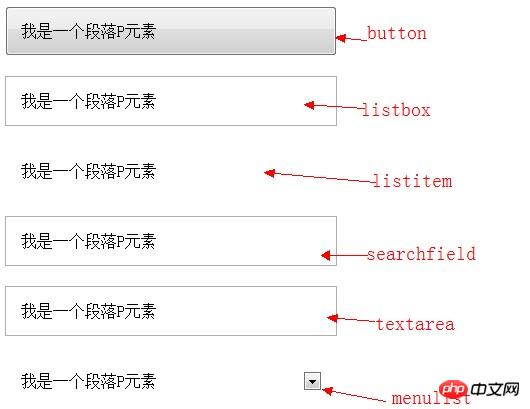
}「Appearance」属性を渡しますvalue 設定後、図に示すように、段落 P のデフォルトのスタイルが変更されます:
 もちろん、上記の属性は「外観」の一部にすぎません。参考のために Webkit と Mozilla で外観を収集しました。
もちろん、上記の属性は「外観」の一部にすぎません。参考のために Webkit と Mozilla で外観を収集しました。
Webkit の外観属性値
checkbox
radio
push-button
square-button
button
button-bevel
listbox
listitem
menulist
menulist-button
menulist-text
menulist-textfield
scrollbarbutton-up
scrollbarbutton-down
scrollbarbutton-left
scrollbarbutton-right
scrollbartrack-horizontal
scrollbartrack-vertical
scrollbarthumb-horizontal
scrollbarthumb-vertical
scrollbargripper-horizontal
scrollbargripper-vertical
slider-horizontal
slider-vertical
sliderthumb-horizontal
sliderthumb-vertical
caret
searchfield
searchfield-decoration
searchfield-results-decoration
searchfield-results-button
searchfield-cancel-button
textfield
textarea
Mozilla の外観属性値
none
button
checkbox
checkbox-container
checkbox-small
dialog
listbox
menuitem
menulist
menulist-button
menulist-textfield
menupopup
progressbar
radio
radio-container
radio-small
resizer
scrollbar
scrollbarbutton-down
scrollbarbutton-left
scrollbarbutton-right
scrollbarbutton-up
scrollbartrack-horizontal
scrollbartrack-vertical
separator
statusbar
tab
tab-left-edge Obsolete
tabpanels
textfield
textfield-multiline
toolbar
toolbarbutton
toolbox
-moz-mac-unified-toolbar
-moz-win-borderless-glass
-moz-win-browsertabbar-toolbox
-moz-win-communications-toolbox
-moz-win-glass
-moz-win-media-toolbox
tooltip
treeheadercell
treeheadersortarrow
treeitem
treetwisty
treetwistyopen
treeview
window
最後に、注意: 現在、「外観」は IE シリーズと Opera ブラウザではサポートされていません。また、Safari はバージョン 3.0 以降でのみサポートされていますが、Chrome、Firefox、およびモバイル設定ブラウザではより適切にサポートされています。これに興味がある場合は、上記の属性値を 1 つずつ非公開で試して、それが全員にどのような効果をもたらすかを確認してください。
CSS3 での一般的な変換グラフィック変更の使用について
フレームごとのアニメーション効果を実現するための CSS3 アニメーションについて
以上がCSS3 の外観プロパティを使用して要素の外観を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。