
この記事ではCSSの入門学習のための基礎知識となるCSSのアニメーション属性の使用例を中心に紹介します
1. アニメーションの構文
1.キーフレームの挿入
(1)フォームへのフォーム:
@keyframes demo {
from {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
to {
Properties:Properties value;
}
}(2) パーセントフォーム:
@keyframes demo {
0% {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
100% {
Properties:Properties value;
}
}2. アニメーション名—アニメーションの名前を定義します
アニメーション名: none |アニメーションの名前;
(1) アニメーションの名前は、キーフレームによって作成されたアニメーションの名前であり、作成されたアニメーションの名前と一致している必要があります。矛盾している場合、アニメーション効果は得られません
(2)none がデフォルト値の場合、アニメーション効果はありません
3. animation-duration 指定した要素がアニメーションを再生する時間です。値は数値で、単位は秒です。デフォルト値は「0」です。
4. アニメーション タイミング関数
アニメーション タイミング関数:ease (バッファ) || イーズイン (加速) || イーズイン (減速) ) || 線形 (均一な速度) || 立方体ベジェ (時間曲線をカスタマイズ)animation-timing-function は、次の 6 つの変換方法を指定するために使用されます。 (加速) ); イーズアウト (減速); リニア (一定速度);
5.アニメーション遅延
アニメーション遅延:時間アニメーション遅延:要素アニメーションの開始時間を指定するために使用されます。値は数値で、単位は秒(s)、デフォルト値は「0」です。この属性は、animation-duration と同じ方法で使用されます。
6. anime-iteration-count
animation-iteration-count:infinite || numberanimation-iteration-count は、指定された要素がアニメーションを再生するサイクル数です。デフォルト値は次のとおりです。 「1」または無限 (無限のループ数)。
7. アニメーション方向
アニメーション方向: 通常 || 代替アニメーション方向は、要素のアニメーションが再生される方向を指定します。通常の場合は、アニメーションの各サイクルが順方向に再生されます。交互の場合、アニメーションは偶数回では順方向に再生され、奇数回では逆方向に再生されます。
8. anime-play-state
animation-play-state: 実行中 || 一時停止中
animation-play-state は主に要素アニメーションの再生状態を制御するために使用されます。主に、実行中と一時停止という 2 つの値があり、そのうちの実行中がデフォルト値です。現在、この属性がカーネルでサポートされることはほとんどないため、簡単に説明するだけです。
2. アニメーション イベント インターフェイス実際、現在、基本的なイベントは開始、反復、終了の 3 つだけです。始まりと終わりが何を意味するかはわかります。この反復に関しては、アニメーションに反復回数を定義できる iteration-count 属性があるため、アニメーションは何度も開始および終了します。しかし、実際の「開始」イベントと「終了」イベントはアニメーション全体に関するものであり、トリガーされるのは 1 回だけであり、途中で繰り返されるアニメーションによって引き起こされる「終了と次回開始」は「反復」イベント全体をトリガーします。
これら 3 つのイベントの標準名は次のとおりです: 開始:animationstart
反復:animationiteration
終了:animationend
ただし、現在のバージョンの Chrome では webkit プレフィックスを追加する必要があり、大文字と小文字に注意する必要があります
開始: webkitAnimationStart
反復: webkitAnimationIteration
終わり:webkitAnimationEnd
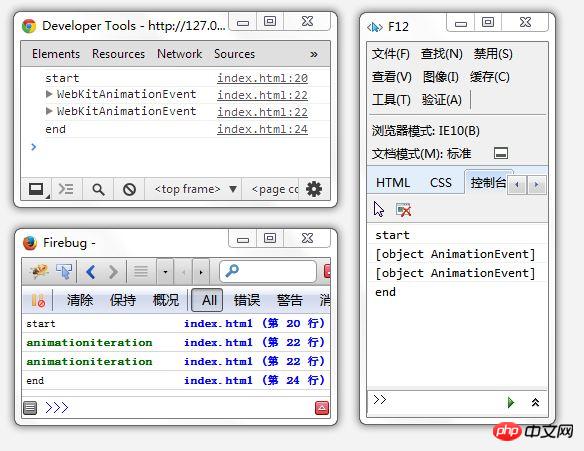
最後にサンプルコードとスクリーンショット
<style>
@-webkit-keyframes test {
0% {background:red;}
25% {background:green;}
50% {background:blue;}
100% {background:red;}
}
@keyframes test {
0% {background:red;}
25% {background:green;}
50% {background:blue;}
100% {background:red;}
}
</style>
<script>
onload=function(){
var html=document.documentElement;
//定义事件回调函数
var start=function(){
console.log("start");
},iteration=function(e){
console.log(e);
},end=function(){
console.log("end");
};
//绑定事件
html.addEventListener("webkitAnimationIteration",iteration);
html.addEventListener("animationiteration",iteration);
html.addEventListener("webkitAnimationStart",start);
html.addEventListener("animationstart",start);
html.addEventListener("webkitAnimationEnd",end);
html.addEventListener("animationend",end);
//开始执行动画
html.style.animation=
html.style.WebkitAnimation=
"test 1s linear 0s 3";
};
</script>
以上がこの記事の全内容です、その他の関連コンテンツについては、PHPに注目してください。中国語のサイトです!
関連する推奨事項:
CSS について 背景の使用方法さまざまなブラウザでの CSS の Hack の互換性について CSS3 疑似要素を使用して、徐々に光る四角形の境界線を実現する方法以上がCSSでアニメーション属性を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。