
この記事では主にCSS3アニメーション制作の簡単な例を紹介します。特に記事のような動的な表現を実装する場合、非常に強力です〜必要な友達は参考にしてください
CSS3はアニメーションを作成する機能を大幅に強化しましたが、もしあなたがより複雑なパターンのアニメーションを作成したい場合は、やはり GIF が良い選択です。今回はCSSアニメーションとスプライトを使ってGIFアニメーションのような効果を生み出すアニメーションの作成方法を紹介します。
CSS3アニメーションステップ機能
まずはCSS3アニメーションの互換性を見てみましょう。基本的にすべての主流ブラウザがアニメーション属性をサポートしており、Chrome、Safari、Opera およびモバイル ブラウザはプレフィックスを使用してサポートできることがわかります。
スプライト画像を使用してアニメーションを作成するには、CSS3 アニメーションの重要な機能であるステップを使用します。
animation 自体は複合属性であり、animation-name、animation-timing-function、animation-iteration-count、animation-direction、animation-play-state、animation-fill-mode の 6 つの属性が含まれます。
stepsはanimation-timing-functionに属する関数です。
animation-timing-function 通常、イーズ、イーズインなどのデフォルトのアニメーションカーブ値を使用します。また、ステップを使用すると、アニメーションを分割する部分の数を制御できます。
steps(n,[start|end]) 1 つまたは 2 つのパラメーターを渡すと、最初のパラメーターはアニメーションを n 個の等しい部分に分割し、アニメーションが均等に実行されることを意味します。 2 番目のエントリのデフォルト値は start で、これはアニメーションの先頭から開始することを意味します。一方、end はアニメーションの最後から開始することを意味します。
したがって、スプライト チャートとステップ関数を使用してアニメーションを作成する原理は、スプライト チャートにアニメーション画像の各フレームが含まれており、ステップ関数を使用してアニメーションの一定期間内に実行される部分を決定することです。時間はアニメーションのフレーム数に等しく、これによりアニメーション効果が得られます。
アニメーションの例
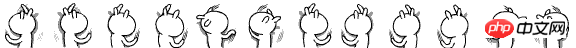
惨めなTuzkiを例として使用します╮( ̄▽ ̄")╭
まず、画像を切り取り、アニメーションの各フレームを次のような画像に切り取る必要があります:
画像をカットするのが面倒な場合は、オンラインでスプライトを結合するツールをお勧めします
その後、キーフレームを作成します
@-webkit-keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}
@-moz-keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}
@keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}アニメーションを呼び出します
#tuski {
-webkit-animation: tuski .5s steps(12) infinite;
-moz-animation: tuski .5s steps(12) infinite;
animation: tuski .5s steps(12) infinite;
}GIFと比較すると、この種のアニメーションは可能です。アニメーションの速度を手動で調整するには
これで完了です。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP に注目してください。中国語のウェブサイトです
関連する推奨事項: CSS トランジションと 3D 効果の簡単な実装について
以上がCSS3を使用してアニメーションを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。