
以前は、この効果を実現するには、デザイナーを見つけてページに画像を挿入するしかありませんでしたが、CSS3 の登場により、純粋なコードで実現できるようになりました。これは、CSS3 の box-reflect プロパティを使用します。次の記事では、CSS3 を使用して反射効果を作成する方法を紹介します。必要な方は参考にしてください。
互換性
これは CSS3 のプロパティなので、もちろん互換性を確認する必要があります: クリックして表示
次に、box-reflect の使用方法を学びましょう。
構文は次のとおりです:
-webkit-box-reflect:none | <direction> <offset>? <mask-box-image>? box-reflect:none | <direction> <offset>? <mask-box-image>?
属性の説明:
none: この値は、反射がないことを示すデフォルト値です。
値は次のとおりです:
反射の方向
<p class="box1"> <img src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" alt="" /> </p> <p class="box2"> <img src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" alt="" /> </p> <p class="box3"> <img src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" alt="" /> </p>
.box1,.box2,.box3{
width:120px;
float:left;
margin-right:180px;
}
img{
width:100%;
}
.box1 img{
-webkit-box-reflect:right;
box-reflect:right;
}
.box2 img,.box3 img{
-webkit-box-reflect: above;
box-reflect:above;
}
.box3{
padding-top:200px;
}

反射とオブジェクトの間の距離
.box1 img{
-webkit-box-reflect:below 30px;
box-reflect:below 30px;
}
.box2 img{
-webkit-box-reflect:below -30px;
box-reflect:below -30px;
}
.box3 img{
-webkit-box-reflect:below 5%;
box-reflect:below 5%;
}
マスク効果
(1) グラデーションを使用して反射にマスキング効果を追加します .box1 img{
-webkit-box-reflect:below 0 -webkit-linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,.3));
box-reflect:below 0 linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,.3));
}

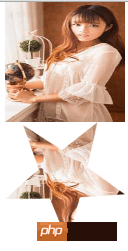
.box2 img{
-webkit-box-reflect:below 0 url(http://7s1r1c.com1.z0.glb.clouddn.com/t_star.png);
box-reflect:below 0 url(http://7s1r1c.com1.z0.glb.clouddn.com/t_star.png);
}
IE フィルターで CSS3 を使用してグラデーションとドロップ シャドウ効果を実現する方法
CSS を使用してマウスを上に移動してアイコンの回転効果を実現する方法
以上がCSS3 box-reflect を使用して反射効果を作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。