
次に、HTML テキストの書式設定の簡単な例を示します。内容がとても良かったので、参考としてシェアさせていただきます。
1. テキストの書式設定: この例は、HTML ファイル内のテキストを書式設定する方法を示します。
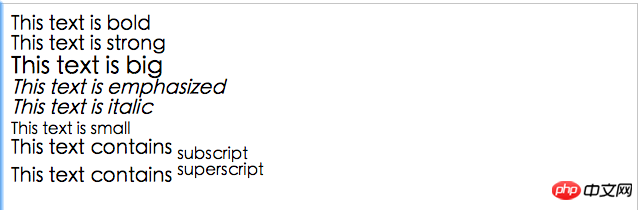
<html> <body> <b>This text is bold</b> <br /> <strong>This text is strong</strong> <br /> <big>This text is big</big> <br /> <em>This text is emphasized</em> <br /> <i>This text is italic</i> <br /> <small>This text is small</small> <br /> This text contains <sub>subscript</sub> <br /> This text contains <sup>superscript</sup> </body> </html>
効果は次のとおりです:

2. 書式設定済みテキスト: この例では、pre タグを使用して空の行とスペースを制御する方法を示します。
<html> <body> <pre class="brush:php;toolbar:false"> 这是 预格式文本。 它保留了 空格 和换行。
pre 标签很适合显示计算机代码:
for i = 1 to 10
print i
next i