
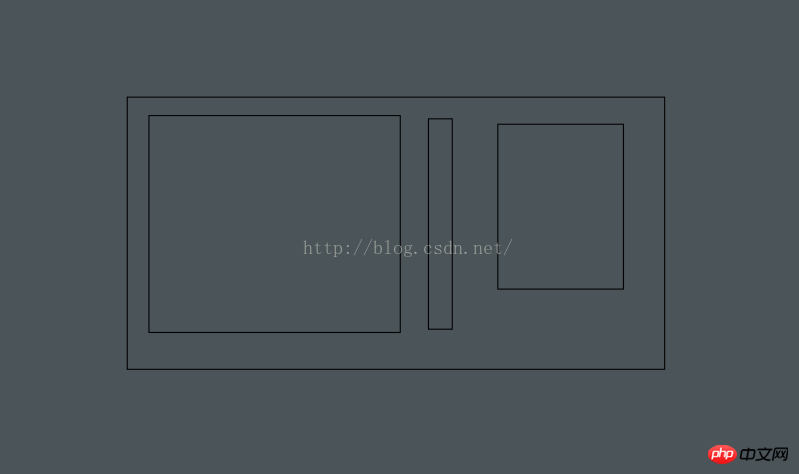
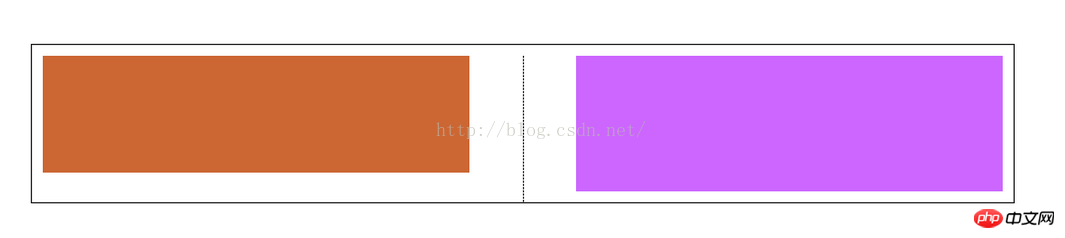
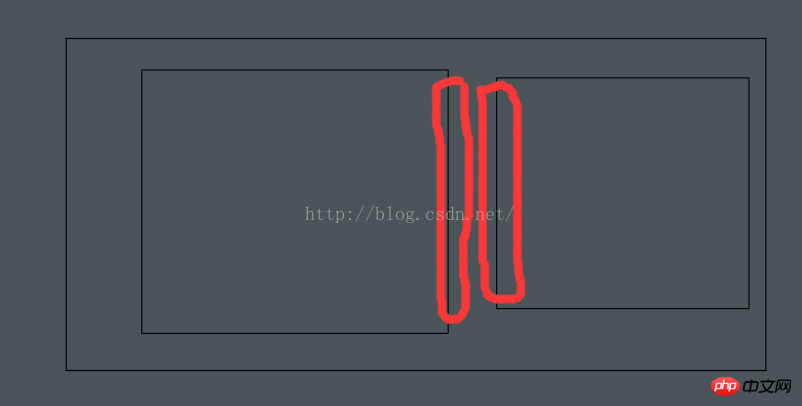
この記事では、HTML を使用して 2 つの div タグの間に垂直線を引く方法を主に紹介します。これは、必要な友人に参照してもらえるように共有します。 、インターフェイスに垂直線を引く必要があり、この垂直線は親 p 全体の高さを自動的に占める必要があります。インターネット上で関連情報を確認し、最終的にその解決策を以下に共有します。最近、インターフェイスを描画しているときに、「垂直線を描画する」という要件に遭遇しました。この垂直線の高さは、親 p 全体を自動的に占める必要があります (つまり、この垂直線の高さは 2 つの p のうち高い方の高さと同じです)。
通常、水平線を描画し、ラベル
; を設定すると、パディングは外側のラベルを展開するために使用できますが、マージンは外側のラベルを展開するために使用されません。つまり、padding-bottom を使用して外側のラベルの高さを拡張すると、外側のラベルは overflow: hidden; を使用して余分な高さを非表示にし、高さを最も高い列に合わせてマージンを調整します。モジュール レイアウト、マージンはパディングをオフセットできます。拡張されたボックスにより、コンテンツ セクションからレイアウトを開始できます。 
padding-bottom:1600px; margin-bottom:-1600px
body{
margin-top:100px;
margin-left:200px;
}
.mainp{
width:900px;
padding:10px;
overflow:hidden; /*关键*/
border:1px solid black;
}
.leftp{
float:left;
width:400px;
background-color:#CC6633;
}
.rightp{
float:right;
width:400px;
background-color:#CC66FF;
}
.centerp{
float:left;
width:50px;
border-right: 1px dashed black;
padding-bottom:1600px; /*关键*/
margin-bottom:-1600px; /*关键*/
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>竖线画法</title>
<link href="../css/demo.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p class="mainp">
<p class="leftp"><br><br><br><br><br><br></p>
<p class="centerp"></p>
<p class="rightp"><br><br><br><br><br><br><br></p>
</p>
</body>
</html>レンダリング:
ちなみに、jsのアイデアとキーコードを書き留めてください
 以下は js コードです
以下は js コードです
function myfun(){
var p1=document.getElementById("content");
var p2=document.getElementById("side");
var h1=p1.offsetHeight;
var h2=p2.offsetHeight;
if(h1>h2){
p1.style.borderRight="1px dashed #B6AEA3";
}else{
p2.style.borderLeft="1px dashed #B6AEA3";
}
}以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
HTML を使用して右クリック メニューと左クリックのスワイプ機能をブロックする方法Html
カラーブロックを動的に表示するレポート効果を実現する(サンプルコード)
以上がHTMLを使用して2つのdivタグの間に垂直線を引く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。