
以下に、リンクをクリックしてジャンプ後のリンクの背景色を表示するための jquery メソッドを共有します。これは良い参考値であり、皆さんの役に立つことを願っています。
私はプロジェクトに取り組んでいたときにこの問題に遭遇しました。論理的に言えば、テンプレートの使用に優れている限り、このような低レベルの問題は発生しないはずです。私のバックグラウンドにはテンプレートがなく、私の js と jquery のスキルは小学生レベルなので、これで午後近く私は悩みました。ここにまとめて皆さんにもシェアしたいと思います。シェアすると嬉しいです! ! !
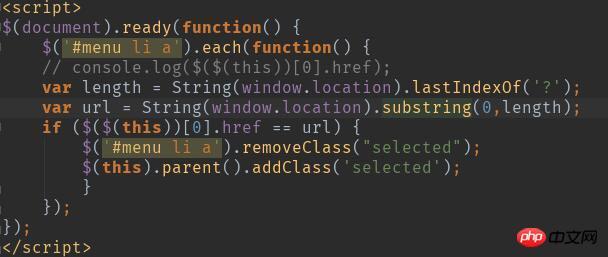
1. コードを見て、分析させてください

1. まず、menu は私のメニューリストを表し、a タグはクリックされたリンクです。一般的な考え方は、最初にリンクのオブジェクトを取得し、次にループして、最初にリンクの href 値を取得することです。
2. ジャンプ後のページのURLの値を取得します。比較してください
3. ここで注意を払い、自分で印刷して、比較のための値を取得する方法を確認する必要があります。
4. 比較後、URL は同じです。クリックする前にオブジェクトのクラス属性を削除し、現在のリンクにスタイルを追加します。
2. 導入プロセス
ブログで最も恐ろしいのは、分析が虎のように激しく、実際の操作は 0/5 であることです。そのため、ここではいくつかの段階的な分析を示します:

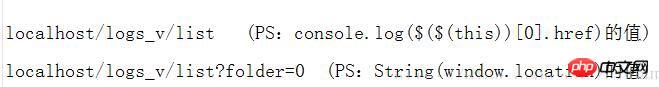
これはデバッグのプロセスの比較です。
上記は取得したリンクaのhref値です。ここで注意すべきは、ループ状態にあるため、リンクのhref値が多くなるということである。
以下はページのURLを取得する値です。図からわかるように、2つは同等ではありませんが、影響は大きくありません。
3、jquery の文字列のインターセプト
var length = String(window.location).lastIndexOf('?'); var url = String(window.location).substring(0,length);
1。jquery の lastIndexof は、シンボルが最後に出現した位置、つまり数値を返します。
ここから URL を取得するにはどうすればよいですか?出現位置
2. substring は文字列をインターセプトする関数です。ここで意味するのは、0 番目のビットから開始してインターセプトすることです。インターセプトされた長さが長さの値です。
3. インターセプトが成功したら:
if ($($(this))[0].href == url) {
$('#menu li a').removeClass("selected");
$(this).parent().addClass('selected');
}URL が等しい場合は、いくつかのスタイルを追加します。
4. 効果を実感してください

これがレンダリングです。 「デバイス分類」欄をクリックするとページがジャンプし、ジャンプ後のページがピンク色で表示され、現在のページがこのページであることを示します。
end.
最後に、このマークダウンエディタの使い方がよくわかりません。何度も書いていますが、レイアウトは相変わらずクソです。 。 。使い方がわかりません TOT
以上、皆さんのお役に立てれば幸いです。
関連記事:
WeChat アプレットを使用して MUI 番号入力ボックス効果を実装する方法
vue を使用して Baidu Statistics を実装する方法
WeChatミニプログラムでのデジタルスクロールプラグインの使い方
WeChat ミニ プログラムでテキスト マーキー効果を実現する方法
JS の BOM に関連するアプリケーション スキルとは何ですか?
WeChat アプレットでスクロール メッセージ通知を実装する方法
以上がjqueryを使用してリンクをクリックして背景スタイルを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。