
この記事では、JavaScript ウィンドウの操作に関連する実装テクニックを含む、JS で HTML コードを直接実行する方法を主に紹介します。必要な方は参考にしてください。
この記事の例では、JS で HTML コードを直接実行する方法について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
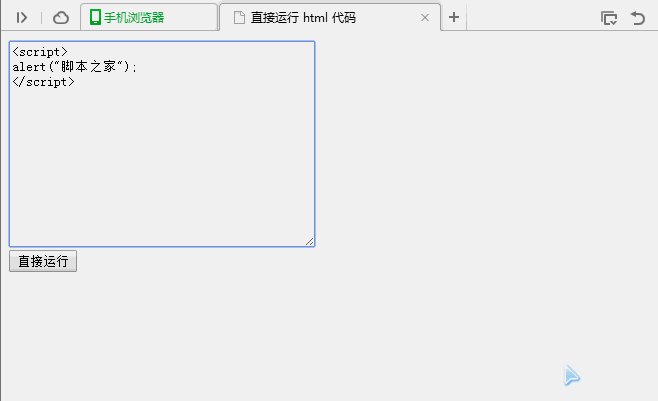
1. コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'/>
<title>直接运行 html 代码</title>
</head>
<body>
<textarea style='width:300px;height:200px;' id='txtCode'></textarea><br/>
<input type='button' value='直接运行' id='btnRun'/>
<script>
document.getElementById('btnRun').onclick = function(){
var runHtml = document.getElementById('txtCode').value;
if(runHtml){
var win = window.open('', '运行窗口');
win.document.open();
win.document.write(runHtml);
win.document.close();
}
else{
alert('请输入!');
}
}
</script>
</body>
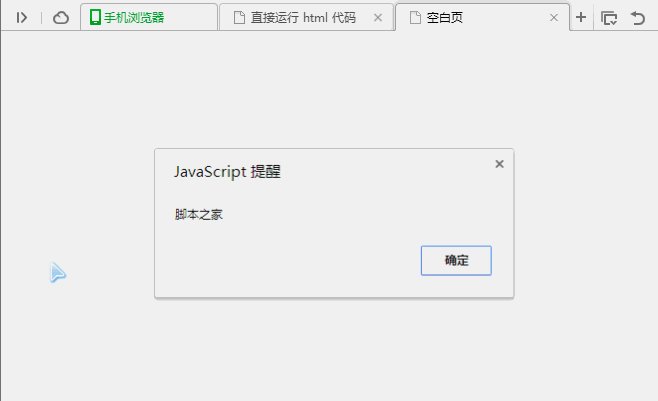
</html>2. 動作効果図は次のとおりです:

上記は全体の内容です。この記事が皆さんの学習に役立つことを願っています。 ヘルプ、その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
モジュラー開発分析のために Html で Requirejs を使用する
HTML5 と jQuery を使用して検索インテリジェント マッチング機能を実装する
以上がJSを使用してHTMLコードを直接実行する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。