
この記事では主に、vue に導入された新しい vue-awesome-swiper プラグインの落とし穴を埋める問題を紹介し、参考にさせていただきます。
この記事では vue-awesome-swiper の新しいバージョンを紹介し、それを皆さんと共有します。詳細は次のとおりです。
問題
vue-awesome-swiper コンポーネントのページネーション ドットが問題を表示しないのはなぜですか。 ?
vue-awesome-swiper が自動的に再生されないのはなぜですか?
私の vue-awesome-swiper が動作しないのはなぜですか?
を使用して導入します(これまでの手順は通常と同じです)
npm install vue-awesome-swiper --save
mainとjs(グローバル)に導入します:
import VueAwesomeSwiper from 'vue-awesome-swiper' Vue.use(VueAwesomeSwiper) import 'swiper/dist/css/swiper.css'
(CSSが表示されない問題はここにある可能性があります)
コンポーネントに導入します:
import 'swiper/dist/css/swiper.css' //在全局没引入,这里记得要!
import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
components: {
swiper,
swiperSlide
}
}Configuration
template:
<swiper :options="swiperOption"> <swiper-slide>I'm Slide 1</swiper-slide> <swiper-slide>I'm Slide 2</swiper-slide> <swiper-slide>I'm Slide 3</swiper-slide> <p class="swiper-pagination" slot="pagination"></p> </swiper>
script:
export default {
data() {
return {
swiperOption: {
// 所有的参数同 swiper 官方 api 参数一样
//
}
}
},
...
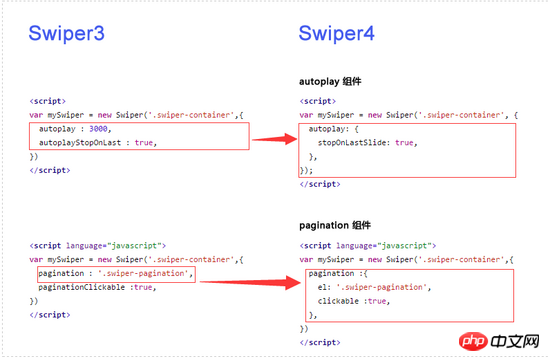
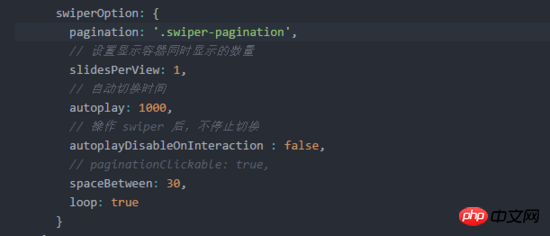
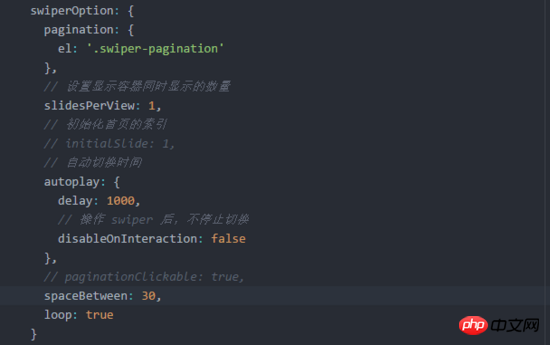
}以下の図の違いを見てください:

ページネーションと自動再生は次のように設定する必要があります。
この2か所が間違っていたことが判明し、ページネーションが表示されず、写真も回転しませんでした。
エラー前:

修正後:

概要
実はvue-awesome-swiperの公式サイトでかなり前に説明書が公開されていたのですが、見たら全部載っていました。英語、もう読みたくなかった。後で、それが実際には非常に簡単であることがわかり、デモからコピーするのではなく、自分で教訓を学び、ドキュメントを読みました。
上記は私があなたのためにまとめたものです。
関連記事:
jquery.picsignで画像アノテーションコンポーネントを使用する方法
express+multerによる画像アップロード機能の実装方法
以上がvue-awesome-swiper プラグインに関する質問の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。