
この記事では、主に jQuery でのコンテンツ フィルターの簡単な使用法を紹介し、jQuery でのコンテンツ フィルターの関連する概念、機能、アプリケーション シナリオ、および関連する使用方法を例の形式で分析します。この記事では、jQuery でのコンテンツ フィルターの簡単な使用法について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
1 はじめにコンテンツ フィルターは、DOM 要素に含まれるテキスト コンテンツと、それに一致する要素が含まれているかどうかによってフィルター処理します。コンテンツフィルターには、下表に示すように、合計 4 種類があります。
| Filter | Description | Example |
| contains(text) | 指定されたテキストを含む要素と一致します | $("li:contains('DOM')") // "DOM"を含む要素と一致しますテキストコンテンツの " "li 要素 |
| :empty | は、子要素またはテキストを含まないすべての空の要素と一致します | $("td:empty") //子要素またはテキストを含まないセルと一致します |
| :has(selector) | セレクターによって一致する要素を含む要素と一致します | $("td:has(p)") // テーブルのセル内の マークを含むセルと一致します |
| :parent | セルと一致します子要素またはテキスト要素を含む | $("td:parent") //空ではないセルと一致します。つまり、セルには子要素またはテキストも含まれます |
2 つのアプリケーション
空のセル、空ではないセル、指定されたテキストを含むセルに一致するコンテンツ フィルターを適用
3 つのコード
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<table width="98%" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#3F873B">
<tr>
<td width="11%" height="27">编号</td>
<td width="14%">祝福对象</td>
<td width="12%">祝福者</td>
<td width="33%">字条内容</td>
<td width="30%">发送时间</td>
</tr>
<tr>
<td height="27">1</td>
<td>琦琦</td>
<td>妈妈</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>wgh</td>
<td>爸爸</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>花花</td>
<td>wgh</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>科科</td>
<td>wgh</td>
<td></td>
<td>2011-07-05 13:06:06</td>
</tr>
</table>
<script type="text/javascript">
$(document).ready(function() {
$("td:parent").css("background-color","#E8F3D1"); //为不为空的单元格设置背景颜色
$("td:empty").html("暂无内容"); //为空的单元格添加默认内容
$("td:contains('wgh')").css("color","red"); //将含有文本wgh的单元格的文字颜色设置为红色
});
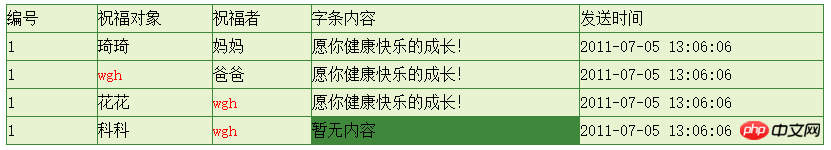
</script>4 つの実行結果

上記は私が皆さんのためにまとめたものであり、将来皆さんに役立つことを願っています。
関連記事:
Vueを使用して画像カルーセルコンポーネントを作成するアイデアの詳細な説明
以上がjQueryでのコンテンツフィルターの簡単な使用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。