
この記事では、主に jQuery の可視性フィルターの簡単な使用法を紹介し、jQuery での可視性フィルターの原理と関連する使用テクニックを例の形で簡単に分析します。必要な方は参考にしてください。 jQuery Sex フィルターの簡単な使用法での可視性について説明します。参考のために皆さんと共有してください。詳細は次のとおりです。
1 はじめに 要素には、非表示状態と表示状態という 2 つの表示状態があります。可視性フィルターは、要素の表示ステータスを使用して要素を照合します。したがって、可視性フィルタには 2 種類あります。1 つはすべての可視要素に一致する :visible フィルタで、もう 1 つはすべての非表示要素に一致する :hidden フィルタです。デバイス。
:hidden フィルターを適用すると、display 属性が none で、input 要素の type 属性が hidden の要素が照合されます。 :visible过滤器,另一种是匹配所有不可见元素的:hidden过滤器。
在应用:hidden
2番目のアプリケーション
ページ上の非表示および表示されている入力要素の値を取得します3つのコード
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<input type="text" value="显示的input元素">
<input type="text" value="我是不显示的input元素" style="display:none">
<input type="hidden" value="我是隐藏域">
<script type="text/javascript">
$(document).ready(function() {
var visibleVal = $("input:visible").val(); //取得显示的input的值
var hiddenVal1 = $("input:hidden:eq(0)").val(); //取得隐藏的input的值
var hiddenVal2 = $("input:hidden:eq(1)").val(); //取得隐藏的input的值
alert(visibleVal+"\n\r"+hiddenVal1+"\n\r"+hiddenVal2); //弹出取得的信息
});
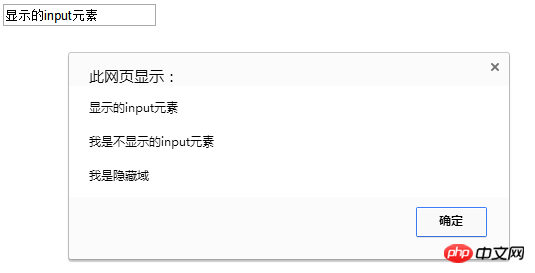
</script>4つの実行エフェクト

jquery filter()メソッドの使い方チュートリアル
以上がjQueryでの可視性フィルタの簡単な使用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。